Layout - Shortcodes: Hover Box
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_hover_box]
Description
Hover Box is used to display an image with a title, author name and link, all with a number of different hover effect options.
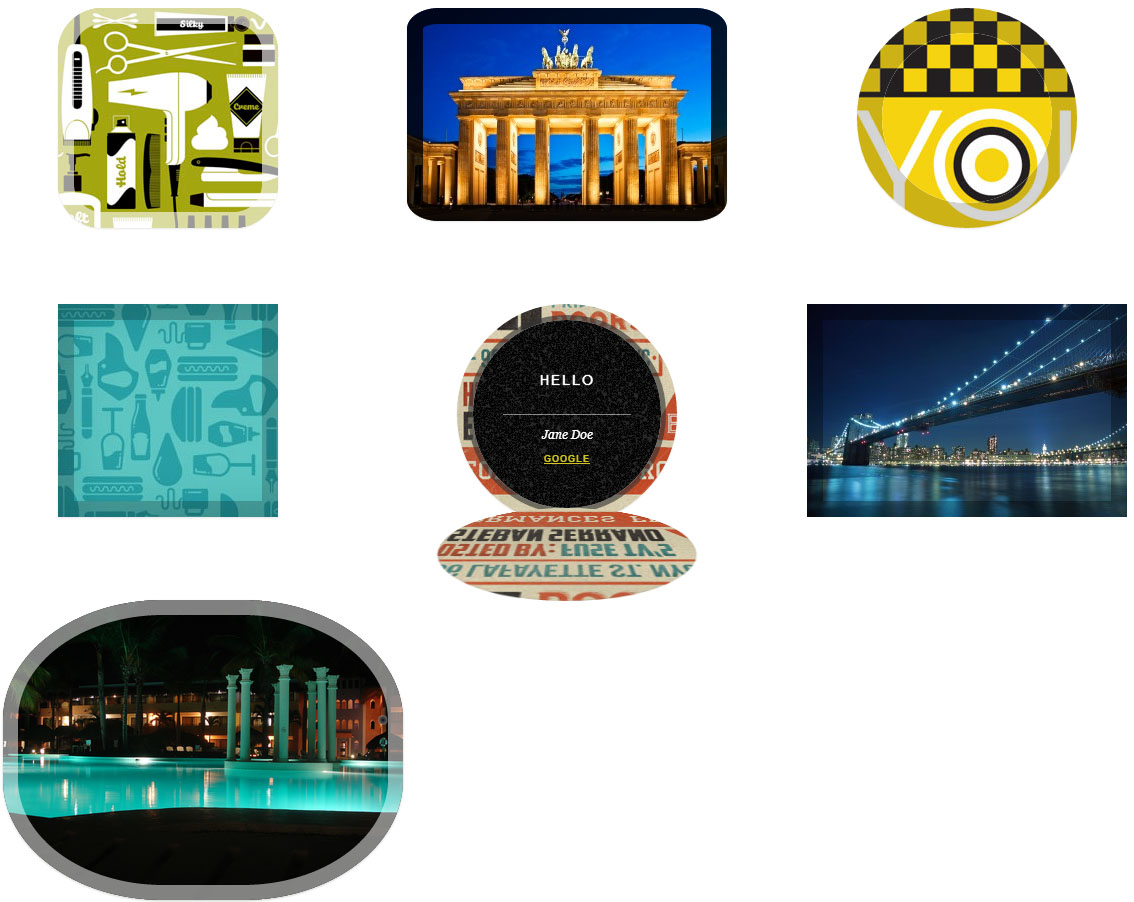
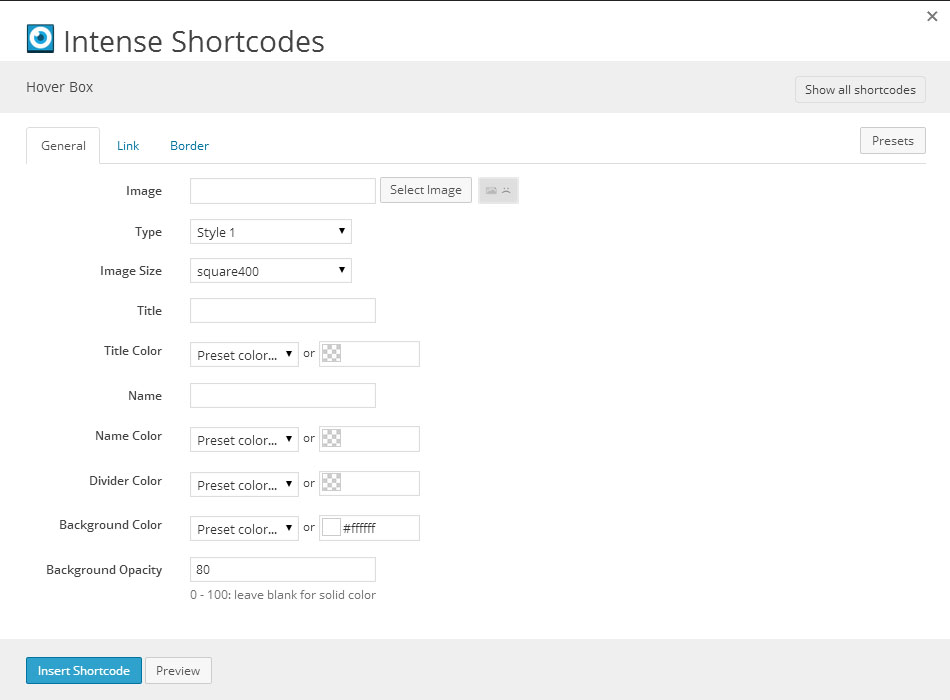
Screenshots

Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| image | image | Image | WordPress ID or any URL | ||
| image_id | deprecated | use image instead | |||
| image_url | deprecated | use image instead | |||
| type | dropdown | Type | style | style - Style 1 style2 - Style 2 style3 - Style 3 style4 - Style 4 style5 - Style 5 style6 - Style 6 style7 - Style 7 | |
| size | image_size | Image Size | square400 | ||
| title | text | Title | |||
| title_color | color_advanced | Title Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| name | text | Name | the author name or a short name for the image | ||
| name_color | color_advanced | Name Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| divider_color | color_advanced | Divider Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| background_image | image | Background Image | WordPress ID or any URL | ||
| background_imageid | deprecated | use background_image instead | |||
| background_image_url | deprecated | use background_image instead | |||
| background_color | color_advanced | Background Color | #ffffff | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| background_opacity | text | Background Opacity | 0 - 100: leave blank for solid color | 80 | |
| background_center_color | color_advanced | Background Color | #ffffff | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| rtl | hidden | right-to-left | |||
| linktext | text | Link Text | |||
| linktext_color | color_advanced | Link Text Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| linkhover_color | color_advanced | Link Hover Text Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| linkurl | text | Link URL | |||
| linkurl_target | link_target | Link Target | _self | _blank, _self, _parent, _top | |
| border_radius | border_radius | Border Radius | %, em, px - examples: 25% or 10em or 20px | ||
| border_width | text | Border Width | 16 | ||
| border_color | color_advanced | Border Color | #ffffff | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) |
Examples
[intense_hover_box imageid="2783" size="square400" type="style" title="New Camera" title_color="#000000" name="Bob Dylan" name_color="#000000" linktext="Gallery" linktext_color="#000000" linkurl="http://www.google.com" background_color="#18e535" background_opacity="90" border_radius="20" background_imageid="2799" /]
[intense_hover_box imageid="1814" type="style2" size="small320" title="Random" title_color="#18e535" divider_color="#18e535" name="John Doe" name_color="#18e535" linktext="Facebook" linktext_color="#18e535" linkhover_color="#ffffff" linkurl="http://www.facebook.com" background_color="#444444" border_color="#000000" background_opacity="70" border_radius="10" background_imageid="2799" /]
[intense_hover_box imageid="2784" type="style4" title="Hello" name="Jane Doe" linktext="Google" linkurl="http://www.google.com" background_color="#000000" background_opacity="75" border_color="#333333" border_width="25" border_radius="50" background_imageid="2799" /]