Media - Shortcodes: Fullscreen Video
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_fullscreen_video]
Description
Shows a fullscreen video in the background of the page/post. The video can be from YouTube or Vimeo.
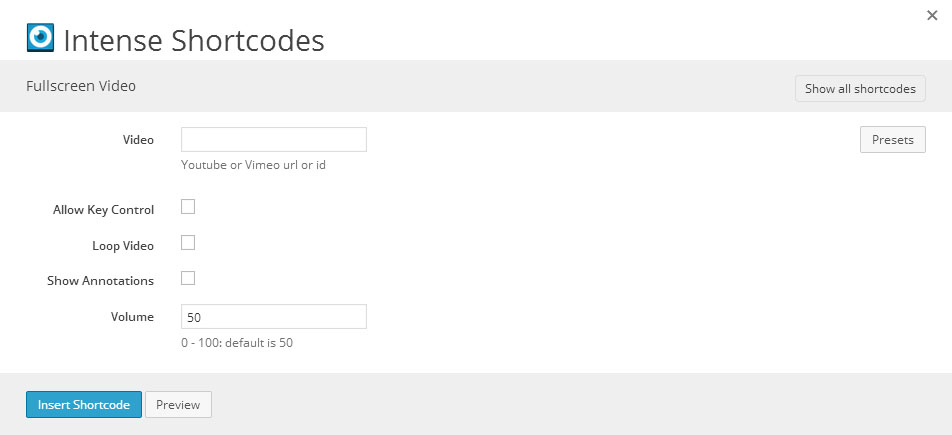
Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| video | text | Video | Youtube or Vimeo url or id | ||
| key_control | checkbox | Allow Key Control | 1 = true, 0 = false | ||
| captions | checkbox | Show Captions | 1 = true, 0 = false | ||
| loop | checkbox | Loop Video | 1 = true, 0 = false | ||
| highdef | checkbox | Show in High Definition | 1 = true, 0 = false | ||
| annotations | checkbox | Show Annotations | 1 = true, 0 = false | ||
| volume | text | Volume | 0 - 100: default is 50. A negative number will completely mute the volume. | 50 |
Compatibility
Requires a theme that includes fullscreen-page-template support. See Theme Support.
Examples
[intense_content_section]
[intense_fullscreen_video video="http://www.youtube.com/watch?v=cmRaVoqA5Fk" key_control="1" highdef="1" annotations="0" captions="0" /]
[intense_promo_box link="#" button_text="Buy Now" button_link="http://codecanyon.net/user/IntenseVisions?ref=IntenseVisions" shadow="12"]
<h2>Simply Beautiful Fullscreen Video</h2>
[intense_lead]Fullscreen videos from YouTube and Vimeo.[/intense_lead]
[intense_button size="medium" link="http://www.youtube.com/user/mockmoon2000/" color="#d6d6d6" icon="youtube" icon_position="right"]Video by mockmoon2000[/intense_button]
[/intense_promo_box]
[/intense_content_section]edium" link="http://www.youtube.com/user/mockmoon2000/" color="#d6d6d6" icon="youtube" icon_position="right"]Video by mockmoon2000[/intense_button]
[/intense_promo_box]