Element - Shortcodes: Slider
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_slider]
[intense_slide]
Description
Adds a slider to the page. The slider allows for you to rotate between several items (typically images). You can choose to show the items the full width of the slider or to give the items a specified width. If you specify a width, multiple items will be shown in a carousel fashion.
Screenshots


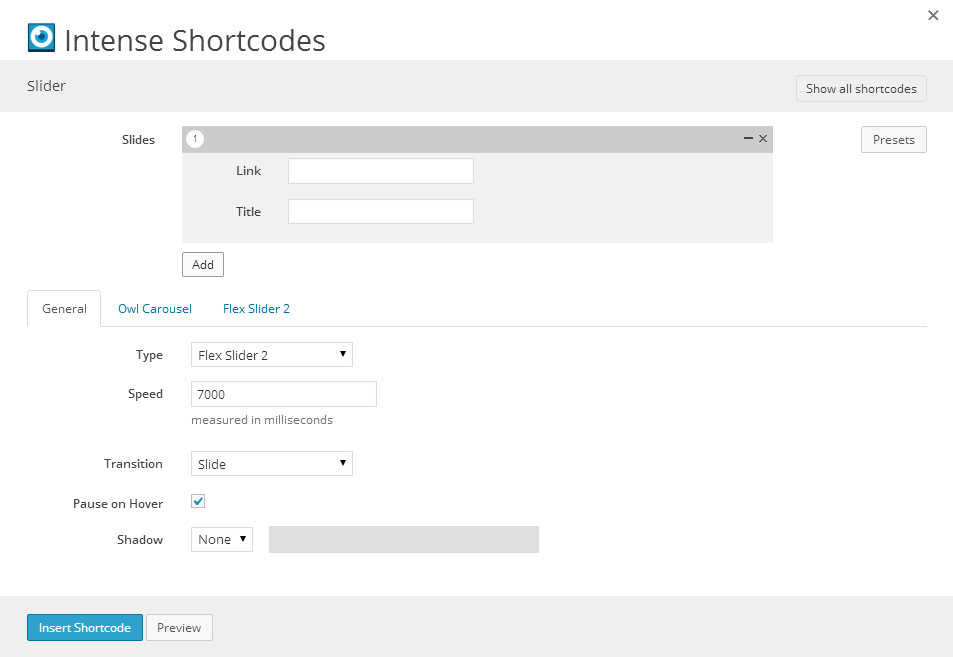
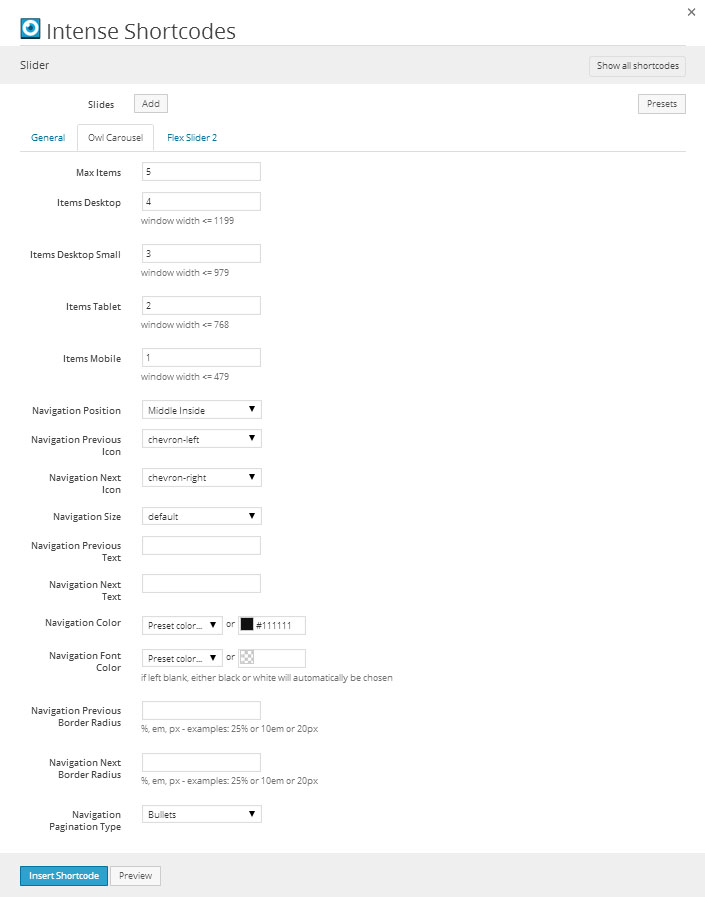
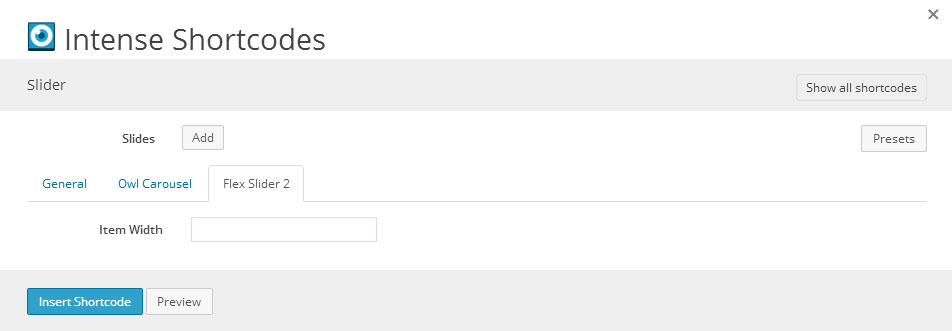
Dialog
To use the dialog:
- Select the transition, item width, and shadow
- Press "add slide" to add a new slide
- If desired, enter the link and title
- Continue adding slides as needed



Attributes
intense_slider
| Attribute | Type | Dialog Title | Description | Default | Available Values | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| type | dropdown | Type | flexslider | flexslider - Flex Slider 2 owl-carousel - Owl Carousel basic - Basic | |||||||||||||||||||||||||||||||
| speed | text | Speed | measured in milliseconds | 7000 | |||||||||||||||||||||||||||||||
| transition | dropdown | Transition | slide | fade - Fade slide - Slide backSlide - backSlide goDown - scaleUp | |||||||||||||||||||||||||||||||
| pause_on_hover | checkbox | Pause on Hover | 1 | 1 = true, 0 = false | |||||||||||||||||||||||||||||||
| shadow | shadow | Shadow |
| ||||||||||||||||||||||||||||||||
| items | text | Max Items | 5 | ||||||||||||||||||||||||||||||||
| items_desktop | text | Items Desktop | window width <= 1199 | 4 | |||||||||||||||||||||||||||||||
| items_desktop_small | text | Items Desktop Small | window width <= 979 | 3 | |||||||||||||||||||||||||||||||
| items_tablet | text | Items Tablet | window width <= 768 | 2 | |||||||||||||||||||||||||||||||
| items_mobile | text | Items Mobile | window width <= 479 | 1 | |||||||||||||||||||||||||||||||
| navigation_position | dropdown | Navigation Position | middleinside | - topleft - Top Left topcenter - Top Center topright - Top Right middleinside - Middle Inside middleoutside - Middle Outside bottomleft - Bottom Left bottomcenter - Bottom Center bottomright - Bottom Right | |||||||||||||||||||||||||||||||
| navigation_prev_icon | icon | Navigation Previous Icon | chevron-left | see icon list in icon shortcode documentation | |||||||||||||||||||||||||||||||
| navigation_next_icon | icon | Navigation Next Icon | chevron-right | see icon list in icon shortcode documentation | |||||||||||||||||||||||||||||||
| navigation_size | dropdown | Navigation Size | default | default - default mini - mini small - small medium - medium large - large | |||||||||||||||||||||||||||||||
| navigation_prev_text | text | Navigation Previous Text | |||||||||||||||||||||||||||||||||
| navigation_next_text | text | Navigation Next Text | |||||||||||||||||||||||||||||||||
| navigation_color | color_advanced | Navigation Color | #111 | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |||||||||||||||||||||||||||||||
| navigation_font_color | color_advanced | Navigation Font Color | if left blank, either black or white will automatically be chosen | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |||||||||||||||||||||||||||||||
| navigation_prev_border_radius | border_radius | Navigation Previous Border Radius | %, em, px - examples: 25% or 10em or 20px | ||||||||||||||||||||||||||||||||
| navigation_next_border_radius | border_radius | Navigation Next Border Radius | %, em, px - examples: 25% or 10em or 20px | ||||||||||||||||||||||||||||||||
| navigation_pagination_type | dropdown | Navigation Pagination Type | bullets | none - None bullets - Bullets numbers - Numbers | |||||||||||||||||||||||||||||||
| item_width | text | Item Width |
intense_slide
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| link | text | Link | |||
| title | text | Title |
Examples
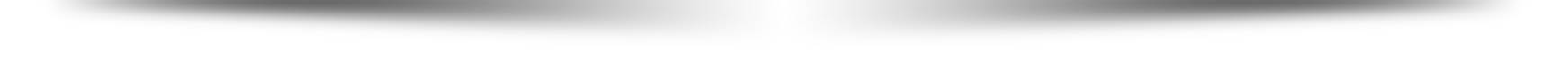
<h2>Full Width</h2>
[intense_slider]
[intense_slide]
[intense_image imageid="8321" size="postFull" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="8320" size="postFull" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="8319" size="postFull" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="8318" size="postFull" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="8317" size="postFull" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="8316" size="postFull" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="8315" size="postFull" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="8314" size="postFull" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="8313" size="postFull" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="8312" size="postFull" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="8311" size="postFull" /]
[/intense_slide]
[/intense_slider]
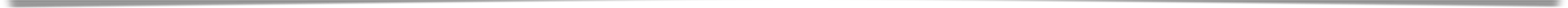
<h2>Carousel</h2>
[intense_slider item_width="615"]
[intense_slide]
[intense_image imageid="9416" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9415" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9414" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9413" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9412" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9411" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9410" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9409" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9408" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9407" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9406" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9405" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9404" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="9403" /]
[/intense_slide]
[/intense_slider]