Typography - Shortcodes: Badge
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_badge]
Description
Places a colored badge on the page. The badges come with several different types to choose from.
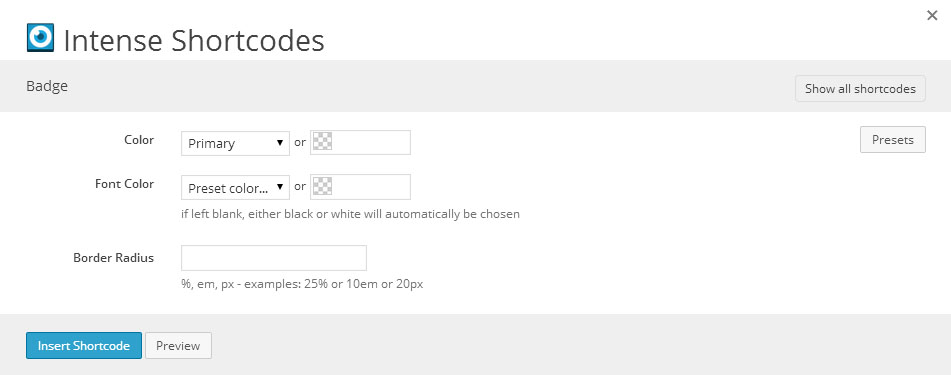
Screenshots

Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| color | color_advanced | Color | primary | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| font_color | color_advanced | Font Color | if left blank, either black or white will automatically be chosen | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| border_radius | border_radius | Border Radius | %, em, px - examples: 25% or 10em or 20px |
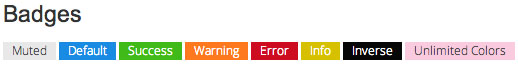
Examples
[intense_badge color="muted"]Muted[/intense_badge]
[intense_badge]Default[/intense_badge]
[intense_badge color="success"]Success[/intense_badge]
[intense_badge color="warning"]Warning[/intense_badge]
[intense_badge color="error"]Error[/intense_badge]
[intense_badge color="info"]Info[/intense_badge]
[intense_badge color="inverse"]Inverse[/intense_badge]
[intense_badge color="#FACADE"]Unlimited Colors[/intense_badge]