Typography - Shortcodes: Heading
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_heading]
Description
Adds a text heading. Also useful for adding text that needs to be a different font than your standard site fonts.
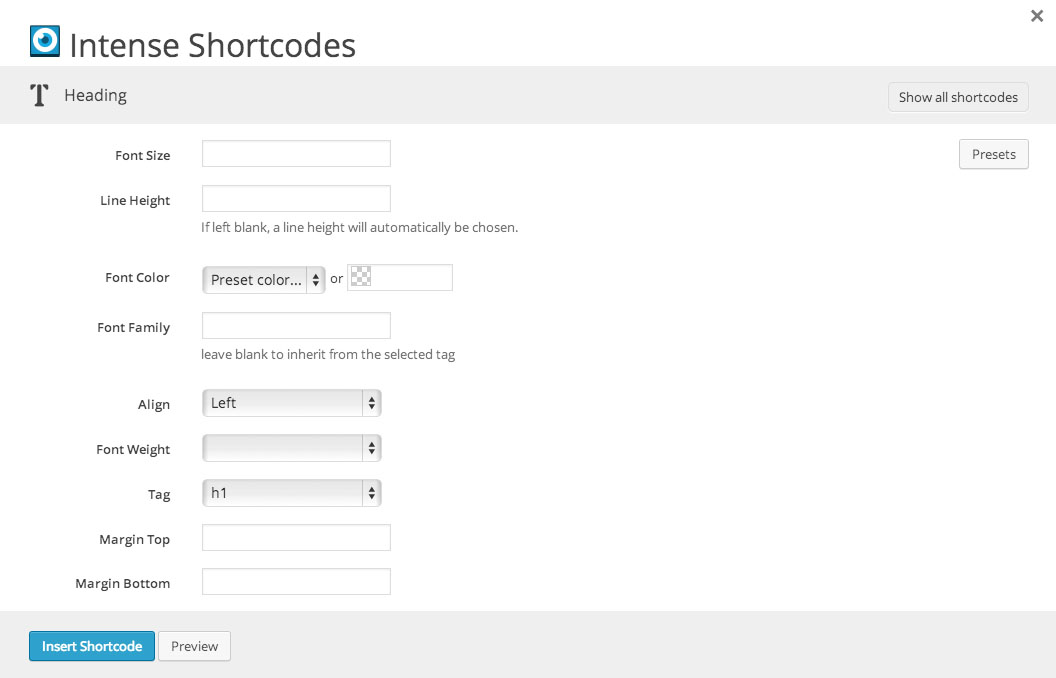
Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| font_size | text | Font Size | |||
| line_height | text | Line Height | If left blank, a line height will automatically be chosen. | ||
| font_color | color_advanced | Font Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| font_family | text | Font Family | leave blank to inherit from the selected tag | ||
| align | dropdown | Align | left | left - Left center - Center right - Right | |
| font_weight | dropdown | Font Weight | - lighter - Lighter 100 - 100 200 - 200 300 - 300 400 - 400 (Normal) 500 - 500 600 - 600 700 - 700 (Bold) 800 - 800 900 - 900 bolder - Bolder | ||
| tag | dropdown | Tag | h1 | h1 - h1 h2 - h2 h3 - h3 h4 - h4 h5 - h5 h6 - h6 div - div | |
| margin_top | text | Margin Top | |||
| margin_bottom | text | Margin Bottom |
Examples
[intense_heading align="center" tag="h1" font_size="18" line_height="20" font_color="#666"]
We build tools that help our customers grow their online businesses
[/intense_heading]