Plugin Settings: Shortcodes
Friday, August 8, 2014 1:54 AMDescription
These are additional options for the content section shortcode.
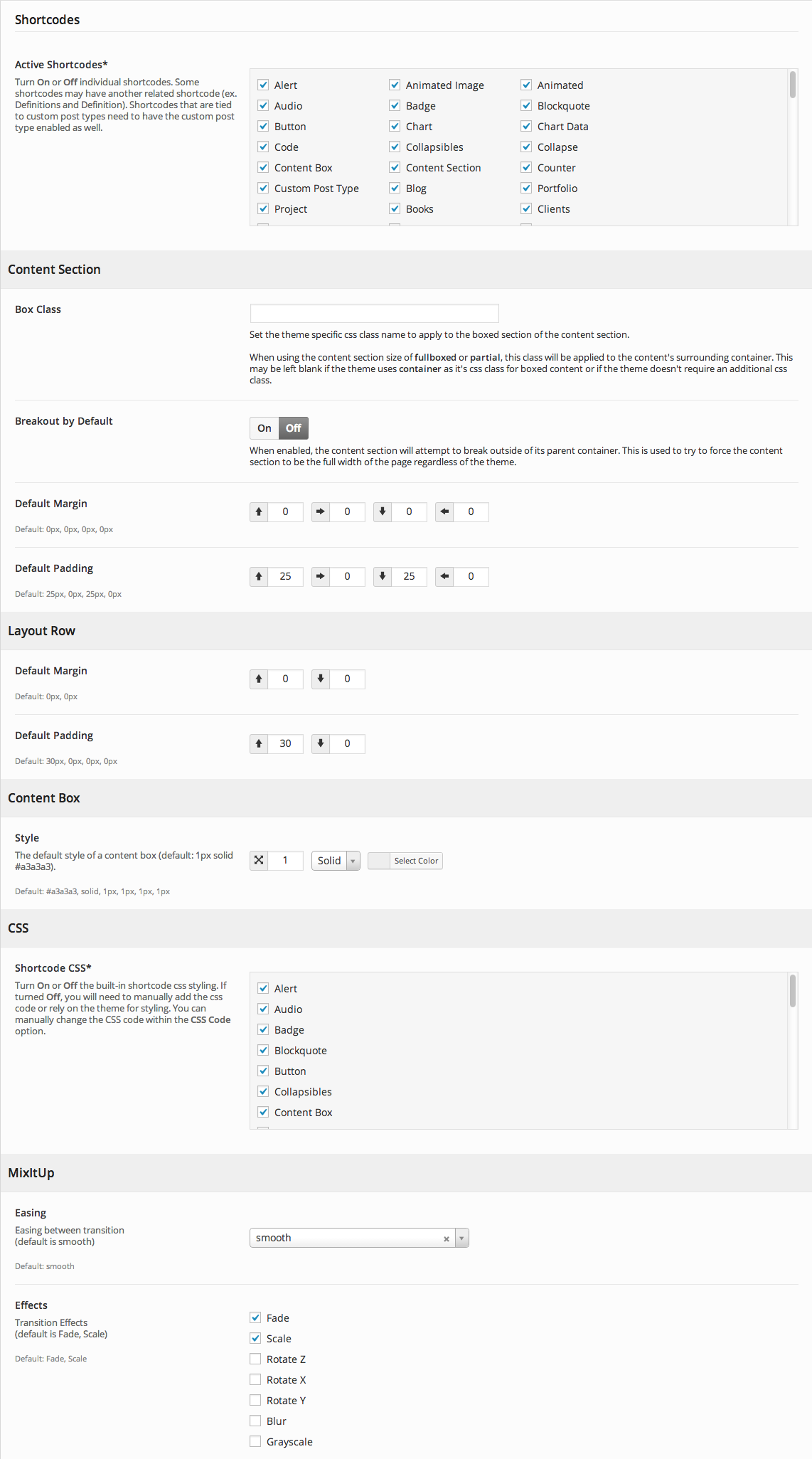
Options Screenshot

Attributes
Shortcodes
| Active Shortcodes | Turn On or Off individual shortcodes. Some shortcodes may have another related shortcode (ex. Definitions and Definition). Shortcodes that are tied to custom post types need to have the custom post type enabled as well. |
Content Section
| Box Class | The theme specific css class name to apply to the boxed section of the content section. When using the content section size of fullboxed or partial, this class will be applied to the content's surrounding container. This may be left blank if the theme uses container as it's css class for boxed content or if the theme doesn't require an additional css class. |
| Breakout by Default | When turned on, the content section will attempt to break outside of its parent container. This is used to try to force the content section to be the full width of the page regardless of the theme. |
| Default Margins (in px) * |
Top (default is 0) Bottom (default is 0) Right (default is 0) Left (default is 0) |
| Default Padding (in px) * |
Top (default is 25px) Bottom (default is 25px) Right (default is 0) Left (default is 0) |
Layout Row
| Default Margin (in px) * |
Top (default is 0px) Bottom (default is 0px) |
| Default Padding (in px) * |
Top (default is 30px) Bottom (default is 0px) |
Content Box
| Style* |
The default style of a content box (default: 1px solid #a3a3a3) This is the default style of the border around a content box. |
CSS
| Shortcode CSS | Turn On or Off the built-in shortcode css styling. If turned Off, you will need to manually add the css code or rely on the theme for styling. You can manually change the CSS code within the CSS Code option. |
MixItUp - used for custom post type shortcodes
| Easing |
Easing between transition (default is smooth) Options: smooth, snap, windup, windback (default is smooth) |
| Effects* |
Transition Effects (default is Fade, Scale) Options: fade, scale, rotateX, rotateY, rotateZ, blur, grayscale |