Media - Shortcodes: Map
Wednesday, November 18, 2015 10:25 PMShortcodes
[intense_map]
[intense_map_marker]
Description
Used to add a Google map to your page.
If you are having issues with the color options, please check out this link. You can learn how to use the options and see the changes without saving and refreshing. The screen is a little confusing, but making changes to hue, saturation, lightness, gamma and invert lightness will get you going in the right direction. You can then take those values and plug them into the map options.
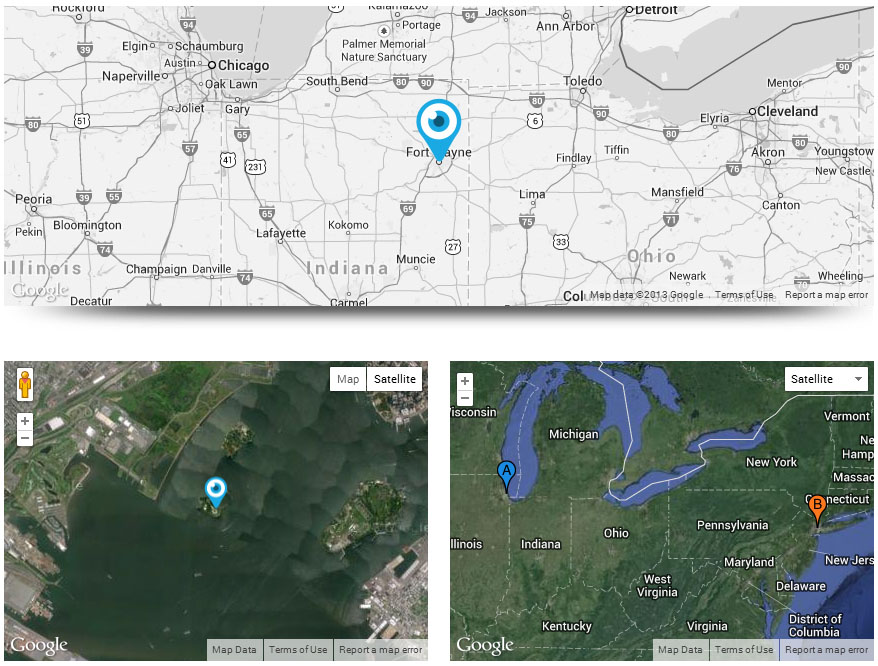
Screenshots

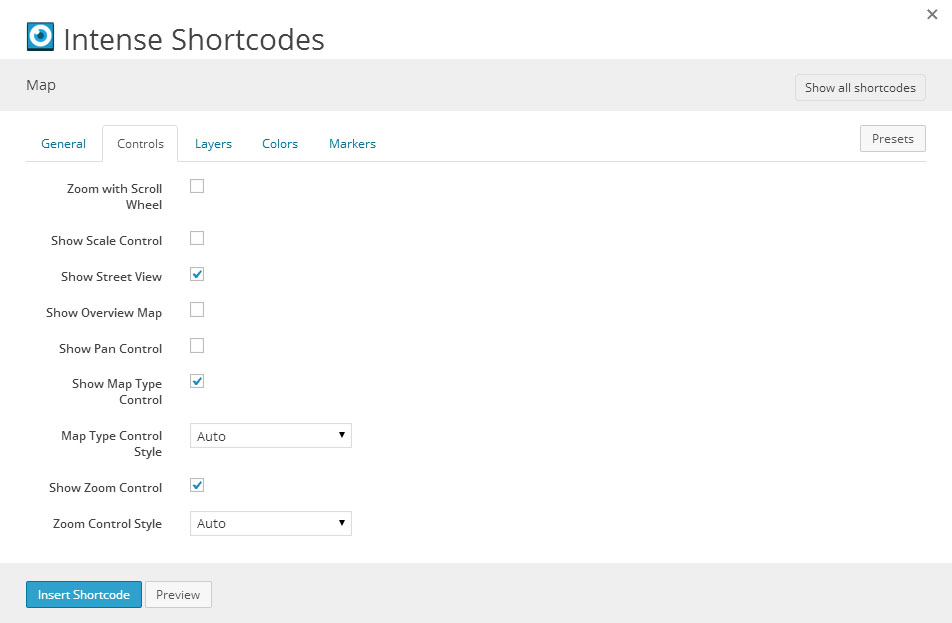
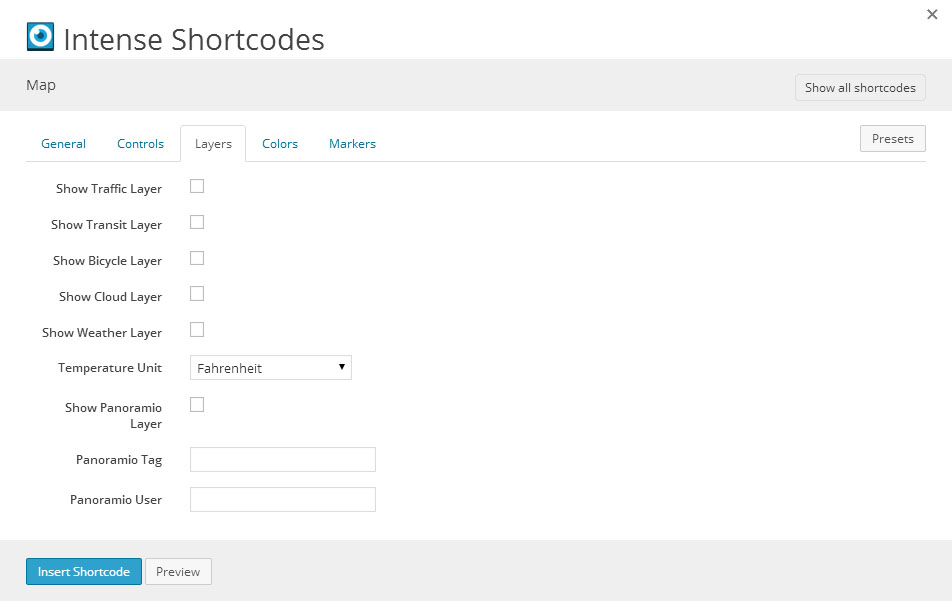
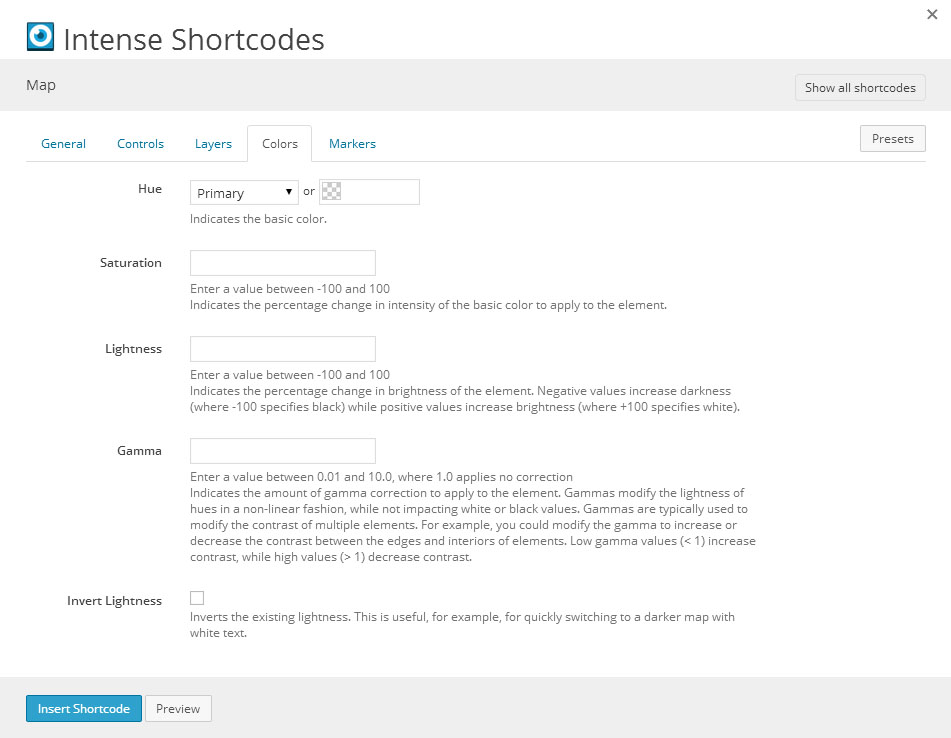
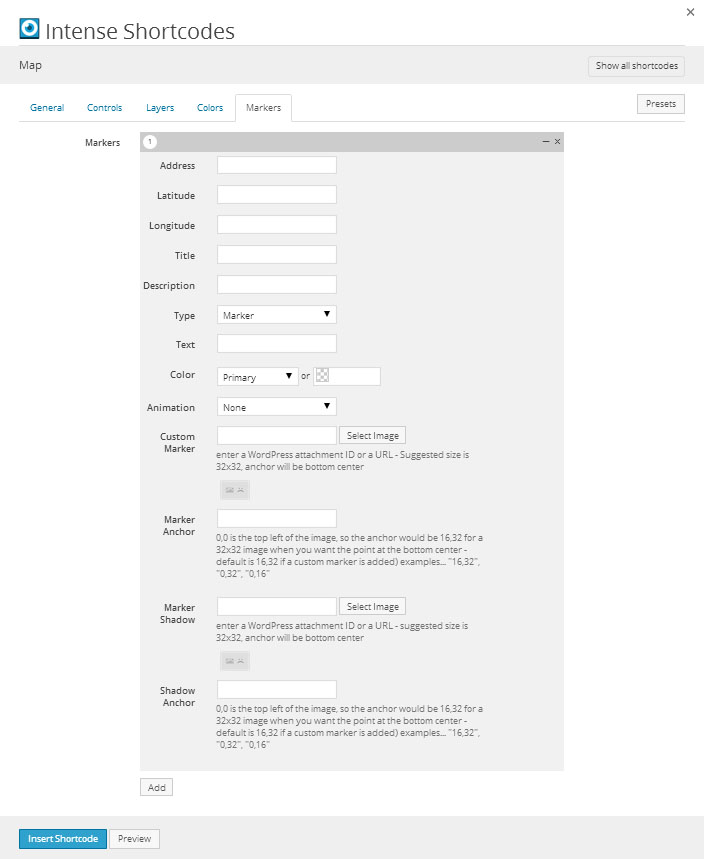
Dialog





Attributes
intense_map
| Attribute | Type | Dialog Title | Description | Default | Available Values | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| type | dropdown | Type | Roadmap | Roadmap - Roadmap Satellite - Satellite Hybrid - Hybrid | |||||||||||||||||||||||||||||||
| width | text | Width | example: 100% or 300px | 100% | |||||||||||||||||||||||||||||||
| height | text | Height | example: 100% or 300px | 300px | |||||||||||||||||||||||||||||||
| zoom | text | Zoom | Enter a number from 0 - 19 (0 = world, 19 = street) | 10 | |||||||||||||||||||||||||||||||
| fit_bounds | checkbox | Fit Bounds | Fit map bounds to show all markers - zoom level will change | 1 = true, 0 = false | |||||||||||||||||||||||||||||||
| shadow | shadow | Shadow |
| ||||||||||||||||||||||||||||||||
| address | text | Address | Only add an address or latitude and longitude coordinates if you want a map to display with no markers. This will set the center of the map. | ||||||||||||||||||||||||||||||||
| latitude | text | Latitude | |||||||||||||||||||||||||||||||||
| longitude | text | Longitude | |||||||||||||||||||||||||||||||||
| scroll_wheel | checkbox | Zoom with Scroll Wheel | 1 = true, 0 = false | ||||||||||||||||||||||||||||||||
| scale_control | checkbox | Show Scale Control | 1 = true, 0 = false | ||||||||||||||||||||||||||||||||
| street_view | checkbox | Show Street View | 1 | 1 = true, 0 = false | |||||||||||||||||||||||||||||||
| overview_map | checkbox | Show Overview Map | 1 = true, 0 = false | ||||||||||||||||||||||||||||||||
| pan_control | checkbox | Show Pan Control | 1 = true, 0 = false | ||||||||||||||||||||||||||||||||
| map_type_control | checkbox | Show Map Type Control | 1 | 1 = true, 0 = false | |||||||||||||||||||||||||||||||
| map_type_style | dropdown | Map Type Control Style | DEFAULT | DEFAULT - Auto DROPDOWN_MENU - Dropdown Menu HORIZONTAL_BAR - Horizontal Bar | |||||||||||||||||||||||||||||||
| zoom_control | checkbox | Show Zoom Control | 1 | 1 = true, 0 = false | |||||||||||||||||||||||||||||||
| zoom_control_style | dropdown | Zoom Control Style | DEFAULT | DEFAULT - Auto LARGE - Large SMALL - Small | |||||||||||||||||||||||||||||||
| traffic_layer | checkbox | Show Traffic Layer | 1 = true, 0 = false | ||||||||||||||||||||||||||||||||
| transit_layer | checkbox | Show Transit Layer | 1 = true, 0 = false | ||||||||||||||||||||||||||||||||
| bicycle_layer | checkbox | Show Bicycle Layer | 1 = true, 0 = false | ||||||||||||||||||||||||||||||||
| hue | color_advanced | Hue | Indicates the basic color. | primary | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||||||||||||||||||||||||||||||
| saturation | text | Saturation | Enter a value between -100 and 100 Indicates the percentage change in intensity of the basic color to apply to the element. | ||||||||||||||||||||||||||||||||
| lightness | text | Lightness | Enter a value between -100 and 100 Indicates the percentage change in brightness of the element. Negative values increase darkness (where -100 specifies black) while positive values increase brightness (where +100 specifies white). | ||||||||||||||||||||||||||||||||
| gamma | text | Gamma | Enter a value between 0.01 and 10.0, where 1.0 applies no correction Indicates the amount of gamma correction to apply to the element. Gammas modify the lightness of hues in a non-linear fashion, while not impacting white or black values. Gammas are typically used to modify the contrast of multiple elements. For example, you could modify the gamma to increase or decrease the contrast between the edges and interiors of elements. Low gamma values (< 1) increase contrast, while high values (> 1) decrease contrast. | ||||||||||||||||||||||||||||||||
| lightness_invert | checkbox | Invert Lightness | Inverts the existing lightness. This is useful, for example, for quickly switching to a darker map with white text. | 1 = true, 0 = false |
intense_map_marker
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| address | text | Address | |||
| latitude | text | Latitude | |||
| longitude | text | Longitude | |||
| title | text | Title | |||
| description | text | Description | |||
| markertype | dropdown | Type | MARKER | MARKER - Marker BUBBLE - Bubble | |
| markertext | text | Text | |||
| color | color | Color | |||
| animation | dropdown | Animation | - None DROP - Drop BOUNCE - Bounce | ||
| markerimage | image | Custom Marker | enter a WordPress attachment ID or a URL - Suggested size is 32x32, anchor will be bottom center | WordPress ID or any URL | |
| markeranchor | text | Marker Anchor | 0,0 is the top left of the image, so the anchor would be 16,32 for a 32x32 image when you want the point at the bottom center - default is 16,32 if a custom marker is added) examples... "16,32", "0,32", "0,16" | ||
| markershadow | image | Marker Shadow | enter a WordPress attachment ID or a URL - suggested size is 32x32, anchor will be bottom center | WordPress ID or any URL | |
| markershadowanchor | text | Shadow Anchor | 0,0 is the top left of the image, so the anchor would be 16,32 for a 32x32 image when you want the point at the bottom center - default is 16,32 if a custom marker is added) examples... "16,32", "0,32", "0,16" |
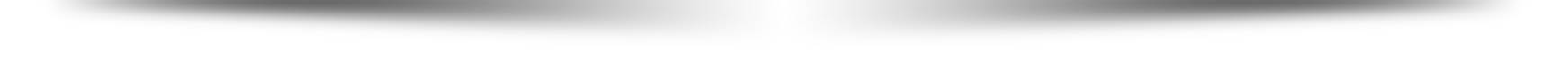
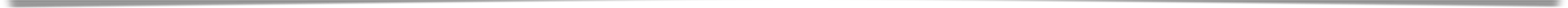
Examples
[intense_row]
[intense_column size="12"]
[intense_map type="Roadmap" width="100%" fit_bounds="0" address="299 E Jefferson Blvd, Fort Wayne, IN 46802" shadow="8" height="300px" zoom_control="0" map_type_control="0" street_view="0" zoom="7" hue="#333" saturation="-100"]
[intense_map_marker address="299 E Jefferson Blvd, Fort Wayne, IN 46802" markerimage="http://intense.intensevisions.com/wp-content/uploads/sites/4/2013/08/LogoEyeMarker.png" /]
[/intense_map]
[/intense_column]
[/intense_row]
[intense_row]
[intense_column size="6"]
[intense_map zoom="13" type="SATELLITE"]
[intense_map_marker animation="BOUNCE" latitude="40.6892" longitude="-74.0444" color="#40ba18" markertext="A" title="Statue of Liberty" description="" /]
[/intense_map]
[/intense_column]
[intense_column size="6"]
[intense_map fit_bounds="1" type="HYBRID" map_type_style="dropdown_menu" street_view="0"]
[intense_map_marker address="233 S Wacker Dr, Chicago, IL 60606" title="Willis Tower" description="" /]
[intense_map_marker address="350 5th Ave, New York, NY 10118" color="#fe781e" title="Empire State Building" description="" /]
[/intense_map]
[/intense_column]
[/intense_row]