Media - Shortcodes: Gallery
Tuesday, October 14, 2014 1:10 AMShortcodes
[intense_gallery]
Description
Adds an image gallery to the page. The images can come from several different sources (ex. WordPress, Flickr, Facebook, etc.) and be displayed in many different ways. Set up the photo sources in the theme options under Photo Sources. There are also several different options for lightboxes which are used to show off your pictures when clicked.
Screenshots
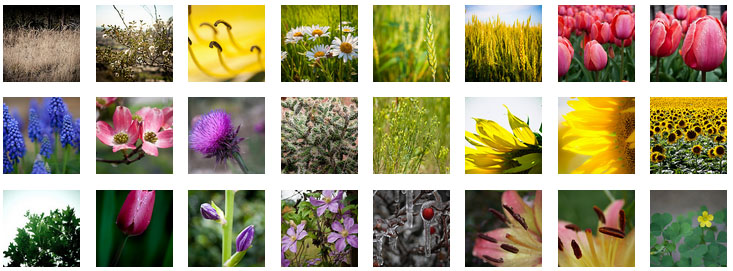
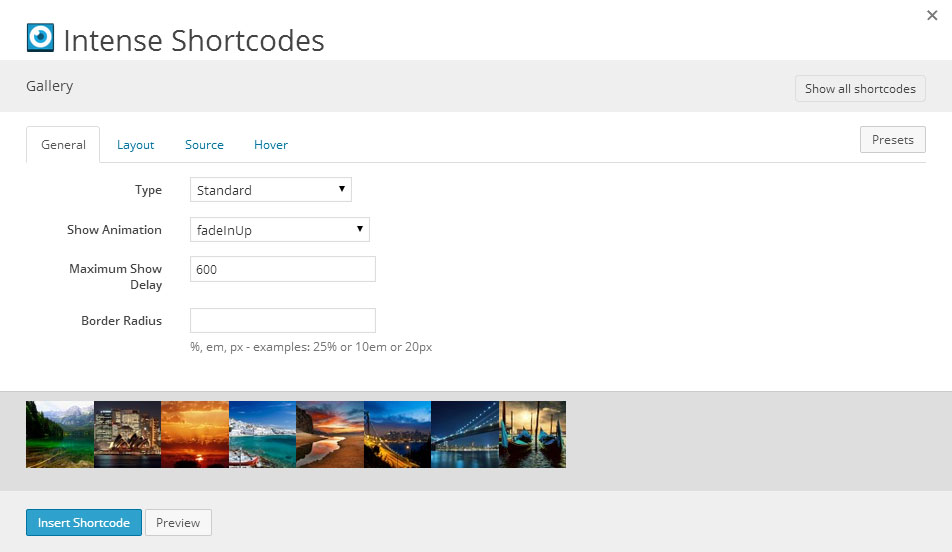
Standard

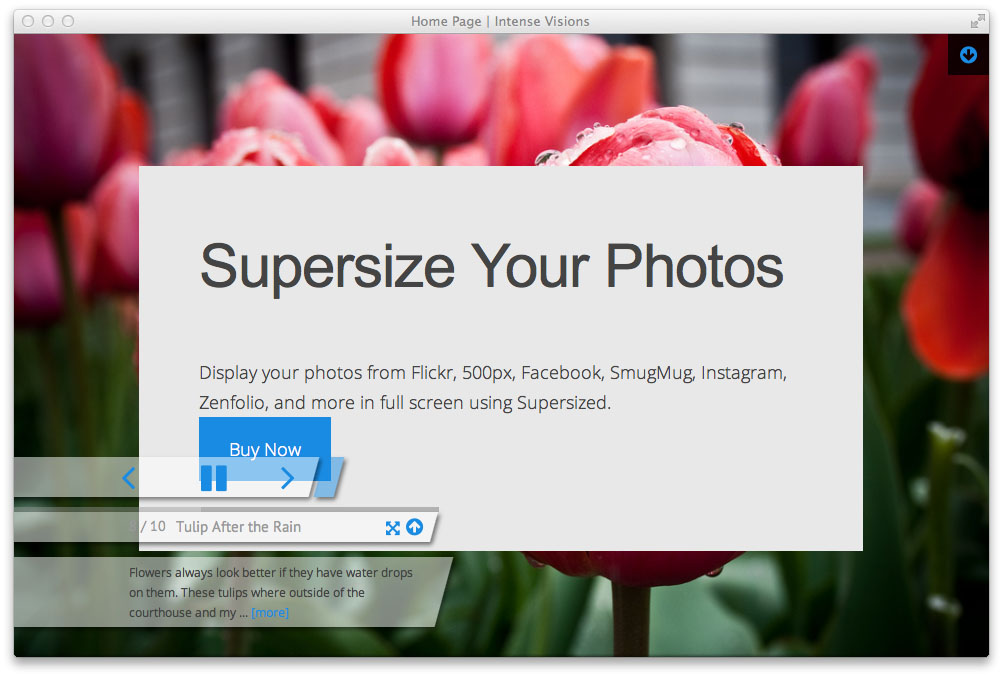
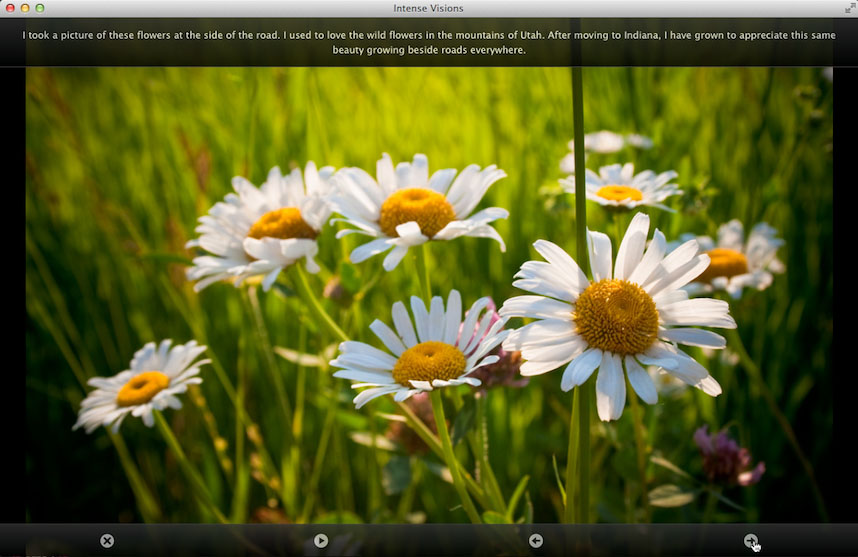
Supersized

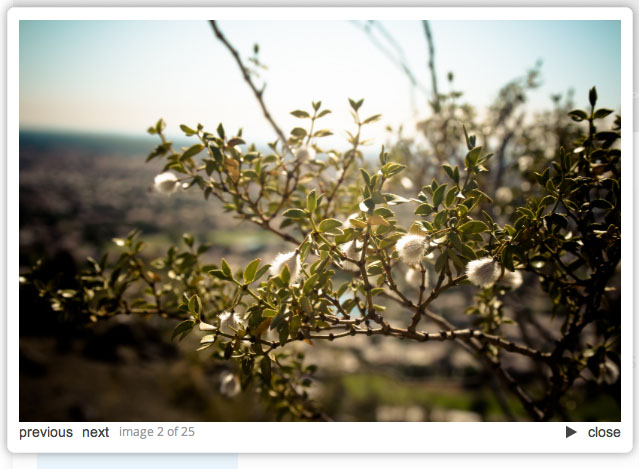
Colorbox (lightbox)

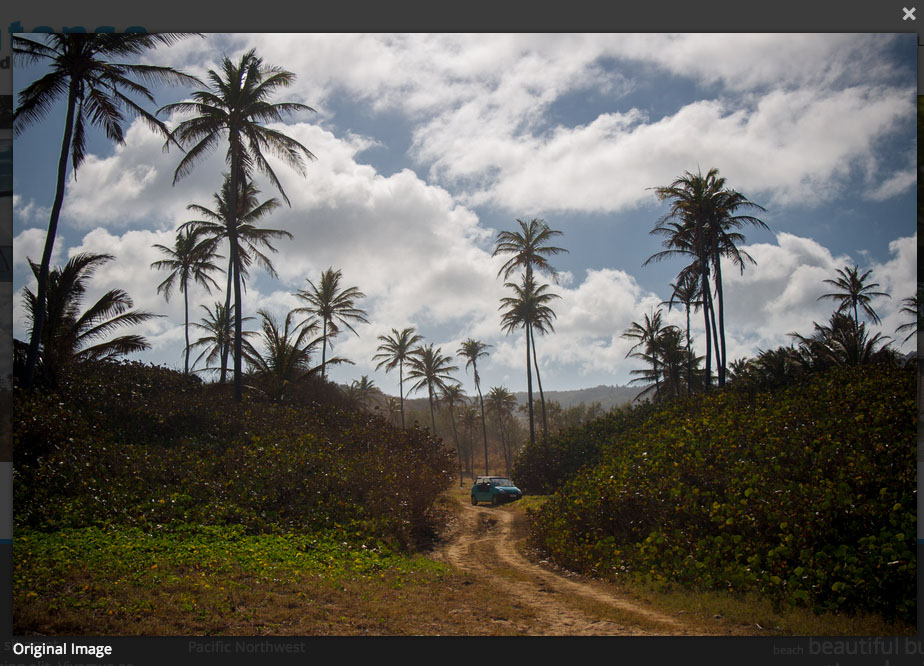
Magnific Popup (lightbox)

Prettyphoto (lightbox)

Touchtouch (lightbox)

Swipebox (lightbox)

Thickbox (lightbox)

PhotoSwipe (lightbox)

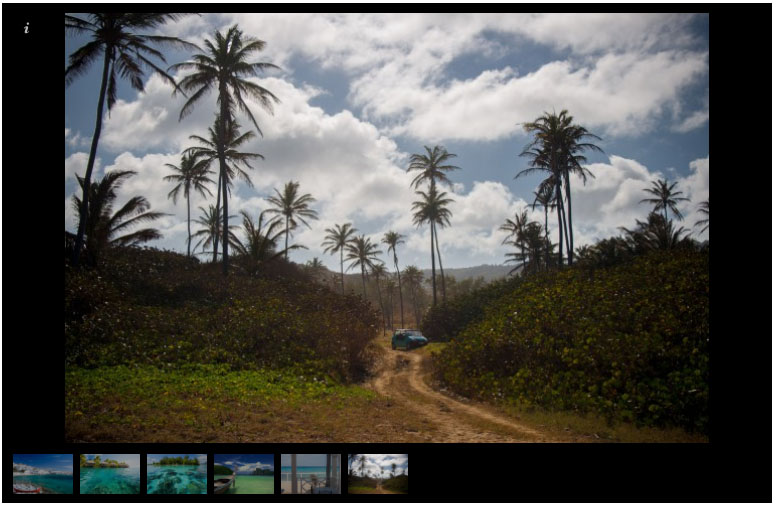
Galleria

Dialog




Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| type | dropdown | Type | standard | colorbox - Colorbox magnificpopup - Magnific Popup galleria - Galleria photoswipe - PhotoSwipe prettyphoto - PrettyPhoto standard - Standard supersized - Supersized swipebox - Swipebox thickbox - Thickbox touchtouch - TouchTouch | |
| show_animation | animation | Show Animation | fadeInUp | Attention Seekers - bounce, flash, pulse, shake, swing, tada, wiggle, wobble Bouncing Entrances - bounceIn, bounceInDown, bounceInLeft, bounceInRight, bounceInUp, bounceInUpExpand Bouncing Exits - bounceOut, bounceOutDown, bounceOutLeft, bounceOutRight, bounceOutUp Expand - expandDown, expandLeft, expandRight, expandUp Fading Entrances - fadeIn, fadeInDown, fadeInDownBig, fadeInLeft, fadeInLeftBig, fadeInRight, fadeInRightBig, fadeInUp, fadeInUpBig Fading Exits - fadeOut, fadeOutDown, fadeOutDownBig, fadeOutLeft, fadeOutLeftBig, fadeOutRight, fadeOutRightBig, fadeOutUp, fadeOutUpBig Flippers - flip, flipInDownBackward, flipInDownForward, flipInLeftBackward, flipInLeftForward, flipInRightBackward, flipInRightForward, flipInUpBackward, flipInUpForward, flipInX, flipInY, flipOutX, flipOutY Lightspeed - lightSpeedIn, lightSpeedOut Repeating - beating, blinking, floating, flyAway, gearTurn, pulsating, squishBounce, throbbing, tossing Rotating Entrances - rotateIn, rotateInDownLeft, rotateInDownRight, rotateInUpLeft, rotateInUpRight Rotating Exits - rotateDown, rotateLeft, rotateOut, rotateOutDownLeft, rotateOutDownRight, rotateOutUpLeft, rotateOutUpRight, rotateRight, rotateUp Slide - slideDown, slideDownReturn, slideLeft, slideLeftReturn, slideRight, slideRightReturn, slideUp, slideUpReturn Specials - bombLeftOut, bombRightOut, flyIn, flyOut, foolishIn, foolishOut, hinge, holeOut, magic, pileDrive, rollIn, rollOut, springUp Static - openDownLeft, openDownLeftOut, openDownLeftReturn, openDownRight, openDownRightOut, openDownRightReturn, openUpLeft, openUpLeftOut, openUpLeftReturn, openUpRight, openUpRightOut, openUpRightReturn Swinging - swingInDownBackward, swingInDownForward, swingInLeftBackward, swingInLeftForward, swingInRightBackward, swingInRightForward, swingInUpBackward, swingInUpForward Tin - tinDownIn, tinDownOut, tinLeftIn, tinLeftOut, tinRightIn, tinRightOut, tinUpIn, tinUpOut Zoom - puffIn, puffOut, swap, swashIn, swashOut, twisterInDown, twisterInUp, vanishIn, vanishOut, zoomInBounce, zoomInGrow, zoomInShrink | |
| maximum_show_delay | text | Maximum Show Delay | 600 | ||
| supersized_position | dropdown | Supersized Control Position | Bottom Left | None - None Bottom Left - Bottom Left Top Left - Top Left | |
| grouping | text | Lightbox Group | optional - allows for lightbox slideshows | ||
| border_radius | border_radius | Border Radius | %, em, px - examples: 25% or 10em or 20px | ||
| rtl | hidden | right-to-left | |||
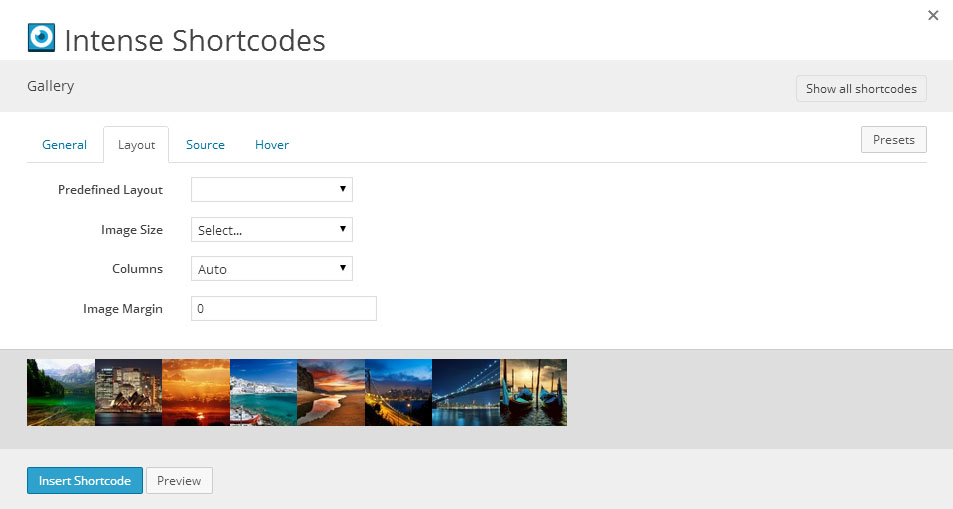
| layout | dropdown | Predefined Layout | - square - Square smallsquare - Small Square circle - Circle masonry - Masonry | ||
| size | image_size | Image Size | For non WordPress photo sources, the closest matching image size will be selected. This may or may not match depending on the photo source. | ||
| columns | dropdown | Columns | 0 - Auto 1 - 1 2 - 2 3 - 3 4 - 4 5 - 5 6 - 6 7 - 7 8 - 8 9 - 9 10 - 10 | ||
| marginpercent | text | Image Margin | precent of margin space to show around the photos. Typically a 1% or less margin looks good. | ||
| gutter | text | Masonry Gutter | 10 | ||
| masonry_item_width | text | Masonry Item Width | measured as a % or px amount | 25% | |
| masonry_alternate_width | text | Masonry Item Alternate Width | measured as a % or px amount | 50% | |
| alternate_size | image_size | Alternate Image Size | For non WordPress photo sources, the closest matching image size will be selected. This may or may not match depending on the photo source. | ||
| masonry_alternate_count | text | Masonry Item Alternate Count | alternate the width every given number of items | 10 | |
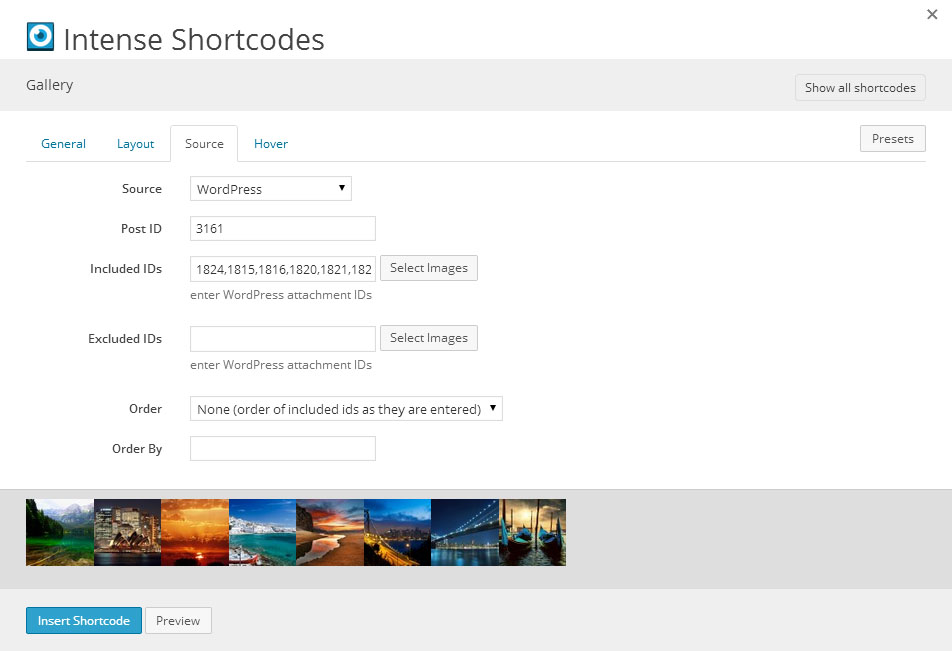
| source | dropdown | Source | wordpress | 500px - 500px deviantart - DeviantART facebook - Facebook flickr - Flickr instagram - Instagram smugmug - SmugMug wordpress - WordPress zenfolio - Zenfolio | |
| id | text | Post ID | 10894 | ||
| include | gallery | Included IDs | enter WordPress attachment IDs | ||
| exclude | gallery | Excluded IDs | enter WordPress attachment IDs | ||
| ids | deprecated | use include/exclude instead | |||
| order | dropdown | Order | NONE | NONE - None (order of included ids as they are entered) ASC - Ascending DESC - Descending RAND - Random | |
| orderby | text | Order By | |||
| user | text | User | |||
| groupid | text | Group | |||
| facebookpage | text | Facebook Page | |||
| tag | text | Tag | |||
| setid | text | Set | |||
| album | text | Album | |||
| pagesize | text | Page Size | # of photos to return | 25 | |
| page | text | Results Page | 0 is the first page | ||
| show_tooltip | checkbox | Show Tooltip/Popover | Show tooltip/popover on hover | 1 | 1 = true, 0 = false |
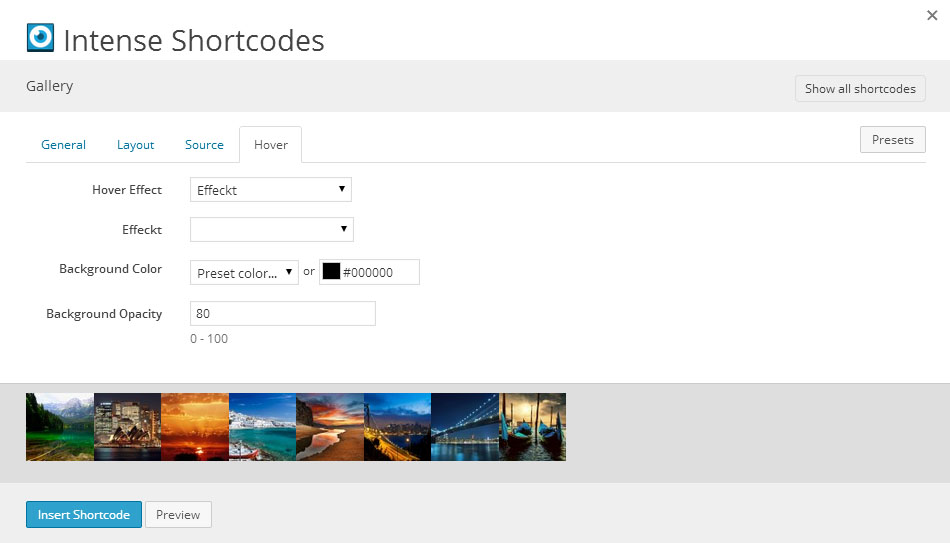
| hover_effect | dropdown | Hover Effect | - effeckt - Effeckt adipoli - Adipoli subtle - Subtle | ||
| starteffect | dropdown | Start Effect | - normal - normal overlay - overlay sliceDown - sliceDown transparent - transparent | ||
| hovereffect | dropdown | Hover Effect | - boxRain - boxRain boxRainGrow - boxRainGrow boxRainGrowReverse - boxRainGrowReverse boxRainReverse - boxRainReverse boxRandom - boxRandom fold - fold foldLeft - foldLeft normal - normal popout - popout sliceDown - sliceDown sliceDownLeft - sliceDownLeft sliceUp - sliceUp sliceUpDown - sliceUpDown sliceUpDownLeft - sliceUpDownLeft sliceUpLeft - sliceUpLeft sliceUpRandom - sliceUpRandom | ||
| effeckt | dropdown | Effeckt | - 1 - Appear 2 - Quarter Slide Up 3 - Sqkwoosh 4 - Quarter Slide Side 5 - Cover Fade 6 - Quarter Fall In 7 - Quarter Two-Step 8 - Cover Push Right 9 - Quarter Caption Zoom 10 - Revolving Door 11 - Caption Offset 12 - Guillotine Reverse 13 - Half Slide 14 - Tunnel 15 - Cover Slide Top | ||
| effeckt_color | color_advanced | Background Color | #000000 | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| effeckt_opacity | text | Background Opacity | 0 - 100 | 80 | |
| subtleeffect | dropdown | Subtle Effect | lily - Lily sadie - Sadie honey - Honey layla - Layla zoe - Zoe oscar - Oscar marley - Marley ruby - Ruby roxy - Roxy bubba - Bubba romeo - Romeo dexter - Dexter sarah - Sarah chico - Chico milo - Milo |
Photo Sources
500px
To retrieve photos from 500px, authentication is required. It can be set up in the photo sources plugin options. Follow the instructions provided on the options page. The following shortcode attributes apply:
- user - the username used to log into 500px.
Examples
[intense_gallery source="500px" user="your username here" type="supersized" /]
deviantART
Authentication is not required for deviantART. The following shortcode attributes apply:
- user - the deviantID which can be found on the profile page.
Examples
[intense_gallery source="deviantart" user="your deviantID here" type="supersized" page_size="10" /]
To retrieve photos from Facebook, authentication is required. It can be set up in the photo sources plugin options. Follow the instructions provided on the options page. The following shortcode attributes apply:
- album - the name of the Facebook album. This is the name that you gave the album when you created it.
- facebookpage - the name of the Facebook page.
- groupid - the id of the group. This can be found in the URL of the group. It is the last set of numbers (https://www.facebook.com/groups/[group id here]/).
Examples
[intense_gallery source="facebook" columns="2" size="thumbnail" /]
[intense_gallery source="facebook" album="your album name here" pagesize="30" columns="2" size="thumbnail" /]
[intense_gallery source="facebook" facebookpage="your facebook page name here" pagesize="30" columns="2" size="thumbnail" /]
[intense_gallery source="facebook" facebookpage="your facebook page name here" album="your album name here" pagesize="30" columns="2" size="thumbnail" /]
[intense_gallery source="facebook" groupid="your group id here" pagesize="30" columns="2" size="square" type="supersized" /]
Flickr
Authentication is not required for Flickr. At this time, only public photos are available. An API Key is required and can be set up in the photo sources plugin options. The following shortcode attributes apply:
- user - the Flickr screen name which can be found on the account page.
- setid - the id of the set. This can be found in the URL of the set (http://www.flickr.com/photos/[user]/sets/[your setid here]/)
- groupid - the id of the Flickr group. This id is not readily available but can be found using http://idgettr.com/. Paste the URL of the group in the box and press find.
Examples
[intense_gallery source="flickr" size="small320" setid="your set id here" pagesize="5" /]
[intense_gallery columns="2" type="colorbox" grouping="5" size="small320" pagesize="2" page="5" source="flickr" user="your screen name here"]
[intense_gallery source="flickr" size="small320" groupid="your groupid here" pagesize="5" /]
To retrieve photos from Instagram, authentication is required. It can be set up in the photo sources plugin options. Follow the instructions provided on the options page. The following shortcode attributes apply:
- user - the Instagram username.
- tag - the Instagram tag.
Examples
[intense_gallery source="instagram" user="your username here" size="medium500" pagesize="100" type="supersized"]
[intense_gallery source="instagram" tag="any tag here" size="medium500" pagesize="100" type="supersized"]
SmugMug
Authentication is not required for SmugMug. An API Key is required and can be set up in the photo sources plugin options. The following shortcode attributes apply:
- user - the SmugMug username.
- album - the name of the SmugMug gallery. It needs to match exactly what you entered.
Examples
[intense_gallery source="smugmug" user="your username" album="your album name" pagesize="100" columns="2" size="medium500" type="supersized" /]
[intense_gallery source="smugmug" user="your username" pagesize="100" columns="2" size="medium500" type="supersized" /]
Zenfolio
Authentication is not required for Zenfolio. An App name is required and can be set up in the photo sources plugin options. The following shortcode attributes apply:
- setid - the Zenfolio set id. This can be found in the URL of the set.
Examples
[intense_gallery size="medium800" columns="1" marginpercent=".2" type="colorbox" source="zenfolio" setid="your setid here" pagesize="25" shadow="3" /]
Compatibility
Supersized gallery type requires a theme that includes fullscreen-page-template support. See Theme Support.
Circle layout doesn't work in Internet Explorer 8 or earlier. It will show as square images instead.
Adipoli doesn't work in Internet Explorer 8 or earlier. It will show as regular images instead.
Thickbox has a bug in Internet Explorer 10 in which the image will extend slightly beyond the lightbox.
Examples
[intense_gallery columns="2" type="prettyphoto" grouping="4" size="small320" source="flickr" setid="1234567890" pagesize="4" user="johndoe"]
[intense_gallery columns="8" type="colorbox" grouping="3" size="square150" source="flickr" setid="1234567890" marginpercent="1" user="johndoe"]
[intense_gallery columns="8" marginpercent="1" size="square150" type="colorbox" grouping="colorbox" include="8321,8320,8319,8318,8317,8313,8312,8311,8310,8309,8308,8307,8306,8304,8303,8302,8301,8300,8299,8298,8297,8296,8295,8294,8293,8291,8290,8289,8205,8204,8203,8202,8201,8192,8193,8194,8195,8196,8197,8198" order="NONE" /]
[intense_gallery size="medium800" type="galleria" include="8198,8205,8204,8203,8202,8201,8200,8199" order="NONE" /]
[intense_gallery columns="5" type="colorbox" grouping="7" layout="circle" include="8304,8303,8302,8301,8300,8299,8298,8297,8296,8295,8161,8182"]
[intense_gallery columns="7" type="colorbox" grouping="9" layout="squaresmall" include="8304,8303,8302,8301,8300,8299,8298,8297,8296,8295,8294,8293,8291,8290,8289,8205,8204,8203,8202,8201,8192,8193,8194,8195,8196,8197,8198,8199,8200,8171,8172,8173,8174,8098,8099,8175,8176,8100,8180,8181"]
[intense_gallery columns="6" type="colorbox" grouping="8" layout="square" size="square150" include="8199,8200,8171,8172,8173,8174,8098,8099,8175,8176,8100,8180,8181,8106,8161,8182"]
[intense_gallery size="square400" columns="2" marginpercent="1" type="photoswipe" include="9739,9738,9737,9736" order="NONE" /]
[intense_gallery columns="2" type="prettyphoto" grouping="4" size="small320" include="8306,8304,8303,8302"]
[intense_gallery include="8098,8099,8175,8176,8100,8180,8181,8106,8161,8182" size="large2048" type="supersized"]
[intense_gallery columns="1" type="swipebox" grouping="6" effeckt="2" effeckt_color="#00aaaa" size="medium800" include="8295,8299,8293,8291"]
[intense_gallery type="thickbox" grouping="2" effeckt="5" size="small240" include="8289,8205,8204,8203,8202,8201,8192,8193,8194"]
[intense_gallery columns="3" type="touchtouch" size="medium500" effeckt="8" grouping="5" include="8201,8192,8193,8194,8195,8196"]