Media - Shortcodes: Animated Image
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_image]
Description
Adds an animated image to the page
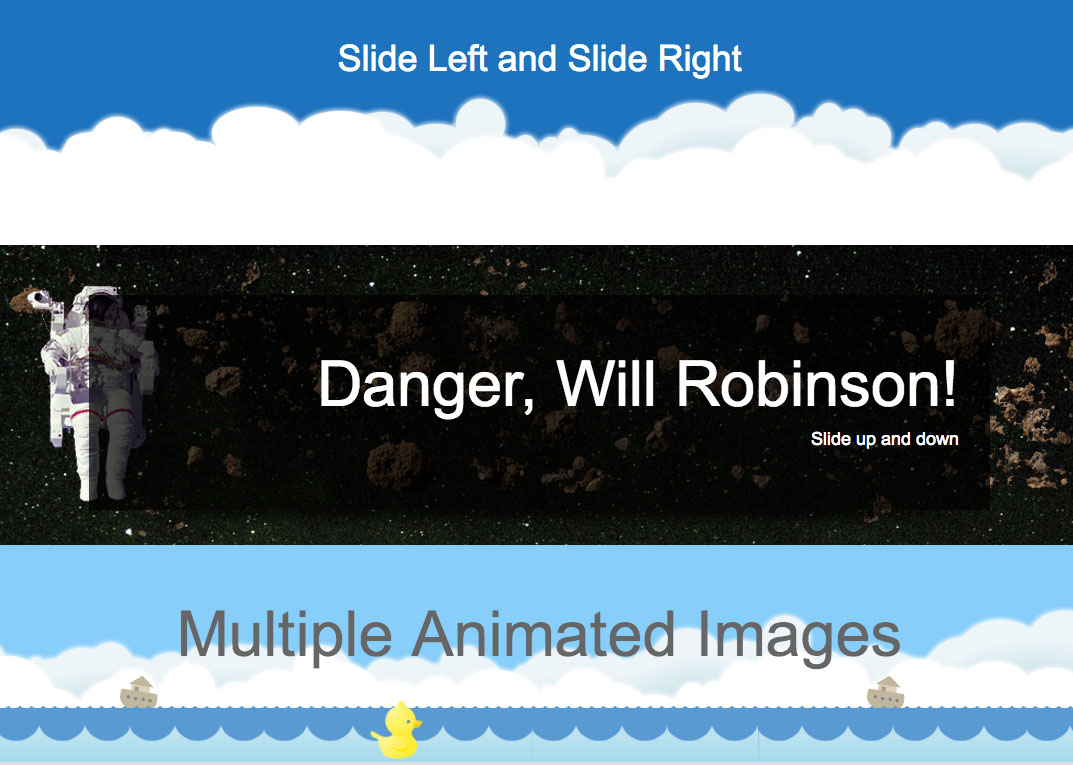
Screenshots

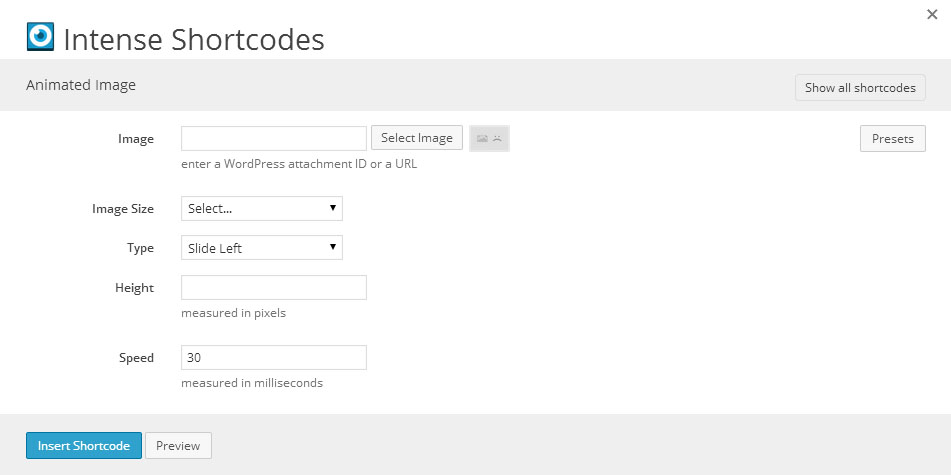
Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| image | image | Image | enter a WordPress attachment ID or a URL | WordPress ID or any URL | |
| imageid | deprecated | use image instead | |||
| imageurl | deprecated | use image instead | |||
| size | image_size | Image Size | |||
| type | dropdown | Type | slideleft | slideleft - Slide Left slideright - Slide Right slideup - Slide Up slidedown - Slide Down | |
| height | text | Height | measured in pixels | ||
| speed | text | Speed | measured in milliseconds | 30 | |
| zindex | hidden | z-index |
Examples
[intense_content_section size="full" background_color="#1e73be" padding_bottom="0"]
[intense_spacer height="115"/]
<h1 style="text-align: center; color: #fff;">Slide Left and Slide Right</h1>
[intense_spacer height="150"/]
[intense_animated_image imageid="9260" type="slideleft" speed="70" /][intense_animated_image imageid="9262" type="slideright" /]
[/intense_content_section]
[intense_content_section size="full" imageid="8892" imagemode="repeat" background_color="#101010" padding_bottom="0" padding_top="0"]
[intense_row padding_top="0"]
[intense_column size="1"]
[intense_spacer height="300"/]
[intense_animated_image imageid="9254" type="slidedown" speed="5" height="300" /]
[intense_animated_image imageid="9255" type="slideup" speed="30" height="300" /]
[/intense_column]
[intense_column size="10"]
[intense_spacer height="50"/]
[intense_promo_box size="mega" background_color="#000" background_opacity="70" color="#fff" shadow="8"]
<h1 style="text-align: right;">Danger, Will Robinson!</h1>
<h3 style="text-align: right; color: #fff;">Slide up and down</h3>
[/intense_promo_box]
[/intense_column]
[intense_column size="1"]
[/intense_column]
[/intense_row]
[intense_animated_image imageid="9250" type="slideright" speed="110" height="300" /]
[/intense_content_section]
[intense_content_section size="full" margin_bottom="-30" padding_bottom="0" padding_top="0"]
[intense_promo_box size="mega" background_color="#87CEFA" color="#666"]
<h1 style="text-align: center;">Multiple Animated Images</h1>
[/intense_promo_box]
[intense_spacer height="8"/]
[intense_animated_image imageid="9260" type="slideright" speed="200" /][intense_animated_image imageid="9262" type="slideright" speed="95" /][intense_animated_image imageid="9125" type="slideleft" speed="90" /][intense_animated_image imageid="9122" type="slideright" speed="40" /][/intense_content_section]