Typography - Shortcodes: Highlight
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_highlight]
Description
Highlights text on the page with a background color.
Screenshots

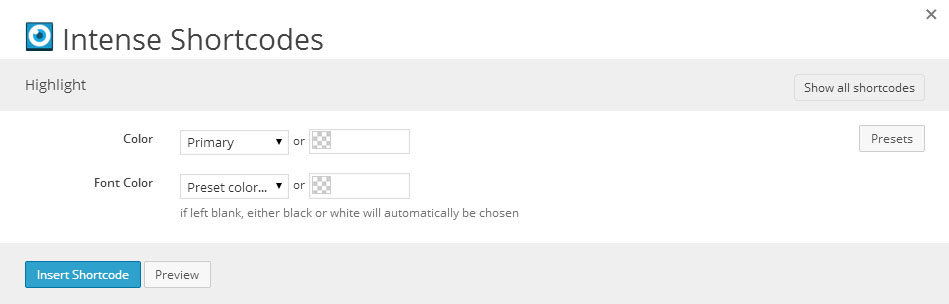
Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| color | color_advanced | Color | primary | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| font_color | color_advanced | Font Color | if left blank, either black or white will automatically be chosen | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) |
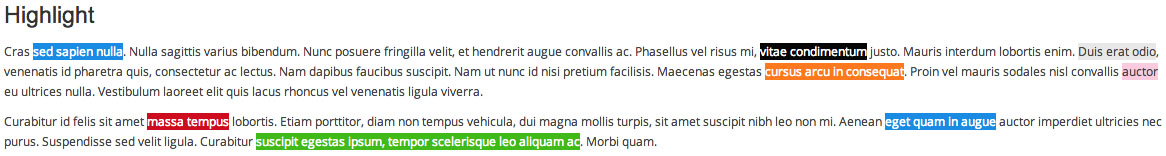
Examples
Cras [intense_highlight color="primary"]sed sapien nulla[/intense_highlight]. Nulla sagittis varius bibendum. Nunc posuere fringilla velit, et hendrerit augue convallis ac. Phasellus vel risus mi, [intense_highlight color="inverse"]vitae condimentum[/intense_highlight] justo. Mauris interdum lobortis enim. [intense_highlight color="muted"]Duis erat odio[/intense_highlight], venenatis id pharetra quis, consectetur ac lectus. Nam dapibus faucibus suscipit. Nam ut nunc id nisi pretium facilisis. Maecenas egestas [intense_highlight color="warning"]cursus arcu in consequat[/intense_highlight]. Proin vel mauris sodales nisl convallis [intense_highlight color="#FACADE"]auctor[/intense_highlight] eu ultrices nulla. Vestibulum laoreet elit quis lacus rhoncus vel venenatis ligula viverra.
Curabitur id felis sit amet [intense_highlight color="error"]massa tempus[/intense_highlight] lobortis. Etiam porttitor, diam non tempus vehicula, dui magna mollis turpis, sit amet suscipit nibh leo non mi. Aenean [intense_highlight type="info"]eget quam in augue[/intense_highlight] auctor imperdiet ultricies nec purus. Suspendisse sed velit ligula. Curabitur [intense_highlight color="success"]suscipit egestas ipsum, tempor scelerisque leo aliquam ac[/intense_highlight]. Morbi quam.