Plugin Settings: Photo Sources
Friday, August 8, 2014 1:54 AMDescription
If you want to use photo's from any one of the following photo sources (Flickr, SmugMug, Zenfolio, Instagram, Facebook, Google, deviantART, and 500px). Follow the instruction to connect to the photo source. Once connected, you'll be able to include those photos in galleries.
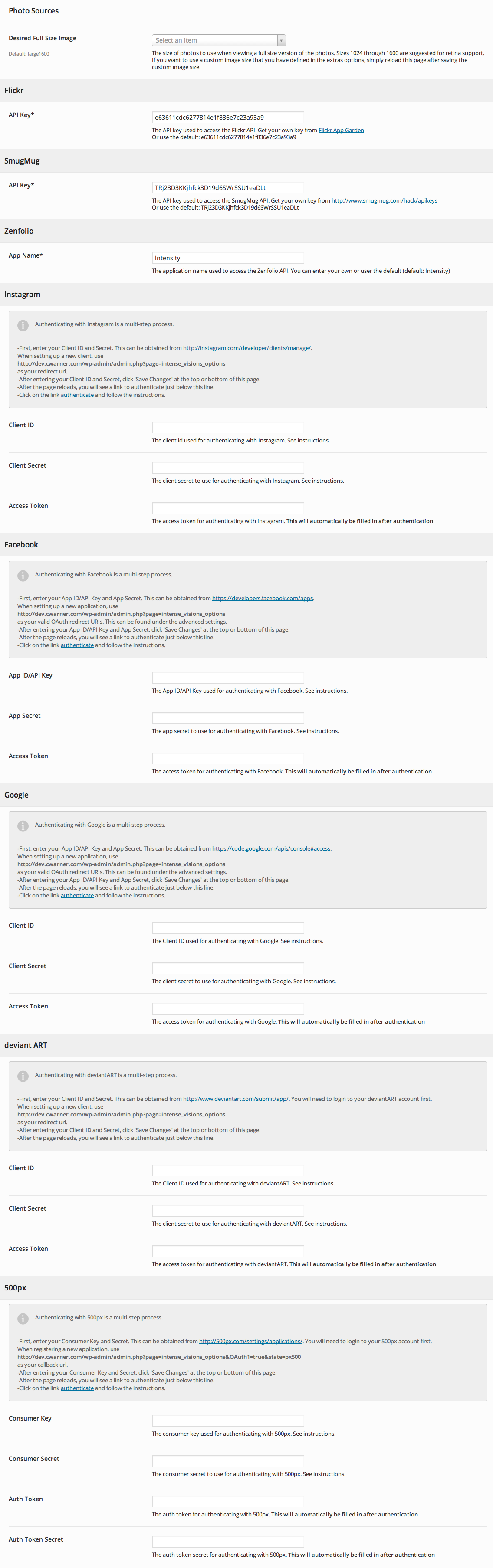
Options Screenshot

Attributes
| Desired Full Size Image | The size of photos to use when viewing a full size version of the photos. Sizes 1024 through 1600 are suggested for retina support. (default: large1600) |
Flickr
| API Key | The API key used to access the Flickr API. Get your own key from Flickr App Garden Or use the default: e63611cdc6277814e1f836e7c23a93a9 |
SmugMug
| SmugMug API Key | The API key used to access the SmugMug API. Get your own key from http://www.smugmug.com/hack/apikeys Or use the default: TRj23D3KKjhfck3D19d6SWrSSU1eaDLt |
Zenfolio
| Zenfolio App Name | The application name used to access the Zenfolio API. You can enter your own or user the default (default: Intensity) |
|
Authenticating with Instagram is a multi-step process. -First, enter your Client ID and Secret. This can be obtained from http://instagram.com/developer/clients/manage/. When setting up a new client, use http://localhost/wp-admin/themes.php?page=intense as your redirect url. -After entering your Client ID and Secret, click 'Save All Changes' at the top or bottom of this page and then manually refresh the page. -After reloading, you will see a link to authenticate just below this line |
|
| Client ID | The client id used for authenticating with Instagram. |
| Client Secret | The client secret to use for authenticating with Instagram. |
| Access Token | The access token for authenticating with Instagram. This will automatically be filled in after authentication |
|
Authenticating with Facebook is a multi-step process. -First, enter your App ID/API Key and App Secret. This can be obtained from https://developers.facebook.com/apps. When setting up a new application, use http://localhost/wp-admin/themes.php?page=intense as your valid OAuth redirect URIs. This can be found under the advanced settings. -After entering your App ID/API Key and App Secret, click 'Save All Changes' at the top or bottom of this page and then manually refresh the page. -After reloading, you will see a link to authenticate just below this line |
|
| App ID/API Key | The App ID/API Key used for authenticating with Facebook. See instructions. |
| App Secret | The app secret to use for authenticating with Facebook. See instructions. |
| Access Token | The access token for authenticating with facebook. This will automatically be filled in after authentication |
|
Authenticating with Google is a multi-step process. -First, enter your App ID/API Key and App Secret. This can be obtained from https://code.google.com/apis/console#access. When setting up a new application, use http://localhost/wp-admin/themes.php?page=intense as your valid OAuth redirect URIs. This can be found under the advanced settings. -After entering your App ID/API Key and App Secret, click 'Save All Changes' at the top or bottom of this page and then manually refresh the page. -After reloading, you will see a link to authenticate just below this line |
|
| App ID/API Key | The App ID/API Key ID used for authenticating with Google. |
| App Secret | The app secret to use for authenticating with Google. |
| Access Token | The access token for authenticating with Google. This will automatically be filled in after authentication |
deviantART
|
Authenticating with deviantART is a multi-step process. -First, enter your Client ID and Secret. This can be obtained from http://www.deviantart.com/submit/app/. When setting up a new client, use http://localhost/wp-admin/themes.php?page=intense as your redirect URL. -After entering your Client ID and Secret, click 'Save All Changes' at the top or bottom of this page and then manually refresh the page. -After reloading, you will see a link to authenticate just below this line |
|
| Client ID | The client id used for authenticating with deviantART. |
| Client Secret | The client secret to use for authenticating with deviantART. |
| Access Token | The access token for authenticating with deviantART. This will automatically be filled in after authentication |
500px
|
Authenticating with 500px is a multi-step process. -First, enter your Consumer Key and Secret. This can be obtained from http://500px.com/settings/applications/. When registering a new application, use http://localhost/wp-admin/themes.php?page=intense&OAuth1=true&state=px500 as your callback url. -After entering your Consumer Key and Secret, click 'Save All Changes' at the top or bottom of this page and then manually refresh the page. -After reloading, you will see a link to authenticate just below this line |
|
| Consumer Key | The consumer key used for authenticating with 500px. |
| Consumer Secret | The consumer secret to use for authenticating with 500px |
| Auth Token | The auth token for authenticating with 500px. This will automatically be filled in after authentication |
| Auth Token Secret | The auth token secret for authenticating with 500px. This will automatically be filled in after authentication |