Layout - Shortcodes: Masonry
Friday, July 25, 2014 1:10 AMShortcodes
[intense_masonry]
[intense_masonry_item]
Description
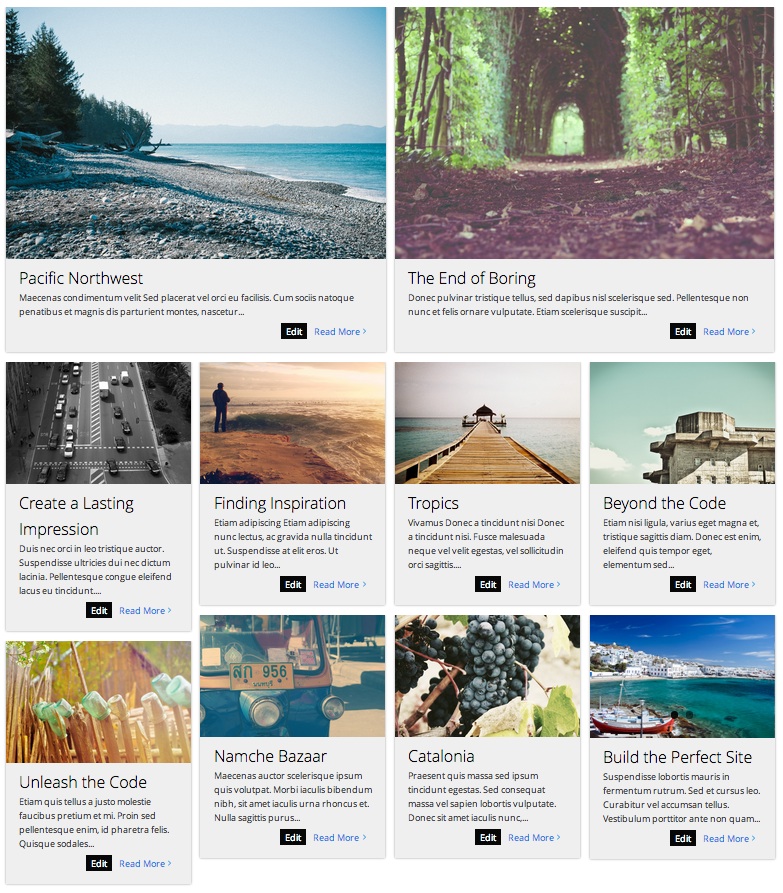
Masonry is used to layout items on a page that are different size. The items are put together like bricks. Gaps are filled in by other items to get the tightest possible cluster of items.
Screenshots

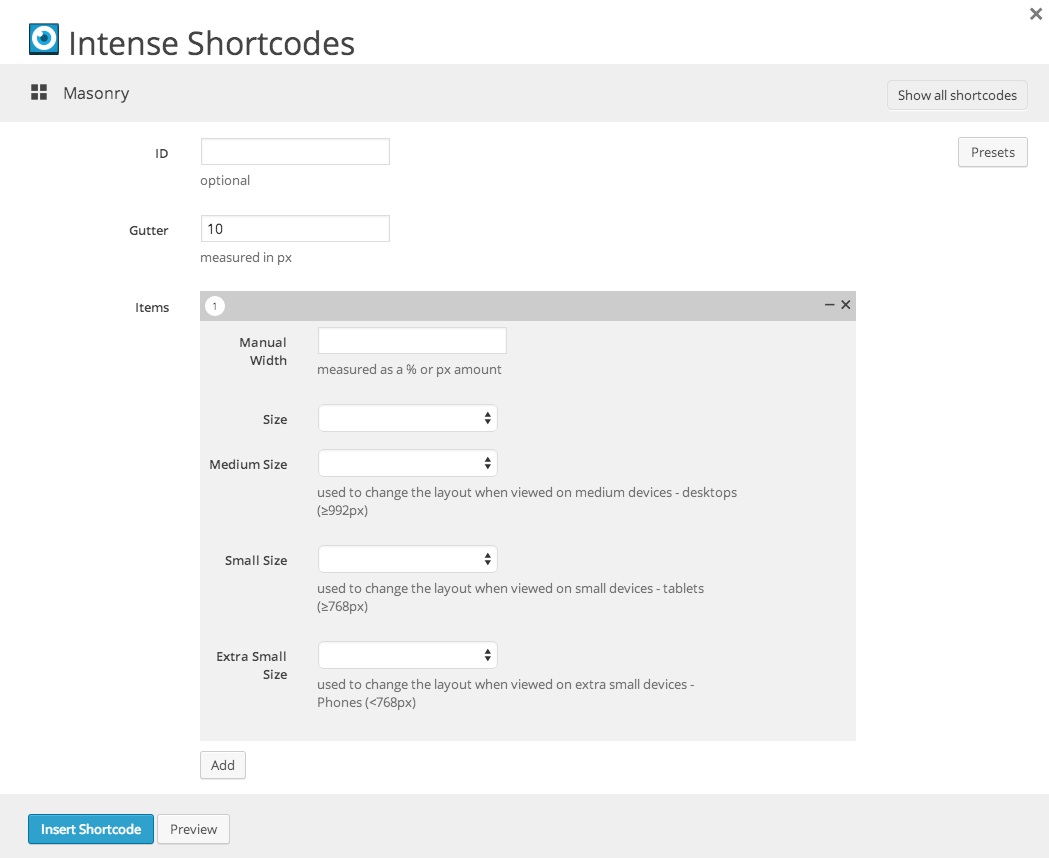
Dialog

Attributes
intense_masonry
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| id | text | ID | optional | ||
| gutter | text | Gutter | measured in px | 10 | |
| rtl | hidden | right-to-left |
intense_masonry_item
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| width | text | Manual Width | measured as a % or px amount | ||
| size | dropdown | Size | - 1 - 1 2 - 2 3 - 3 4 - 4 5 - 5 6 - 6 7 - 7 8 - 8 9 - 9 10 - 10 11 - 11 12 - 12 | ||
| medium_size | dropdown | Medium Size | used to change the layout when viewed on medium devices - desktops (≥992px) | - 1 - 1 2 - 2 3 - 3 4 - 4 5 - 5 6 - 6 7 - 7 8 - 8 9 - 9 10 - 10 11 - 11 12 - 12 | |
| small_size | dropdown | Small Size | used to change the layout when viewed on small devices - tablets (≥768px) | - 1 - 1 2 - 2 3 - 3 4 - 4 5 - 5 6 - 6 7 - 7 8 - 8 9 - 9 10 - 10 11 - 11 12 - 12 | |
| extra_small_size | dropdown | Extra Small Size | used to change the layout when viewed on extra small devices - Phones (<768px) | - 1 - 1 2 - 2 3 - 3 4 - 4 5 - 5 6 - 6 7 - 7 8 - 8 9 - 9 10 - 10 11 - 11 12 - 12 |
Examples
[intense_masonry gutter="15"]
[intense_masonry_item width="75%"]
<div style="height: 500px; background: red;"></div>
[/intense_masonry_item]
[intense_masonry_item width="25%"]
<div style="height: 330px; background: orange;"></div>
[/intense_masonry_item]
[intense_masonry_item width="50%"]
<div style="height: 600px; background: blue;"></div>
[/intense_masonry_item]
[intense_masonry_item width="25%"]
<div style="height: 400px; background: green;"></div>
[/intense_masonry_item]
[intense_masonry_item width="25%"]
<div style="height: 300px; background: purple;"></div>
[/intense_masonry_item]
[intense_masonry_item width="50%"]
<div style="height: 250px; background: black;"></div>
[/intense_masonry_item]
[intense_masonry_item width="50%"]
<div style="height: 300px; background: gray;"></div>
[/intense_masonry_item]
[intense_masonry_item width="50%"]
<div style="height: 400px; background: darkblue;"></div>
[/intense_masonry_item]
[intense_masonry_item width="25%"]
<div style="height: 350px; background: lightblue;"></div>
[/intense_masonry_item]
[/intense_masonry]