Typography - Shortcodes: Code
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_code]
Description
Adds a pre-formatted code section to the page. The content inside of the shortcode will be displayed as code.
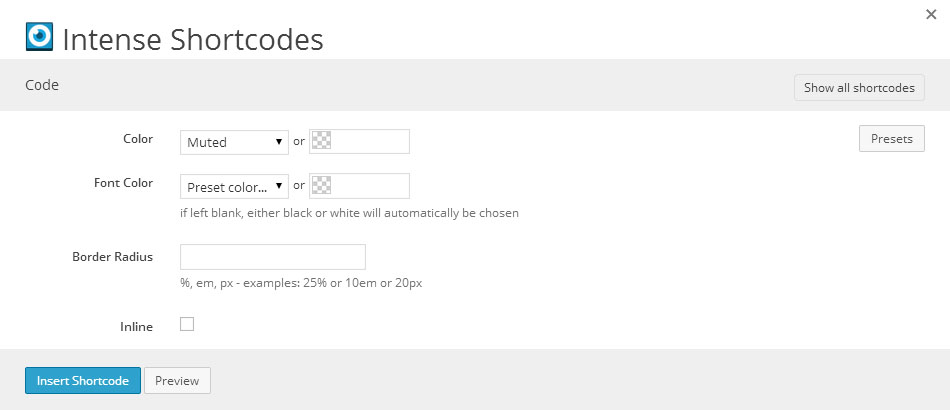
Screenshots

Dialog

| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| color | color_advanced | Color | muted | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| font_color | color_advanced | Font Color | if left blank, either black or white will automatically be chosen | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| border_radius | border_radius | Border Radius | %, em, px - examples: 25% or 10em or 20px | ||
| inline | checkbox | Inline | 1 = true, 0 = false |
Examples
[intense_code]
function hello_world () {
echo “Hello World”;
}
[/intense_code]