Layout - Shortcodes: Collapsible
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_collapsibles]
[intense_collapse]
Description
Adds a collapsible accordion to the page. You can choose to have one of the items open by default. The content of the intense_collapse can include other shortcodes.
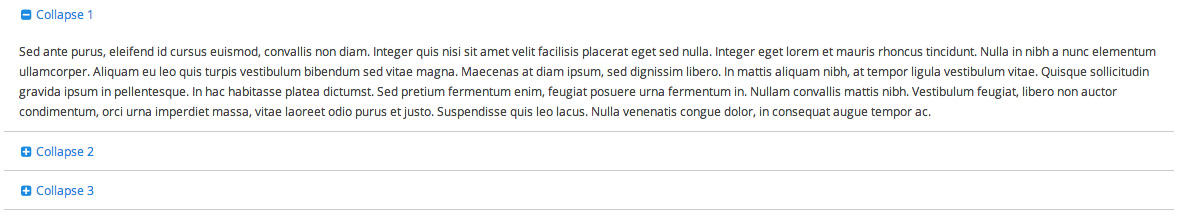
Screenshots

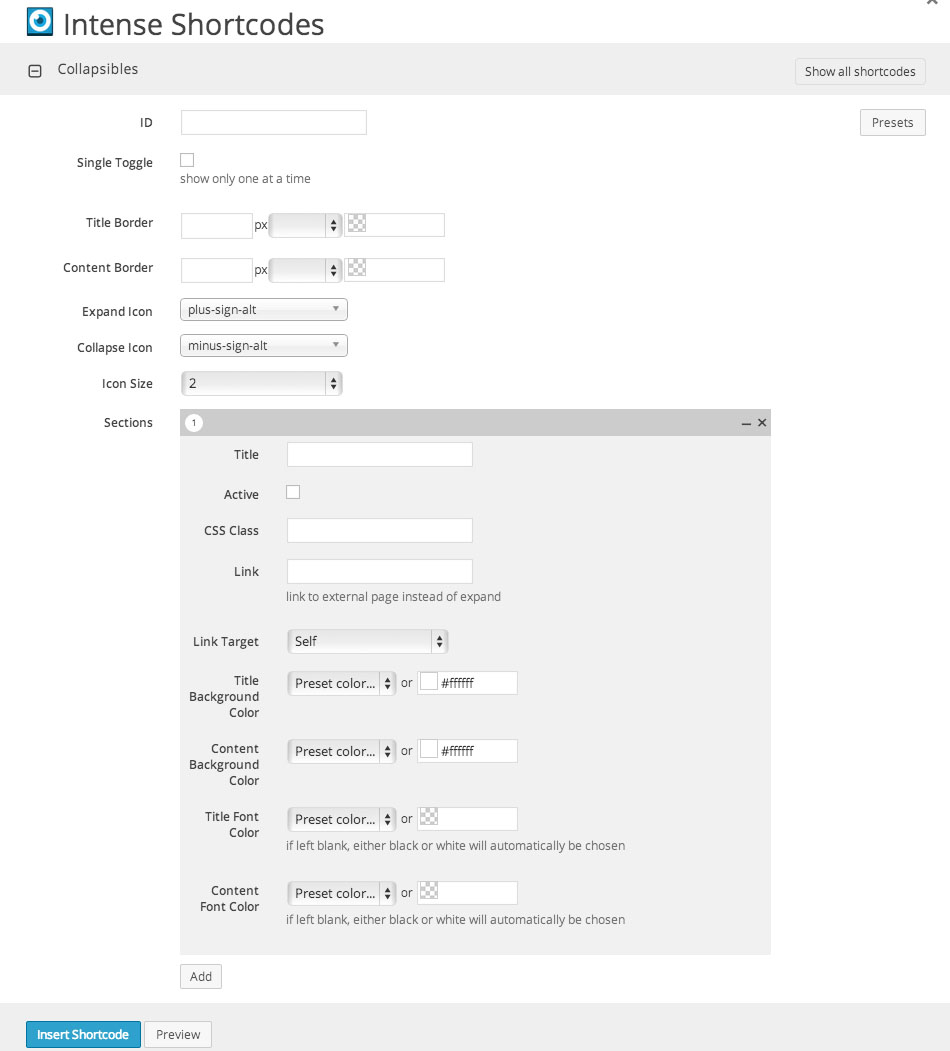
Dialog

Attributes
intense_collapsibles
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| id | text | ID | |||
| single_toggle | checkbox | Single Toggle | show only one at a time | 1 = true, 0 = false | |
| title_border | border | Title Border | standard CSS border style | ||
| content_border | border | Content Border | standard CSS border style | ||
| expand_icon | icon | Expand Icon | plus-sign-alt | see icon list in icon shortcode documentation | |
| collapse_icon | icon | Collapse Icon | minus-sign-alt | see icon list in icon shortcode documentation | |
| icon_size | dropdown | Icon Size | 2 | 1 - 1 2 - 2 3 - 3 4 - 4 5 - 5 |
intense_collapse
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| title | text | Title | |||
| active | checkbox | Active | 1 = true, 0 = false | ||
| class | text | CSS Class | |||
| external_link | text | Link | link to external page instead of expand | ||
| external_link_target | link_target | Link Target | _blank, _self, _parent, _top | ||
| title_background_color | color_advanced | Title Background Color | #ffffff | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| content_background_color | color_advanced | Content Background Color | #ffffff | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| title_font_color | color_advanced | Title Font Color | if left blank, either black or white will automatically be chosen | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| content_font_color | color_advanced | Content Font Color | if left blank, either black or white will automatically be chosen | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) |
Examples
[intense_content_section]
<h2>Collapsibles</h2>
[intense_collapsibles]
[intense_collapse title="Collapse 1"]
Sed ante purus, eleifend id cursus euismod, convallis non diam. Integer quis nisi sit amet velit facilisis placerat eget sed nulla. Integer eget lorem et mauris rhoncus tincidunt. Nulla in nibh a nunc elementum ullamcorper. Aliquam eu leo quis turpis vestibulum bibendum sed vitae magna. Maecenas at diam ipsum, sed dignissim libero. In mattis aliquam nibh, at tempor ligula vestibulum vitae. Quisque sollicitudin gravida ipsum in pellentesque. In hac habitasse platea dictumst. Sed pretium fermentum enim, feugiat posuere urna fermentum in. Nullam convallis mattis nibh. Vestibulum feugiat, libero non auctor condimentum, orci urna imperdiet massa, vitae laoreet odio purus et justo. Suspendisse quis leo lacus. Nulla venenatis congue dolor, in consequat augue tempor ac.
[/intense_collapse]
[intense_collapse title="Collapse 2"]
Sed ante purus, eleifend id cursus euismod, convallis non diam. Integer quis nisi sit amet velit facilisis placerat eget sed nulla. Integer eget lorem et mauris rhoncus tincidunt. Nulla in nibh a nunc elementum ullamcorper. Aliquam eu leo quis turpis vestibulum bibendum sed vitae magna. Maecenas at diam ipsum, sed dignissim libero. In mattis aliquam nibh, at tempor ligula vestibulum vitae. Quisque sollicitudin gravida ipsum in pellentesque. In hac habitasse platea dictumst. Sed pretium fermentum enim, feugiat posuere urna fermentum in. Nullam convallis mattis nibh. Vestibulum feugiat, libero non auctor condimentum, orci urna imperdiet massa, vitae laoreet odio purus et justo. Suspendisse quis leo lacus. Nulla venenatis congue dolor, in consequat augue tempor ac.
[/intense_collapse]
[intense_collapse title="Collapse 3"]
Sed ante purus, eleifend id cursus euismod, convallis non diam. Integer quis nisi sit amet velit facilisis placerat eget sed nulla. Integer eget lorem et mauris rhoncus tincidunt. Nulla in nibh a nunc elementum ullamcorper. Aliquam eu leo quis turpis vestibulum bibendum sed vitae magna. Maecenas at diam ipsum, sed dignissim libero. In mattis aliquam nibh, at tempor ligula vestibulum vitae. Quisque sollicitudin gravida ipsum in pellentesque. In hac habitasse platea dictumst. Sed pretium fermentum enim, feugiat posuere urna fermentum in. Nullam convallis mattis nibh. Vestibulum feugiat, libero non auctor condimentum, orci urna imperdiet massa, vitae laoreet odio purus et justo. Suspendisse quis leo lacus. Nulla venenatis congue dolor, in consequat augue tempor ac.
[/intense_collapse]
[/intense_collapsibles]
[/intense_content_section]
[intense_hr size="large"]
[intense_content_section]
<h2>With an Item Open by Default</h2>
[intense_collapsibles]
[intense_collapse title="Collapse 1" active="1"]
[intense_column size="3"]
[intense_slider transition="fade"]
[intense_slide]
[intense_image imageid="6016" size="small240" title="Digital Globe" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="6014" size="small240" title="Digital Globe" /]
[/intense_slide]
[intense_slide]
[intense_image imageid="6007" size="small240" title="Digital Globe" /]
[/intense_slide]
[/intense_slider]
[/intense_column]
[intense_column size="9"]
Sed ante purus, eleifend id cursus euismod, convallis non diam. Integer quis nisi sit amet velit facilisis placerat eget sed nulla. Integer eget lorem et mauris rhoncus tincidunt. Nulla in nibh a nunc elementum ullamcorper. Aliquam eu leo quis turpis vestibulum bibendum sed vitae magna. Maecenas at diam ipsum, sed dignissim libero. In mattis aliquam nibh, at tempor ligula vestibulum vitae. Quisque sollicitudin gravida ipsum in pellentesque. In hac habitasse platea dictumst. Sed pretium fermentum enim, feugiat posuere urna fermentum in. Nullam convallis mattis nibh. Vestibulum feugiat, libero non auctor condimentum, orci urna imperdiet massa, vitae laoreet odio purus et justo. Suspendisse quis leo lacus. Nulla venenatis congue dolor, in consequat augue tempor ac.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lobortis mattis enim, eu dictum elit. Praesent laoreet magna libero, a euismod nisi adipiscing nec. Ut fringilla, lacus ut vestibulum euismod, orci nisl egestas sapien, sit amet dignissim ipsum quam sed nisi. Nam nulla purus, cursus vitae sagittis ac, placerat ut justo. Suspendisse potenti. Sed ultrices augue eu sapien elementum dignissim.
[/intense_column]
[/intense_collapse]
[intense_collapse title="Collapse 2"]
Sed ante purus, eleifend id cursus euismod, convallis non diam. Integer quis nisi sit amet velit facilisis placerat eget sed nulla. Integer eget lorem et mauris rhoncus tincidunt. Nulla in nibh a nunc elementum ullamcorper. Aliquam eu leo quis turpis vestibulum bibendum sed vitae magna. Maecenas at diam ipsum, sed dignissim libero. In mattis aliquam nibh, at tempor ligula vestibulum vitae. Quisque sollicitudin gravida ipsum in pellentesque. In hac habitasse platea dictumst. Sed pretium fermentum enim, feugiat posuere urna fermentum in. Nullam convallis mattis nibh. Vestibulum feugiat, libero non auctor condimentum, orci urna imperdiet massa, vitae laoreet odio purus et justo. Suspendisse quis leo lacus. Nulla venenatis congue dolor, in consequat augue tempor ac.
[/intense_collapse]
[intense_collapse title="Collapse 3"]
Sed ante purus, eleifend id cursus euismod, convallis non diam. Integer quis nisi sit amet velit facilisis placerat eget sed nulla. Integer eget lorem et mauris rhoncus tincidunt. Nulla in nibh a nunc elementum ullamcorper. Aliquam eu leo quis turpis vestibulum bibendum sed vitae magna. Maecenas at diam ipsum, sed dignissim libero. In mattis aliquam nibh, at tempor ligula vestibulum vitae. Quisque sollicitudin gravida ipsum in pellentesque. In hac habitasse platea dictumst. Sed pretium fermentum enim, feugiat posuere urna fermentum in. Nullam convallis mattis nibh. Vestibulum feugiat, libero non auctor condimentum, orci urna imperdiet massa, vitae laoreet odio purus et justo. Suspendisse quis leo lacus. Nulla venenatis congue dolor, in consequat augue tempor ac.
[/intense_collapse]
[/intense_collapsibles]
[/intense_content_section]