Layout - Shortcodes: Tabs
Thursday, January 22, 2015 12:27 AMShortcodes
[intense_tabs]
[intense_tab]
Description
Adds tabs to the page/post. Tabs are good for organizing a lot of content in a small amount of area. With this shortcode, you can choose where to place the tab, what colors to use for the tab, icon placement and style, and much more. The content within a tab can include other shortcodes.
To link to a specific tab, create an link with the following format #[tabs id]-[0 indexed tab number] (ex. Go to second tab). This can also be done for links to other pages.
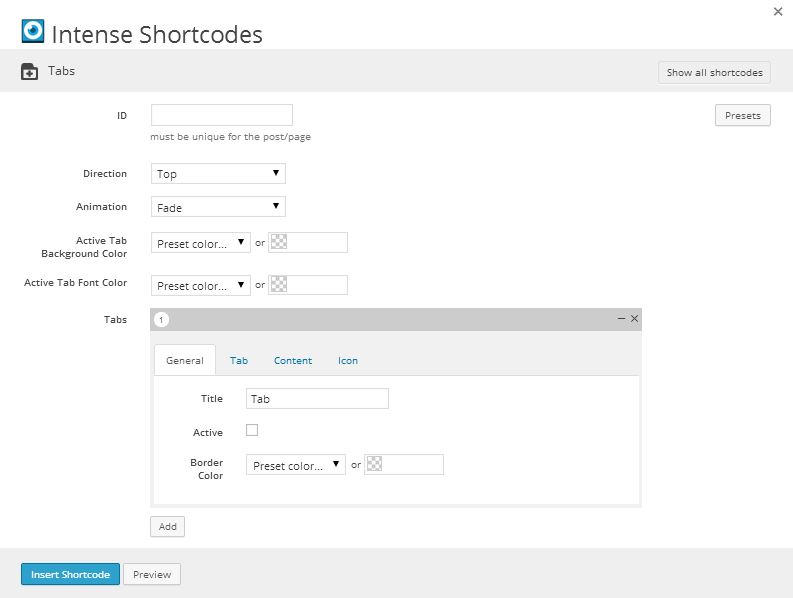
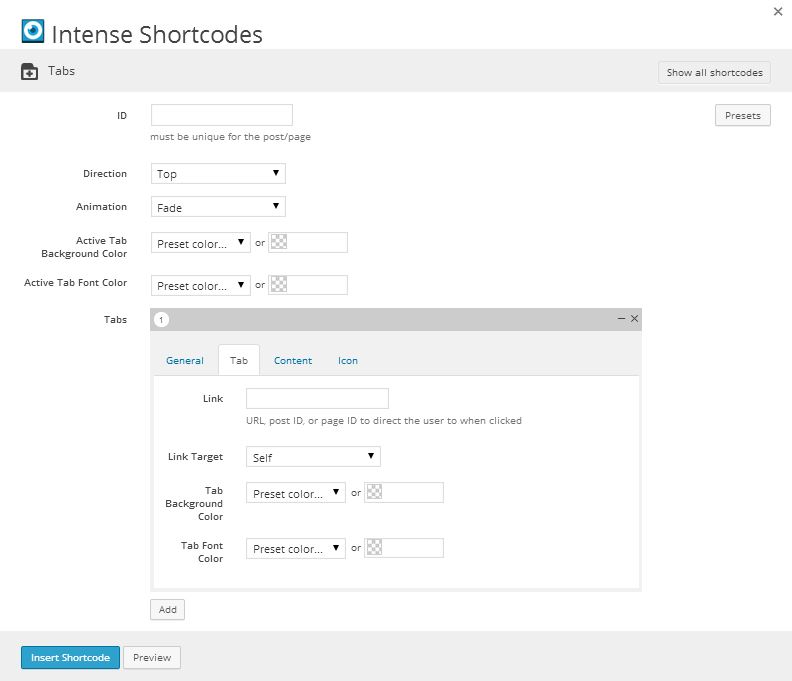
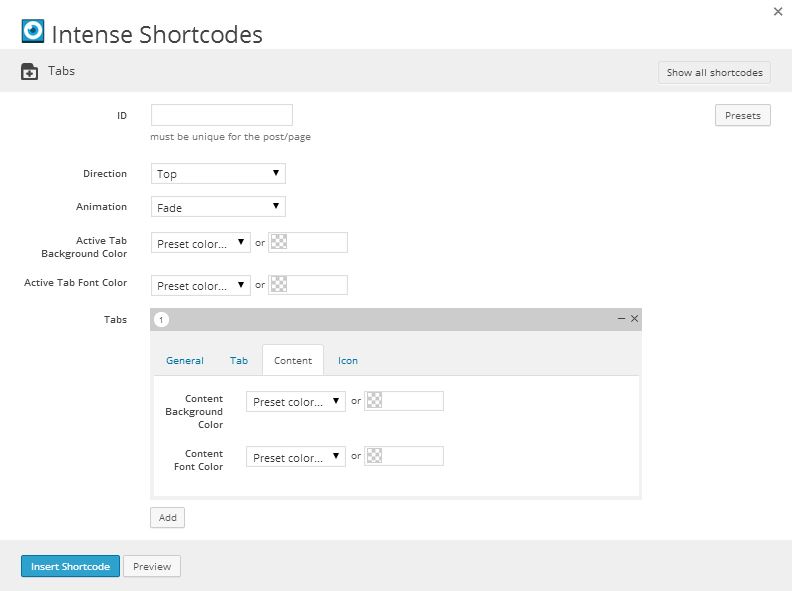
Screenshots

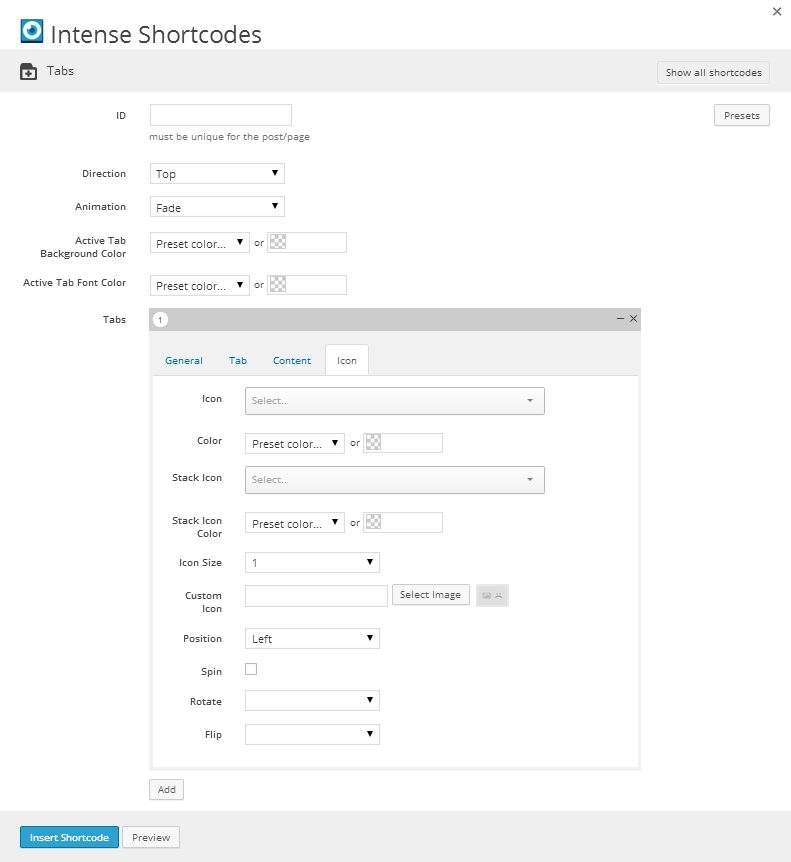
Dialog




Attributes
intense_tabs
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| id | text | ID | must be unique for the post/page | ||
| direction | dropdown | Direction | - Top below - Bottom left - Left right - Right | ||
| animation | dropdown | Animation | fade | none - None cycle-down - Cycle Down cycle-left - Cycle Left cycle-right - Cycle Right cycle-up - Cycle Up fade - Fade slide-flip - Flip scale - Scale scale-up - Scale Up slide-down - Slide Down slide-left - Slide Left slide-right - Slide Right slide-up - Slide Up | |
| active_tab_background_color | color_advanced | Active Tab Background Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| active_tab_font_color | color_advanced | Active Tab Font Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| rtl | hidden | right-to-left |
intense_tab
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| id | deprecated | ||||
| title | text | Title | Tab | ||
| active | checkbox | Active | 1 = true, 0 = false | ||
| border_color | color_advanced | Border Color | boxed | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| link | text | Link | |||
| link_target | link_target | Link Target | _self | _blank, _self, _parent, _top | |
| background_color | color_advanced | Tab Background Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| font_color | color_advanced | Tab Font Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| content_background_color | color_advanced | Content Background Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| content_font_color | color_advanced | Content Font Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| icon_type | icon | Icon | see icon list in icon shortcode documentation | ||
| icon_color | color_advanced | Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| icon_stack_type | icon | Stack Icon | see icon list in icon shortcode documentation | ||
| icon_stack_color | color_advanced | Stack Icon Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| icon_size | dropdown | Icon Size | 1 | 1 - 1 2 - 2 3 - 3 4 - 4 5 - 5 | |
| custom_icon | image | Custom Icon | WordPress ID or any URL | ||
| icon_position | dropdown | Position | left | left - Left right - Right | |
| icon_spin | checkbox | Spin | 1 = true, 0 = false | ||
| icon_rotate | dropdown | Rotate | - 90 - 90 degrees 180 - 180 degrees 270 - 270 degrees | ||
| icon_flip | dropdown | Flip | - horizontal - Horizontal vertical - Vertical |
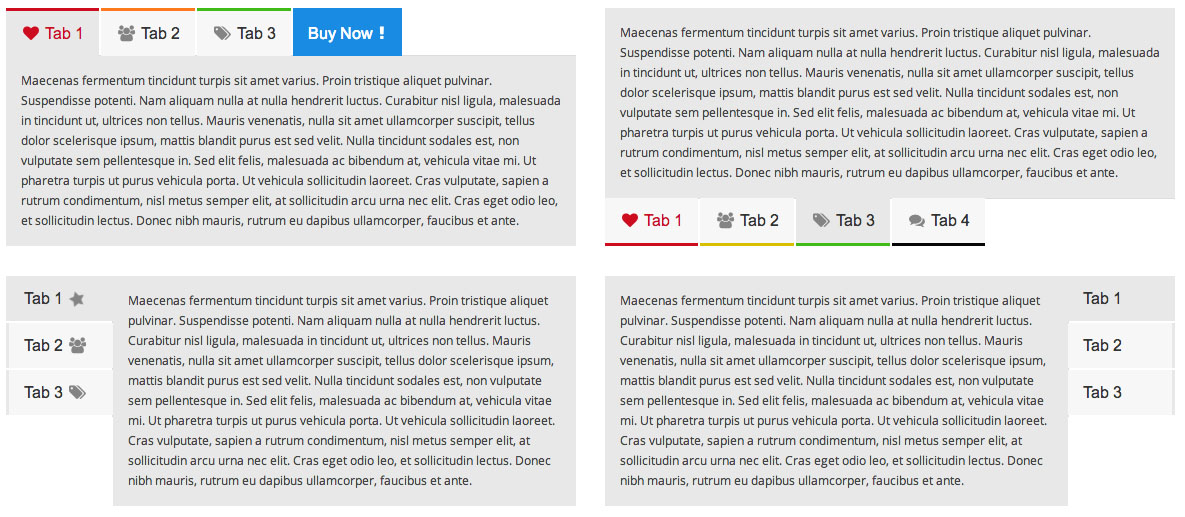
Examples
[intense_row]
[intense_column size="6"]
[intense_tabs]
[intense_tab title="Tab 1" active="1" border_color="error" font_color="error" icon_type="heart" icon_color="error"]
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[/intense_tab]
[intense_tab title="Tab 2" border_color="warning" icon_type="group"]
Nullam nec risus ac arcu gravida sagittis. Phasellus aliquam est sed tortor mattis in rutrum arcu aliquet. Nunc rhoncus diam vitae nulla dapibus dignissim. In iaculis, purus id porta consectetur, odio augue pulvinar risus, in ultricies mi quam quis tellus. Cras dignissim mattis pulvinar. Curabitur ac sem eu nulla aliquam rhoncus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus cursus semper odio id ultrices. Fusce ornare dolor non risus bibendum suscipit. Vivamus nulla diam, gravida eget ultrices nec, rhoncus vitae velit. Proin tincidunt leo eu felis ultricies faucibus. Vestibulum tincidunt, sapien nec pellentesque elementum.
[/intense_tab]
[intense_tab title="Tab 3" border_color="success" icon_type="tags"]
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[/intense_tab]
[intense_tab title="Buy Now" border_color="primary" link="http://themeforest.net/user/IntenseVisions" background_color="primary" font_color="#ffffff" icon_type="exclamation" icon_color="#ffffff" icon_position="right"]
[/intense_tab]
[/intense_tabs]
[/intense_column]
[intense_column size="6"]
[intense_tabs direction="below"]
[intense_tab title="Tab 1" active="1" border_color="error" font_color="error" icon_type="heart" icon_color="error"]
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[/intense_tab]
[intense_tab title="Tab 2" border_color="warning" icon_type="group"]
Nullam nec risus ac arcu gravida sagittis. Phasellus aliquam est sed tortor mattis in rutrum arcu aliquet. Nunc rhoncus diam vitae nulla dapibus dignissim. In iaculis, purus id porta consectetur, odio augue pulvinar risus, in ultricies mi quam quis tellus. Cras dignissim mattis pulvinar. Curabitur ac sem eu nulla aliquam rhoncus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus cursus semper odio id ultrices. Fusce ornare dolor non risus bibendum suscipit. Vivamus nulla diam, gravida eget ultrices nec, rhoncus vitae velit. Proin tincidunt leo eu felis ultricies faucibus. Vestibulum tincidunt, sapien nec pellentesque elementum.
[/intense_tab]
[intense_tab title="Tab 3" border_color="success" icon_type="tags"]
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[/intense_tab]
[intense_tab title="Buy Now" border_color="primary" link="http://themeforest.net/user/IntenseVisions" background_color="primary" font_color="#ffffff" icon_type="exclamation" icon_color="#ffffff" icon_position="right"]
[/intense_tab]
[/intense_tabs]
[/intense_column]
[/intense_row]
[intense_row]
[intense_column size="6"]
[intense_tabs direction="left"]
[intense_tab title="Tab 1" active="1" border_color="error" font_color="error" icon_type="heart" icon_color="error"]
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[/intense_tab]
[intense_tab title="Tab 2" border_color="warning" icon_type="group"]
Nullam nec risus ac arcu gravida sagittis. Phasellus aliquam est sed tortor mattis in rutrum arcu aliquet. Nunc rhoncus diam vitae nulla dapibus dignissim. In iaculis, purus id porta consectetur, odio augue pulvinar risus, in ultricies mi quam quis tellus. Cras dignissim mattis pulvinar. Curabitur ac sem eu nulla aliquam rhoncus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus cursus semper odio id ultrices. Fusce ornare dolor non risus bibendum suscipit. Vivamus nulla diam, gravida eget ultrices nec, rhoncus vitae velit. Proin tincidunt leo eu felis ultricies faucibus. Vestibulum tincidunt, sapien nec pellentesque elementum.
[/intense_tab]
[intense_tab title="Tab 3" border_color="success" icon_type="tags"]
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[/intense_tab]
[intense_tab title="Buy Now" border_color="primary" link="http://themeforest.net/user/IntenseVisions" background_color="primary" font_color="#ffffff" icon_type="exclamation" icon_color="#ffffff" icon_position="right"]
[/intense_tab]
[/intense_tabs]
[/intense_column]
[intense_column size="6"]
[intense_tabs direction="right"]
[intense_tab title="Tab 1" active="1" border_color="error" font_color="error" icon_type="heart" icon_color="error"]
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[/intense_tab]
[intense_tab title="Tab 2" border_color="warning" icon_type="group"]
Nullam nec risus ac arcu gravida sagittis. Phasellus aliquam est sed tortor mattis in rutrum arcu aliquet. Nunc rhoncus diam vitae nulla dapibus dignissim. In iaculis, purus id porta consectetur, odio augue pulvinar risus, in ultricies mi quam quis tellus. Cras dignissim mattis pulvinar. Curabitur ac sem eu nulla aliquam rhoncus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus cursus semper odio id ultrices. Fusce ornare dolor non risus bibendum suscipit. Vivamus nulla diam, gravida eget ultrices nec, rhoncus vitae velit. Proin tincidunt leo eu felis ultricies faucibus. Vestibulum tincidunt, sapien nec pellentesque elementum.
[/intense_tab]
[intense_tab title="Tab 3" border_color="success" icon_type="tags"]
Maecenas fermentum tincidunt turpis sit amet varius. Proin tristique aliquet pulvinar. Suspendisse potenti. Nam aliquam nulla at nulla hendrerit luctus. Curabitur nisl ligula, malesuada in tincidunt ut, ultrices non tellus. Mauris venenatis, nulla sit amet ullamcorper suscipit, tellus dolor scelerisque ipsum, mattis blandit purus est sed velit. Nulla tincidunt sodales est, non vulputate sem pellentesque in. Sed elit felis, malesuada ac bibendum at, vehicula vitae mi. Ut pharetra turpis ut purus vehicula porta. Ut vehicula sollicitudin laoreet. Cras vulputate, sapien a rutrum condimentum, nisl metus semper elit, at sollicitudin arcu urna nec elit. Cras eget odio leo, et sollicitudin lectus. Donec nibh mauris, rutrum eu dapibus ullamcorper, faucibus et ante.
[/intense_tab]
[intense_tab title="Buy Now" border_color="primary" link="http://themeforest.net/user/IntenseVisions" background_color="primary" font_color="#ffffff" icon_type="exclamation" icon_color="#ffffff" icon_position="right"]
[/intense_tab]
[/intense_tabs]
[/intense_column]
[/intense_row]