Element - Shortcodes: Horizontal Ruler
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_hr]
Description
Places a horizontal ruler on the page used for separating content. Horizontal rulers can have titles. There are many options to change the style, title, and icon. You can even choose to use a shadow for the horizontal ruler which adds a nice effect.
Screenshots


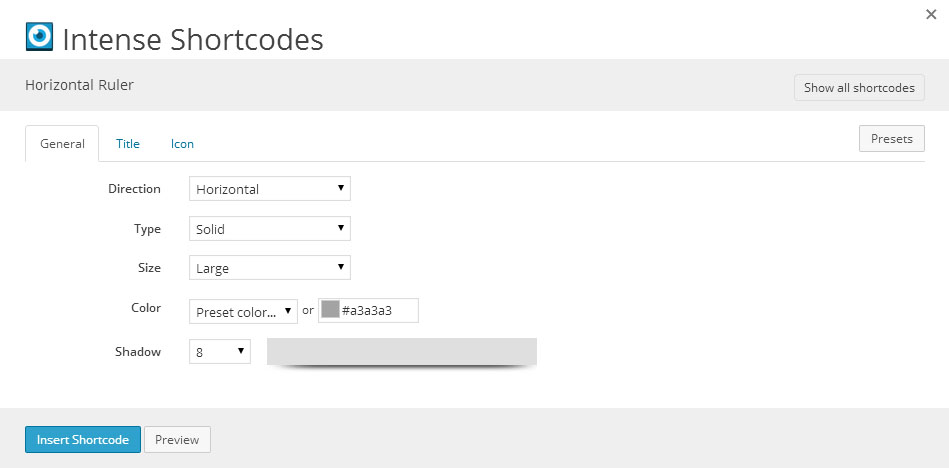
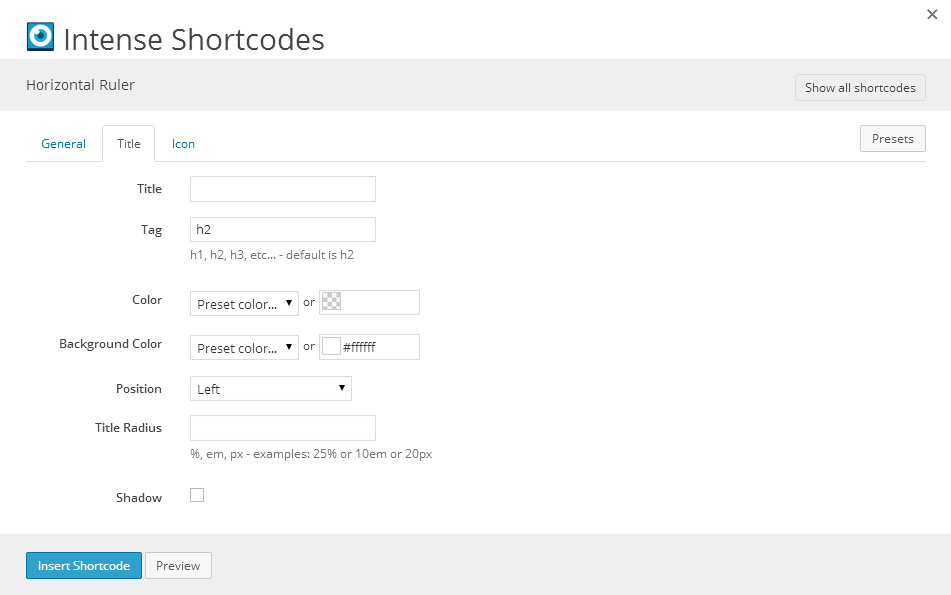
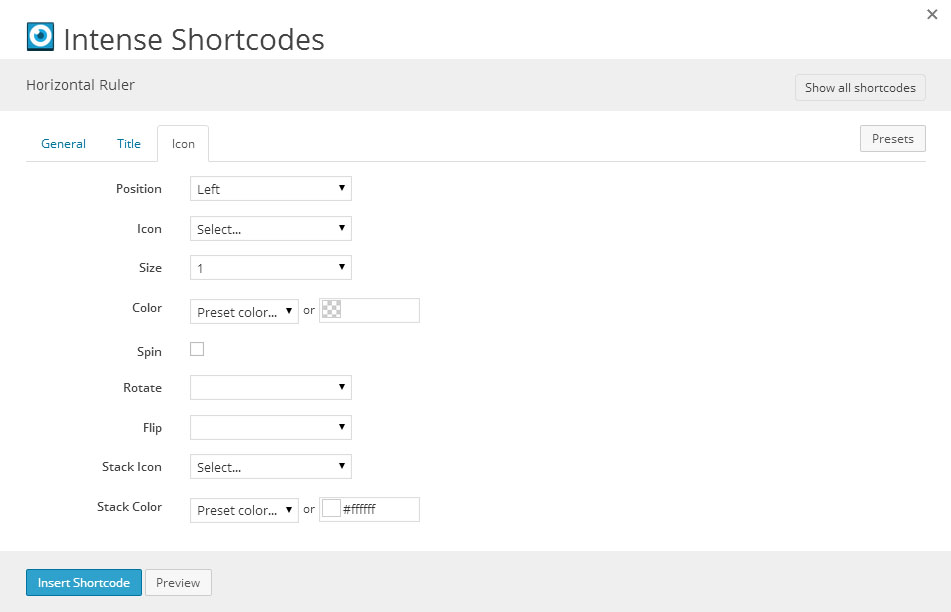
Dialog



Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
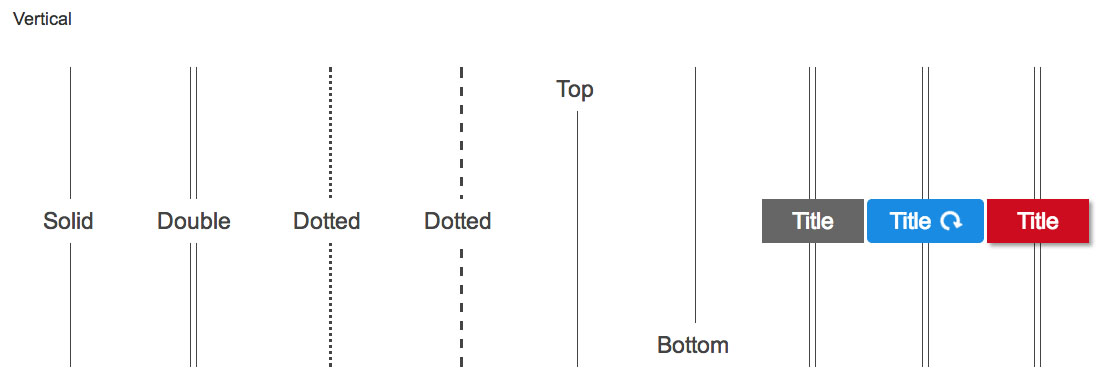
| direction | dropdown | Direction | horizontal | horizontal - Horizontal vertical - Vertical | |||||||||||||||||||||||||||||||
| height | text | Height | 300 | ||||||||||||||||||||||||||||||||
| type | dropdown | Type | solid | solid - Solid dotted - Dotted doubledotted - Double Dotted dashed - Dashed doubledashed - Double Dashed double - Double image - Image | |||||||||||||||||||||||||||||||
| image | image | Image | WordPress ID or any URL | ||||||||||||||||||||||||||||||||
| imageid | deprecated | use image instead | |||||||||||||||||||||||||||||||||
| imageurl | deprecated | use image instead | |||||||||||||||||||||||||||||||||
| imagemode | dropdown | Image Mode | full | full - Full repeat - Repeat | |||||||||||||||||||||||||||||||
| imagedimension | text | Image Dimension (in px) | used for repeat mode to indicate how wide or tall to repeat | ||||||||||||||||||||||||||||||||
| size | dropdown | Size | - small - Small medium - Medium large - Large | ||||||||||||||||||||||||||||||||
| color | color_advanced | Color | #eeeeee | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |||||||||||||||||||||||||||||||
| shadow | shadow | Shadow |
| ||||||||||||||||||||||||||||||||
| title | text | Title | |||||||||||||||||||||||||||||||||
| title_tag | text | Tag | h1, h2, h3, etc... - default is h2 | h2 | |||||||||||||||||||||||||||||||
| title_color | color_advanced | Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||||||||||||||||||||||||||||||||
| title_background_color | color_advanced | Background Color | #ffffff | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |||||||||||||||||||||||||||||||
| title_position | dropdown | Position | left | left - Left center - Center right - Right top - Top bottom - Bottom | |||||||||||||||||||||||||||||||
| title_radius | border_radius | Title Radius | %, em, px - examples: 25% or 10em or 20px | ||||||||||||||||||||||||||||||||
| title_shadowed | checkbox | Shadow | 1 = true, 0 = false | ||||||||||||||||||||||||||||||||
| icon_position | dropdown | Position | left | left - Left right - Right | |||||||||||||||||||||||||||||||
| icon_type | icon | Icon | see icon list in icon shortcode documentation | ||||||||||||||||||||||||||||||||
| icon_size | dropdown | Size | 1 | 1 - 1 2 - 2 3 - 3 4 - 4 5 - 5 | |||||||||||||||||||||||||||||||
| icon_color | color_advanced | Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||||||||||||||||||||||||||||||||
| icon_spin | checkbox | Spin | 1 = true, 0 = false | ||||||||||||||||||||||||||||||||
| icon_rotate | dropdown | Rotate | - 90 - 90 degrees 180 - 180 degrees 270 - 270 degrees | ||||||||||||||||||||||||||||||||
| icon_flip | dropdown | Flip | - horizontal - Horizontal vertical - Vertical | ||||||||||||||||||||||||||||||||
| icon_stack_type | icon | Stack Icon | see icon list in icon shortcode documentation | ||||||||||||||||||||||||||||||||
| icon_stack_color | color_advanced | Stack Color | #FFFFFF | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) |
Examples
<h3>This is a "small" horizontal ruler</h3>
[intense_hr size="small" /]Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
<h3>This is a "medium" or standard horizontal ruler.</h3>
[intense_hr /]Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[/intense_content_section]
[intense_hr size="large" /]
[intense_content_section]
<h3>Above is a "large" page-splitting horizontal ruler.</h3>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
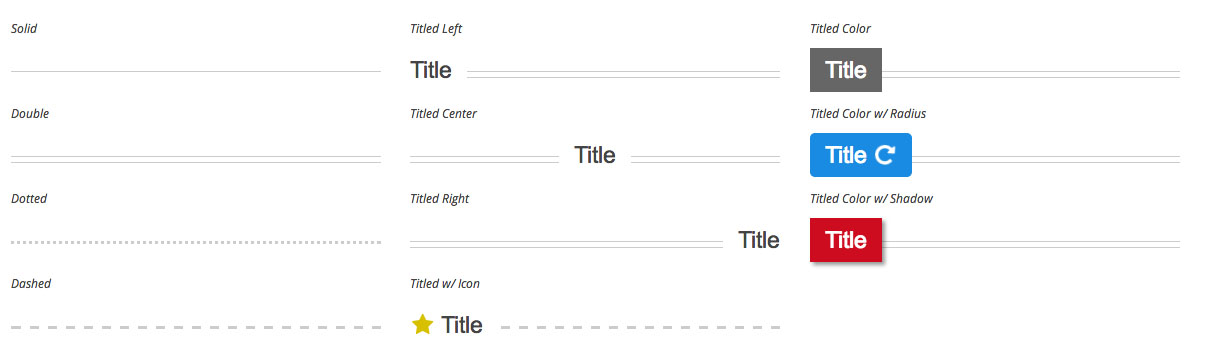
<h3>Horizontal ruler styles</h3>
[intense_row]
[intense_column size="4"]
<i>Solid</i>
[intense_hr /]
<i>Double</i>
[intense_hr type="double" /]
<i>Dotted</i>
[intense_hr type="dotted" /]
<i>Dashed</i>
[intense_hr type="dashed" /]
[/intense_column]
[intense_column size="4"]
<i>Titled Left</i>
[intense_hr type="double" title="Title" /]
<i>Titled Center</i>
[intense_hr type="double" title="Title" title_position="center" /]
<i>Titled Right</i>
[intense_hr type="double" title="Title" title_position="right" /]
<i>Titled w/ Icon</i>
[intense_hr type="dashed" title="Title" icon_type="star" icon_color="info" /]
[/intense_column]
[intense_column size="4"]
<i>Titled Color</i>
[intense_hr type="double" title="Title" title_background_color="#666" title_color="#fff" /]
<i>Titled Color w/ Radius</i>
[intense_hr type="double" title="Title" title_background_color="primary" title_color="#fff" title_radius="5" icon_type="repeat" icon_position="right" icon_spin="1" /]
<i>Titled Color w/ Shadow</i>
[intense_hr type="double" title="Title" title_background_color="error" title_color="#fff" title_shadowed="1" /]
[/intense_column]
[/intense_row]
<i>Shadow 1</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="1" /]
<i>Shadow 2</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="2" /]
<i>Shadow 3</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="3" /]
<i>Shadow 4</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="4" /]
<i>Shadow 5</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="5" /]
<i>Shadow 6</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="6" /]
<i>Shadow 7</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="7" /]
<i>Shadow 8</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="8" /]
<i>Shadow 9</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="9" /]
<i>Shadow 10</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="10" /]
<i>Shadow 11</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="11" /]
<i>Shadow 12</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="12" /]
<i>Shadow 13</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="13" /]
<i>Shadow 14</i>
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[intense_hr shadow="14" /]