Typography - Shortcodes: Tooltip
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_tooltip]
Description
Allows you to add a tooltip to content of your choice.
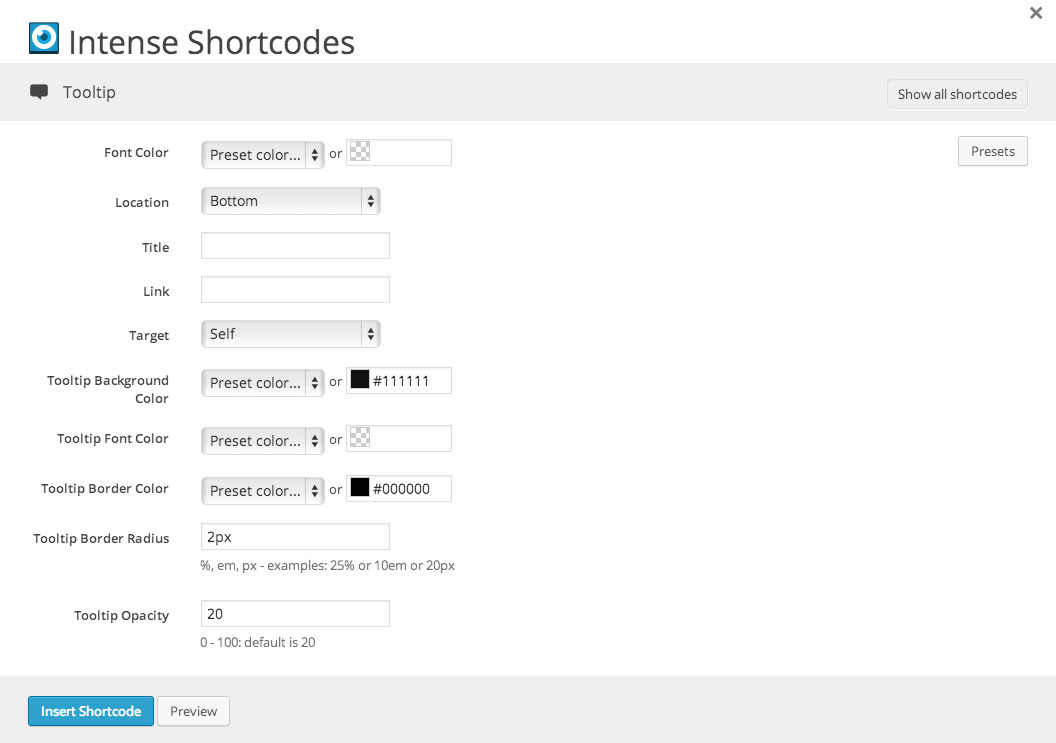
Screenshots

Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| font_color | color_advanced | Font Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| location | dropdown | Location | bottom | top - Top right - Right bottom - Bottom left - Left | |
| title | text | Title | |||
| link | text | Link | |||
| link_target | link_target | Target | _self | _blank, _self, _parent, _top | |
| tooltip_background_color | color_advanced | Tooltip Background Color | #111111 | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| tooltip_font_color | color_advanced | Tooltip Font Color | white | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| tooltip_border_color | color_advanced | Tooltip Border Color | #000 | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| tooltip_border_radius | border_radius | Tooltip Border Radius | 2px | %, em, px - examples: 25% or 10em or 20px | |
| tooltip_opacity | text | Tooltip Opacity | 0 - 100: default is 20 | 20 |
Examples
[intense_tooltip location="bottom" title="This is a tooltip on bottom"]bottom[/intense_tooltip]