Element - Shortcodes: Progress
Thursday, June 26, 2014 12:37 AMShortcodes
[intense_progress]
[intense_progress_segment]
Description
Displays a progress bar on the page. Progress bars can have several different progress sections each with a different color and text.
Screenshots

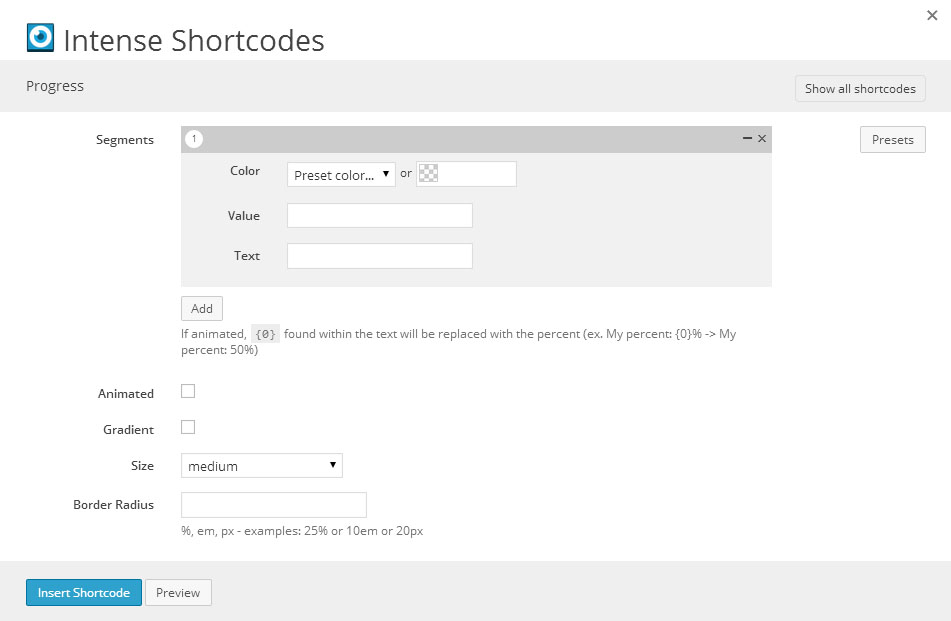
Dialog
To use the dialog:
- Select whether to animate the progress bar, the size, and if to show a gradient or not
- Press "add data" to add a progress section
- Select the color, value, and add applicable text
- Continue adding progress sections as needed. Combined values should not exceed 100.

Attributes
intense_progress
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| colors | deprecated | use intense_progress_segment shortcode instead | |||
| values | deprecated | use intense_progress_segment shortcode instead | |||
| texts | deprecated | use intense_progress_segment shortcode instead | |||
| animation | checkbox | Animated | 1 = true, 0 = false | ||
| animation_speed | text | Animation Tick Speed | amount in milliseconds | 35 | |
| animate_text | deprecated | use intense_progress_segment shortcode instead | |||
| gradient | checkbox | Gradient | 1 = true, 0 = false | ||
| size | dropdown | Size | medium | mini - mini small - small medium - medium large - large mega - mega | |
| border_radius | border_radius | Border Radius | %, em, px - examples: 25% or 10em or 20px | ||
| rtl | hidden | right-to-left |
intense_progress_segment
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| color | color_advanced | Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| value | text | Value | |||
| text | text | Text | If animated, {0} will be replaced with the percent (ex. My percent: {0}% -> My percent: 50%) |
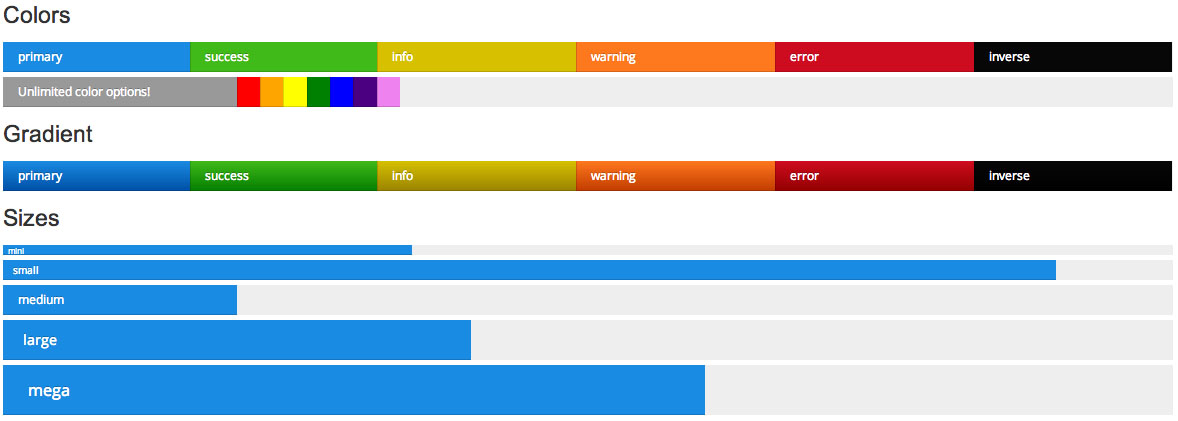
Examples
[intense_content_section]
<h2>Colors</h2>
[intense_progress animation="1"]
[intense_progress_segment color="primary" value="14" text="primary"][/intense_progress_segment]
[intense_progress_segment color="error" value="14" text="error"][/intense_progress_segment]
[intense_progress_segment color="info" value="14" text="info"][/intense_progress_segment]
[intense_progress_segment color="inverse" value="14" text="inverse"][/intense_progress_segment]
[intense_progress_segment color="muted" value="15" text="muted"][/intense_progress_segment]
[intense_progress_segment color="success" value="15" text="success"][/intense_progress_segment]
[intense_progress_segment color="warning" value="14" text="warning"][/intense_progress_segment]
[/intense_progress]
[intense_progress animation="1"]
[intense_progress_segment color="#999999" value="20" text="Unlimited color options!"][/intense_progress_segment]
[intense_progress_segment color="red" value="2"][/intense_progress_segment]
[intense_progress_segment color="orange" value="2"][/intense_progress_segment]
[intense_progress_segment color="yellow" value="2"][/intense_progress_segment]
[intense_progress_segment color="green" value="2"][/intense_progress_segment]
[intense_progress_segment color="blue" value="2"][/intense_progress_segment]
[intense_progress_segment color="indigo" value="2"][/intense_progress_segment]
[intense_progress_segment color="violet" value="2"][/intense_progress_segment]
[/intense_progress]
[/intense_content_section]
[intense_hr size="large"/]
[intense_content_section]
<h2>Gradient</h2>
[intense_progress animation="1" gradient="1"]
[intense_progress_segment color="primary" value="14" text="primary"][/intense_progress_segment]
[intense_progress_segment color="error" value="14" text="error"][/intense_progress_segment]
[intense_progress_segment color="info" value="14" text="info"][/intense_progress_segment]
[intense_progress_segment color="inverse" value="14" text="inverse"][/intense_progress_segment]
[intense_progress_segment color="muted" value="15" text="muted"][/intense_progress_segment]
[intense_progress_segment color="success" value="15" text="success"][/intense_progress_segment]
[intense_progress_segment color="warning" value="14" text="warning"][/intense_progress_segment]
[/intense_progress]
[/intense_content_section]
[intense_hr size="large"/]
[intense_content_section]
<h2>Sizes</h2>
[intense_progress size="mini"] [intense_progress_segment color="primary" value="35" text="mini"][/intense_progress_segment] [/intense_progress]
[intense_progress size="mall"] [intense_progress_segment color="primary" value="90" text="mini"][/intense_progress_segment] [/intense_progress]
[intense_progress size="medium"] [intense_progress_segment color="primary" value="20" text="mini"][/intense_progress_segment] [/intense_progress]
[intense_progress size="large"] [intense_progress_segment color="primary" value="40" text="mini"][/intense_progress_segment] [/intense_progress]
[intense_progress size="mega"] [intense_progress_segment color="primary" value="60" text="mini"][/intense_progress_segment] [/intense_progress]
[/intense_content_section]
[intense_hr size="large"/]
[intense_content_section]
<h2>Without Animation</h2>
[intense_progress] [intense_progress_segment color="success" value="35" text="Title 1"][/intense_progress_segment] [intense_progress_segment color="warning" value="20" text="Title 2"][/intense_progress_segment] [intense_progress_segment color="primary" value="10" text="Title 3"][/intense_progress_segment] [/intense_progress]
[intense_progress] [intense_progress_segment color="info" value="20"][/intense_progress_segment] [/intense_progress]
[intense_progress] [intense_progress_segment color="success" value="60" text="Your Title: 60%"][/intense_progress_segment] [/intense_progress]
[/intense_content_section]
[intense_hr size="large"/]
[intense_content_section]
<h2>With Animation</h2>
[intense_progress animation="1"] [intense_progress_segment color="success" value="35" text="Title 1"][/intense_progress_segment] [intense_progress_segment color="warning" value="20" text="Title 2"][/intense_progress_segment] [intense_progress_segment color="primary" value="10" text="Title 3"][/intense_progress_segment] [/intense_progress]
[intense_progress animation="1"] [intense_progress_segment color="info" value="20"][/intense_progress_segment] [/intense_progress]
[intense_progress animation="1"] [intense_progress_segment color="success" value="60" text="Your Title: {0}%"][/intense_progress_segment] [/intense_progress]
[/intense_content_section]