Layout - Shortcodes: Table
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_table]
Description
Adds a styled table with column headers and data. There are three different table types: standard, condensed, and striped. You can also choose to show table borders. This shortcode is best used for basic tables.
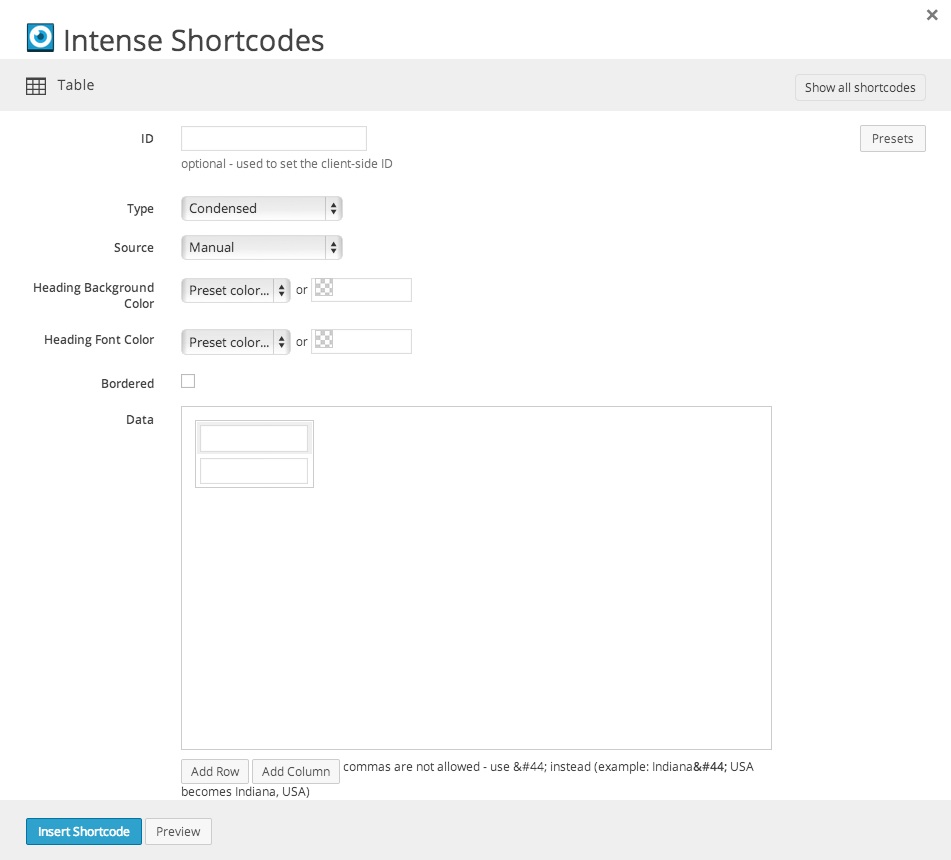
Screenshots

Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| id | text | ID | optional - used to set the client-side ID | ||
| columns | hidden | Columns | comma separated list of column header text | ||
| data | hidden | Data | comma separated list of table data. Number of data items should match columns. | ||
| type | dropdown | Type | condensed | condensed - Condensed standard - Standard striped - Striped | |
| source | dropdown | Source | manual | manual - Manual file - File | |
| heading_background_color | color_advanced | Heading Background Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| heading_font_color | color_advanced | Heading Font Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| bordered | checkbox | Bordered | 1 = true, 0 = false | ||
| file | file | CSV File | enter a WordPress attachment ID or a URL | WordPress ID or any URL | |
| delimiter | text | Field Delimiter | , | ||
| skip_empty_lines | checkbox | Skip Empty Lines | 1 | 1 = true, 0 = false | |
| trim_fields | checkbox | Trim Fields | 1 | 1 = true, 0 = false | |
| rtl | hidden | right-to-left |
Compatibility
The striped table type isn't compatible with Internet Explorer 8 and earlier and will display like a standard table.
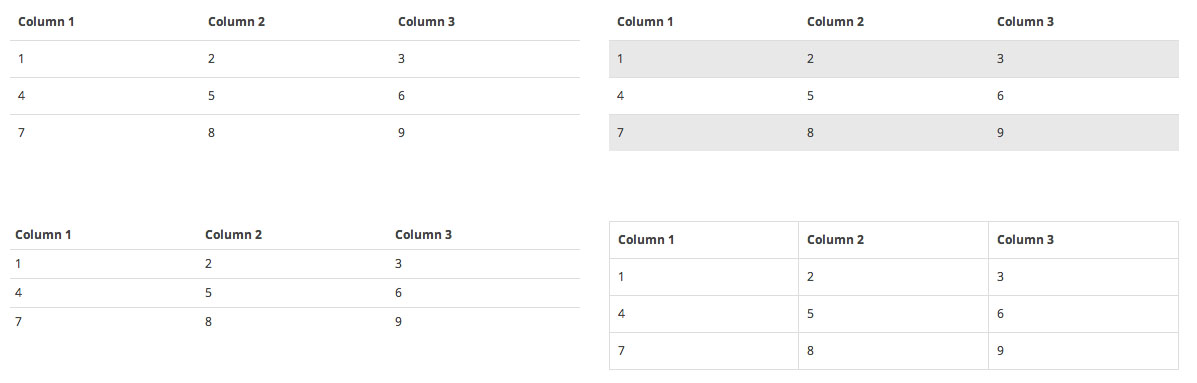
Examples
[intense_row]
[intense_column size="6"]
<h2>Standard</h2>
[intense_table columns="Column 1, Column 2, Column 3" data="1,2,3,4,5,6,7,8,9" /]
[/intense_column]
[intense_column size="6"]
<h2>Striped</h2>
[intense_table type="striped" columns="Column 1, Column 2, Column 3" data="1,2,3,4,5,6,7,8,9" /]
[/intense_column]
[/intense_row]
[intense_row]
[intense_column size="6"]
<h2>Condensed</h2>
[intense_table type="condensed" columns="Column 1, Column 2, Column 3" data="1,2,3,4,5,6,7,8,9" /]
[/intense_column]
[intense_column size="6"]
<h2>Bordered</h2>
[intense_table bordered="true" columns="Column 1, Column 2, Column 3" data="1,2,3,4,5,6,7,8,9" /]
[/intense_column]
[/intense_row]