Layout - Shortcodes: Menu
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_menu]
Description
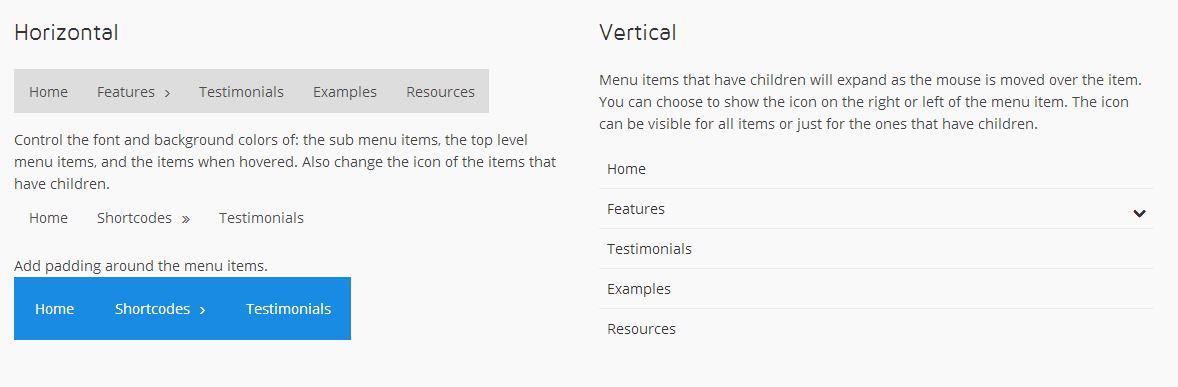
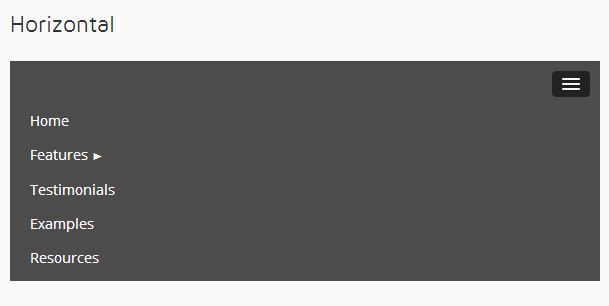
Displays a pre-defined menu. Menus can be defined under Appearance -> Menus in the WordPress administration tools. The menu is also mobile responsive, as you can see from the second screenshot.
Screenshots


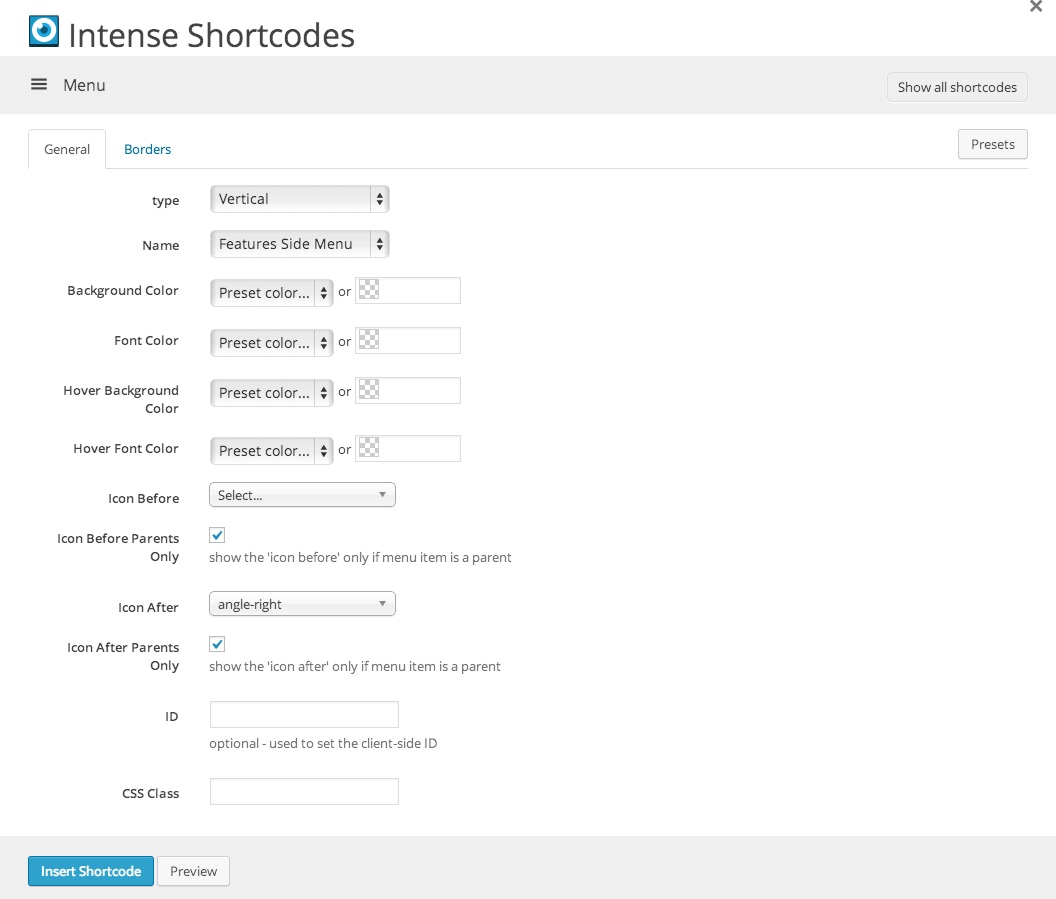
Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| type | dropdown | type | vertical | vertical - Vertical horizontal - Horizontal | |
| name | dropdown | Name | - Features Side Menu - Features Side Menu footer-menu - footer-menu header-secondary-menu - header-secondary-menu Main - Main | ||
| theme_location | text | Theme Location | used during theme development and customization. Use the key not the description of the location. | ||
| background_color | color_advanced | Background Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| font_color | color_advanced | Font Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| hover_background_color | color_advanced | Hover Background Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| hover_font_color | color_advanced | Hover Font Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| icon_before | icon | Icon Before | see icon list in icon shortcode documentation | ||
| icon_before_parents_only | checkbox | Icon Before Parents Only | show the 'icon before' only if menu item is a parent | 1 | 1 = true, 0 = false |
| icon_after | icon | Icon After | angle-right | see icon list in icon shortcode documentation | |
| icon_after_parents_only | checkbox | Icon After Parents Only | show the 'icon after' only if menu item is a parent | 1 | 1 = true, 0 = false |
| id | text | ID | optional - used to set the client-side ID | ||
| class | text | CSS Class | |||
| border | border | All Borders | standard CSS border style | ||
| border_top | border | Top Border | standard CSS border style | ||
| border_right | border | Right Border | standard CSS border style | ||
| border_bottom | border | Bottom Border | standard CSS border style | ||
| border_left | border | Left Border | standard CSS border style | ||
| border_radius | border_radius | Border Radius | %, em, px - examples: 25% or 10em or 20px | ||
| padding_top | text | Padding Top | |||
| padding_bottom | text | Padding Bottom | |||
| padding_left | text | Padding Left | |||
| padding_right | text | Padding Right |
Examples
[intense_menu name="top"]