Element - Shortcodes: Lightbox
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_lightbox]
Description
Allows you to show images, html content, and web pages (using iframes) in a lightbox.
Screenshots
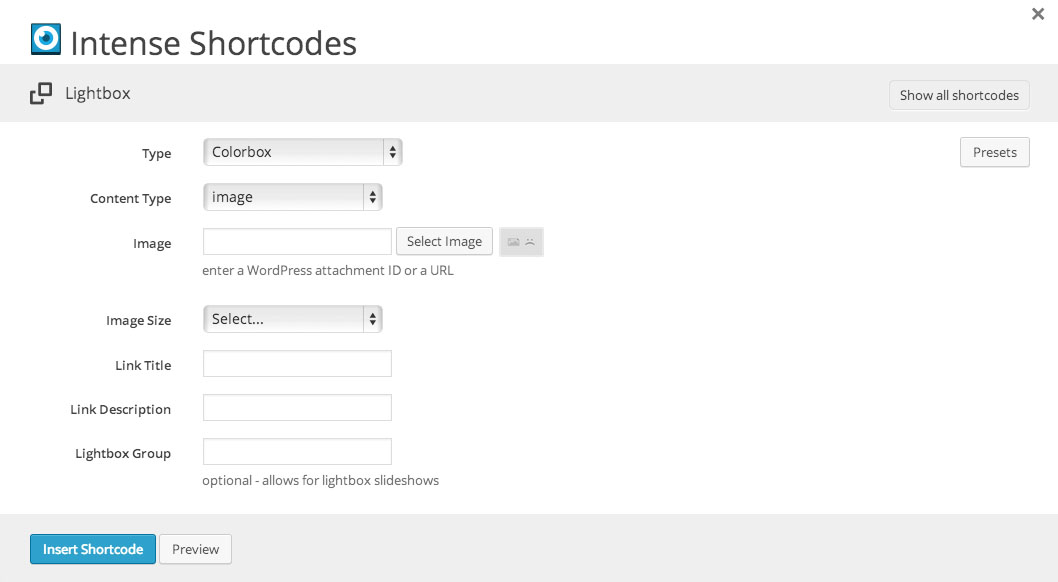
Colorbox

Magnific Popup

Prettyphoto

Touchtouch

Swipebox

Thickbox

PhotoSwipe

Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| type | dropdown | Type | colorbox | colorbox - Colorbox magnificpopup - Magnific Popup photoswipe - PhotoSwipe (image only) prettyphoto - PrettyPhoto swipebox - Swipebox (image only) thickbox - Thickbox (image only) touchtouch - TouchTouch (image only) | |
| content_type | dropdown | Content Type | image | html - html image - image iframe - iframe | |
| url | text | URL | used for the url of the iframe | ||
| html_element | text | HTML Element ID | the content of the HTML element will be shown in the lightbox | ||
| image | image | Image | enter a WordPress attachment ID or a URL | WordPress ID or any URL | |
| image_size | image_size | Image Size | full | ||
| title | text | Link Title | |||
| description | text | Link Description | |||
| grouping | text | Lightbox Group | optional - allows for lightbox slideshows |
Compatibility
Thickbox has a bug in Internet Explorer 10 in which the image will extend slightly beyond the lightbox.
Examples
[intense_lightbox image="10014" image_size="medium500" title="Title" description="Description"] [/intense_lightbox]
[intense_lightbox type="magnificpopup" content_type="html" html_element="source-test"] [/intense_lightbox]
[intense_lightbox type="prettyphoto" content_type="iframe" url="http://wikipedia.com"] [/intense_lightbox]
<div id="source-test">
[intense_image image="8891" size="postFull" title="My Image" bgcolor="#ffffff" effeckt="1"]
Check this out friends
</div>