Element - Shortcodes: Animated
Monday, August 11, 2014 11:57 PMShortcodes
[intense_animated]
Description
Animated allows for animating items on a page. There are many different options to choose from with some starting hidden and others ending hidden. Animations can be triggered when an item on the page has the mouse hovered over it, when the user scrolls the page so that the item is visible, or when something is clicked with the mouse.
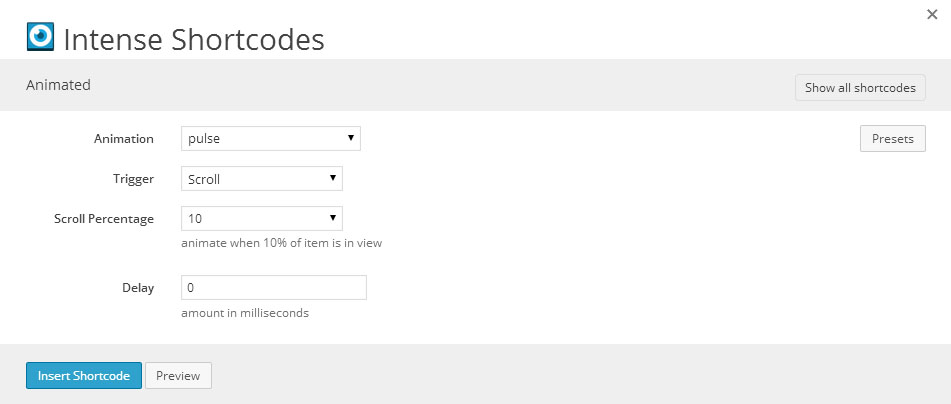
Screenshots




Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| type | animation | Animation | Attention Seekers - bounce, flash, pulse, shake, swing, tada, wiggle, wobble Bouncing Entrances - bounceIn, bounceInDown, bounceInLeft, bounceInRight, bounceInUp, bounceInUpExpand Bouncing Exits - bounceOut, bounceOutDown, bounceOutLeft, bounceOutRight, bounceOutUp Expand - expandDown, expandLeft, expandRight, expandUp Fading Entrances - fadeIn, fadeInDown, fadeInDownBig, fadeInLeft, fadeInLeftBig, fadeInRight, fadeInRightBig, fadeInUp, fadeInUpBig Fading Exits - fadeOut, fadeOutDown, fadeOutDownBig, fadeOutLeft, fadeOutLeftBig, fadeOutRight, fadeOutRightBig, fadeOutUp, fadeOutUpBig Flippers - flip, flipInDownBackward, flipInDownForward, flipInLeftBackward, flipInLeftForward, flipInRightBackward, flipInRightForward, flipInUpBackward, flipInUpForward, flipInX, flipInY, flipOutX, flipOutY Lightspeed - lightSpeedIn, lightSpeedOut Repeating - beating, blinking, floating, flyAway, gearTurn, pulsating, squishBounce, throbbing, tossing Rotating Entrances - rotateIn, rotateInDownLeft, rotateInDownRight, rotateInUpLeft, rotateInUpRight Rotating Exits - rotateDown, rotateLeft, rotateOut, rotateOutDownLeft, rotateOutDownRight, rotateOutUpLeft, rotateOutUpRight, rotateRight, rotateUp Slide - slideDown, slideDownReturn, slideLeft, slideLeftReturn, slideRight, slideRightReturn, slideUp, slideUpReturn Specials - bombLeftOut, bombRightOut, flyIn, flyOut, foolishIn, foolishOut, hinge, holeOut, magic, pileDrive, rollIn, rollOut, springUp Static - openDownLeft, openDownLeftOut, openDownLeftReturn, openDownRight, openDownRightOut, openDownRightReturn, openUpLeft, openUpLeftOut, openUpLeftReturn, openUpRight, openUpRightOut, openUpRightReturn Swinging - swingInDownBackward, swingInDownForward, swingInLeftBackward, swingInLeftForward, swingInRightBackward, swingInRightForward, swingInUpBackward, swingInUpForward Tin - tinDownIn, tinDownOut, tinLeftIn, tinLeftOut, tinRightIn, tinRightOut, tinUpIn, tinUpOut Zoom - puffIn, puffOut, swap, swashIn, swashOut, twisterInDown, twisterInUp, vanishIn, vanishOut, zoomInBounce, zoomInGrow, zoomInShrink | ||
| trigger | dropdown | Trigger | scroll - triggered when the user scrolls their browser window hover - triggered when the user's mouse hovers over the item click - triggered when the user clicks on an item delay - triggered after a given number of milliseconds | scroll | scroll - Scroll hover - Hover click - Click delay - Delay |
| trigger_client_id | text | Trigger Client ID | animate when an html element with this id is triggered (optional) | ||
| scroll_percent | dropdown | Scroll Percentage | animate when % of item is in view | 10 | 0 - 0 10 - 10 20 - 20 30 - 30 40 - 40 50 - 50 60 - 60 70 - 70 80 - 80 90 - 90 100 - 100 |
| delay | text | Delay | Number of milliseconds to wait before triggering the animation. For the delay trigger, this is the number of milliseconds after the page loads. For all other triggers, this is the number of milliseconds after the trigger occurs. | ||
| reset | text | Reset | Number of milliseconds to wait before resetting the animation. Leave blank to not reset. |
Compatibility
The animations will only work in browsers that support CSS3 transitions. This may exclude Internet Explorer 9 and below.
Examples
<h2>Delayed Animation <small>Refresh page to try again</small></h2>
[intense_animated type="bounceIn" trigger="delay" delay="500"]
[intense_image imageid="9770" size="square75" /]
[/intense_animated]
[intense_animated type="fadeIn" trigger="delay" delay="1500"]
[intense_image imageid="9739" size="square75" /]
[/intense_animated]
[intense_animated type="rotateIn" trigger="delay" delay="2500"]
[intense_image imageid="9738" size="square75" /]
[/intense_animated]
[intense_animated type="lightSpeedIn" trigger="delay" delay="3500"]
[intense_image imageid="9733" size="square75" /]
[/intense_animated]
[intense_animated type="fadeInDownBig" trigger="delay" delay="4500"]
[intense_image imageid="8316" size="square75" /]
[/intense_animated]
[intense_animated type="bounceInRight" trigger="delay" delay="5500"]
[intense_image imageid="8321" size="square75" /]
[/intense_animated]
[intense_animated type="rotateInDownRight" trigger="delay" delay="6500"]
[intense_image imageid="8317" size="square75" /]
[/intense_animated]
[intense_animated type="fadeInRight" trigger="delay" delay="7500"]
[intense_image imageid="8304" size="square75" /]
[/intense_animated]
[intense_animated type="bounceInUp" trigger="delay" delay="8500"]
[intense_image imageid="8302" size="square75" /]
[/intense_animated]
[intense_animated type="fadeIn" trigger="delay" delay="9500"]
<span style="font-size: 30px; margin-left: 20px;">The End!</span>
[/intense_animated]
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h2>Attention Seekers <small>hover</small></h2>
[intense_animated type="flash" trigger="hover"]
[intense_button size="large" link="javascript: return false;"]flash[/intense_button]
[/intense_animated]
[intense_animated type="bounce" trigger="hover"]
[intense_button size="large" link="javascript: return false;"]bounce[/intense_button]
[/intense_animated]
[intense_animated type="shake" trigger="hover"]
[intense_button size="large" link="javascript: return false;"]shake[/intense_button]
[/intense_animated]
[intense_animated type="tada" trigger="hover"]
[intense_button size="large" link="javascript: return false;"]tada[/intense_button]
[/intense_animated]
[intense_animated type="swing" trigger="hover"]
[intense_button size="large" link="javascript: return false;"]swing[/intense_button]
[/intense_animated]
[intense_animated type="wobble" trigger="hover"]
[intense_button size="large" link="javascript: return false;"]wobble[/intense_button]
[/intense_animated]
[intense_animated type="wiggle" trigger="hover"]
[intense_button size="large" link="javascript: return false;"]wiggle[/intense_button]
[/intense_animated]
[intense_animated type="pulse" trigger="hover"]
[intense_button size="large" link="javascript: return false;"]pulse[/intense_button]
[/intense_animated]
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h2>Flippers (currently Webkit, Firefox, & IE10 only) <small>click</small></h2>
[intense_animated type="flip" trigger="click"]
[intense_button size="large" link="javascript: return false;"]flip[/intense_button]
[/intense_animated]
[intense_animated type="flipInX" trigger="click"]
[intense_button size="large" link="javascript: return false;"]flipInX[/intense_button]
[/intense_animated]
[intense_animated type="flipOutX" trigger="click"]
[intense_button size="large" link="javascript: return false;"]flipOutX[/intense_button]
[/intense_animated]
[intense_animated type="flipInY" trigger="click"]
[intense_button size="large" link="javascript: return false;"]flipInY[/intense_button]
[/intense_animated]
[intense_animated type="flipOutY" trigger="click"]
[intense_button size="large" link="javascript: return false;"]flipOutY[/intense_button]
[/intense_animated]
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h2>Fading Entrances <small>click</small></h2>
[intense_animated type="fadeIn" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeIn[/intense_button]
[/intense_animated]
[intense_animated type="fadeInUp" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeInUp[/intense_button]
[/intense_animated]
[intense_animated type="fadeInDown" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeInDown[/intense_button]
[/intense_animated]
[intense_animated type="fadeInLeft" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeInLeft[/intense_button]
[/intense_animated]
[intense_animated type="fadeInRight" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeInRight[/intense_button]
[/intense_animated]
[intense_animated type="fadeInUpBig" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeInUpBig[/intense_button]
[/intense_animated]
[intense_animated type="fadeInDownBig" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeInDownBig[/intense_button]
[/intense_animated]
[intense_animated type="fadeInLeftBig" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeInLeftBig[/intense_button]
[/intense_animated]
[intense_animated type="fadeInRightBig" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeInRightBig[/intense_button]
[/intense_animated]
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h2>Fading Exits <small>click</small></h2>
[intense_animated type="fadeOut" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeOut[/intense_button]
[/intense_animated]
[intense_animated type="fadeOutUp" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeOutUp[/intense_button]
[/intense_animated]
[intense_animated type="fadeOutDown" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeOutDown[/intense_button]
[/intense_animated]
[intense_animated type="fadeOutLeft" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeOutLeft[/intense_button]
[/intense_animated]
[intense_animated type="fadeOutRight" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeOutRight[/intense_button]
[/intense_animated]
[intense_animated type="fadeOutUpBig" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeOutUpBig[/intense_button]
[/intense_animated]
[intense_animated type="fadeOutDownBig" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeOutDownBig[/intense_button]
[/intense_animated]
[intense_animated type="fadeOutLeftBig" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeOutLeftBig[/intense_button]
[/intense_animated]
[intense_animated type="fadeOutRightBig" trigger="click"]
[intense_button size="large" link="javascript: return false;"]fadeOutRightBig[/intense_button]
[/intense_animated]
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h2>Bounce Entrances <small>click</small></h2>
[intense_animated type="bounceIn" trigger="click"]
[intense_button size="large" link="javascript: return false;"]bounceIn[/intense_button]
[/intense_animated]
[intense_animated type="bounceInDown" trigger="click"]
[intense_button size="large" link="javascript: return false;"]bounceInDown[/intense_button]
[/intense_animated]
[intense_animated type="bounceInUp" trigger="click"]
[intense_button size="large" link="javascript: return false;"]bounceInUp[/intense_button]
[/intense_animated]
[intense_animated type="bounceInLeft" trigger="click"]
[intense_button size="large" link="javascript: return false;"]bounceInLeft[/intense_button]
[/intense_animated]
[intense_animated type="bounceInRight" trigger="click"]
[intense_button size="large" link="javascript: return false;"]bounceInRight[/intense_button]
[/intense_animated]
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h2>Bounce Exits <small>click</small></h2>
[intense_animated type="bounceOut" trigger="click"]
[intense_button size="large" link="javascript: return false;"]bounceOut[/intense_button]
[/intense_animated]
[intense_animated type="bounceOutDown" trigger="click"]
[intense_button size="large" link="javascript: return false;"]bounceOutDown[/intense_button]
[/intense_animated]
[intense_animated type="bounceOutUp" trigger="click"]
[intense_button size="large" link="javascript: return false;"]bounceOutUp[/intense_button]
[/intense_animated]
[intense_animated type="bounceOutLeft" trigger="click"]
[intense_button size="large" link="javascript: return false;"]bounceOutLeft[/intense_button]
[/intense_animated]
[intense_animated type="bounceOutRight" trigger="click"]
[intense_button size="large" link="javascript: return false;"]bounceOutRight[/intense_button]
[/intense_animated]
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h2>Rotating Entrances <small>click</small></h2>
[intense_animated type="rotateIn" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rotateIn[/intense_button]
[/intense_animated]
[intense_animated type="rotateInDownLeft" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rotateInDownLeft[/intense_button]
[/intense_animated]
[intense_animated type="rotateInDownRight" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rotateInDownRight[/intense_button]
[/intense_animated]
[intense_animated type="rotateInUpLeft" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rotateInUpLeft[/intense_button]
[/intense_animated]
[intense_animated type="rotateInUpRight" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rotateInUpRight[/intense_button]
[/intense_animated]
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h2>Rotating Exits <small>click</small></h2>
[intense_animated type="rotateOut" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rotateOut[/intense_button]
[/intense_animated]
[intense_animated type="rotateOutDownLeft" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rotateOutDownLeft[/intense_button]
[/intense_animated]
[intense_animated type="rotateOutDownRight" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rotateOutDownRight[/intense_button]
[/intense_animated]
[intense_animated type="rotateOutUpLeft" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rotateOutUpLeft[/intense_button]
[/intense_animated]
[intense_animated type="rotateOutUpRight" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rotateOutUpRight[/intense_button]
[/intense_animated]
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h2>Lightspeed</h2>
[intense_animated type="lightSpeedIn" trigger="click"]
[intense_button size="large" link="javascript: return false;"]lightSpeedIn[/intense_button]
[/intense_animated]
[intense_animated type="lightSpeedOut" trigger="click"]
[intense_button size="large" link="javascript: return false;"]lightSpeedOut[/intense_button]
[/intense_animated]
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h2>Specials <small>click</small></h2>
[intense_animated type="hinge" trigger="click"]
[intense_button size="large" link="javascript: return false;"]hinge[/intense_button]
[/intense_animated]
[intense_animated type="rollIn" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rollIn[/intense_button]
[/intense_animated]
[intense_animated type="rollOut" trigger="click"]
[intense_button size="large" link="javascript: return false;"]rollOut[/intense_button]
[/intense_animated]
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h2>Scrolling <small>Refresh page to try again</small></h2>
[intense_row padding_top="0"]
[intense_column size="3"]
[intense_animated type="fadeInLeft" scroll_percent="90" trigger="scroll"]
[intense_image imageid="8312" size="small320" /]
[/intense_animated]
[/intense_column]
[intense_column size="9"]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eu felis quis dui scelerisque imperdiet a nec quam. Pellentesque egestas mi ac mauris gravida nec fermentum nunc dignissim. Proin sollicitudin scelerisque posuere. Duis vel orci ac urna blandit aliquam. Vestibulum fringilla, nulla ac molestie ultricies, sapien ligula porta sapien, sed faucibus ligula sem vel arcu. Morbi imperdiet, dui ut dapibus ultrices, ante magna gravida risus, id molestie mi libero ac risus. Praesent non magna quis ipsum aliquam accumsan. Vivamus in nunc eu est sagittis placerat. Praesent elementum dictum tincidunt. Pellentesque dignissim bibendum arcu id hendrerit. Vivamus at dolor mi.
Ut vitae tellus turpis. Vestibulum ultricies nibh sed turpis sollicitudin vel varius tortor elementum. Cras scelerisque tincidunt eros ut luctus. Aenean a sem nisi, in sagittis quam. Vestibulum non nunc nulla. Sed id odio nunc. Morbi pretium nisl ut enim varius tincidunt. Praesent dignissim rhoncus rhoncus. Curabitur consectetur lobortis vehicula. Fusce
[/intense_column]
[/intense_row]
[intense_row]
[intense_column size="12"]
[intense_animated type="fadeInUp" trigger="scroll"]
[intense_image imageid="7151" size="large1600" title="Book" /]
[/intense_animated]
[/intense_column]
[/intense_row]
[intense_row]
[intense_column size="6"]
[intense_animated type="bounceIn" trigger="scroll"]
[intense_image imageid="7459" size="large1024" title="Book" /]
[/intense_animated]
[/intense_column]
[intense_column size="6"]
[intense_animated type="bounceIn" trigger="scroll"]
[intense_image imageid="7790" size="large1024" title="Player" /]
[/intense_animated]
[/intense_column]
[/intense_row]
[intense_row]
[intense_column size="6"]
[intense_animated type="bounceIn" trigger="scroll"]
[intense_image imageid="7457" size="large1024" title="Book" /]
[/intense_animated]
[/intense_column]
[intense_column size="6"]
[intense_animated type="bounceIn" trigger="scroll"]
[intense_image imageid="7789" size="large1024" title="Player" /]
[/intense_animated]
[/intense_column]
[/intense_row]