Layout - Shortcodes: Content Section
Monday, January 25, 2016 11:53 PMShortcodes
[intense_content_section]
Description
Add a content section to your page. Content sections are useful for many different things. They help add padding around an area. They can also be used to style a full-width portion of the page. Content sections make it easy to add an image or colored background to a portion of a post/page. The image backgrounds can even be parallax.
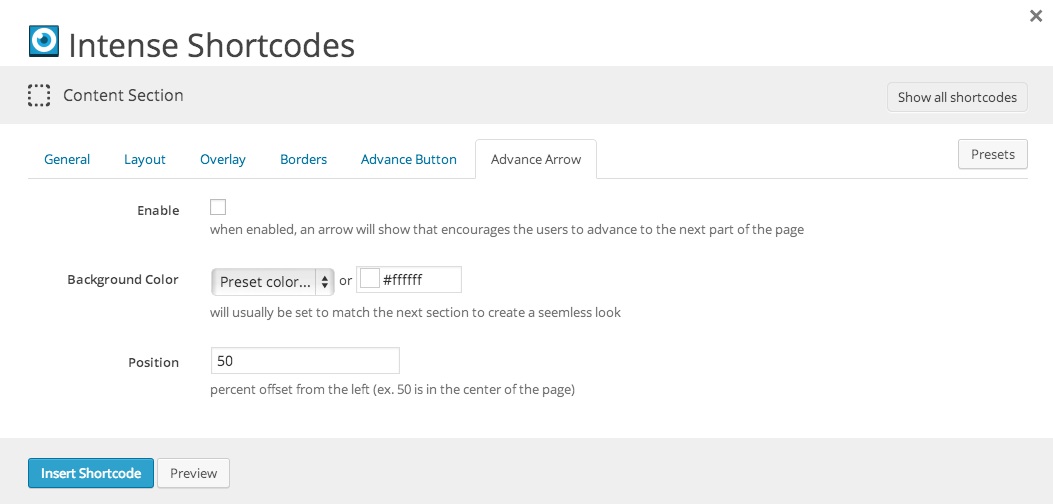
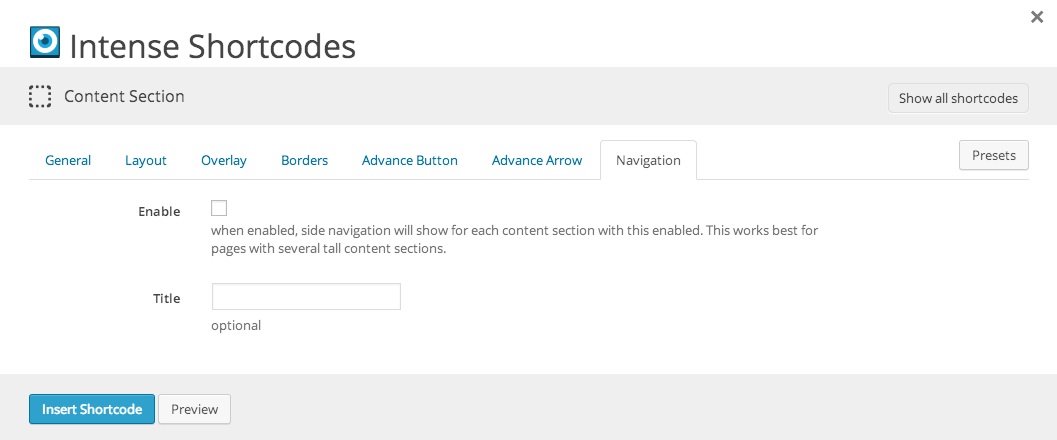
Screenshots



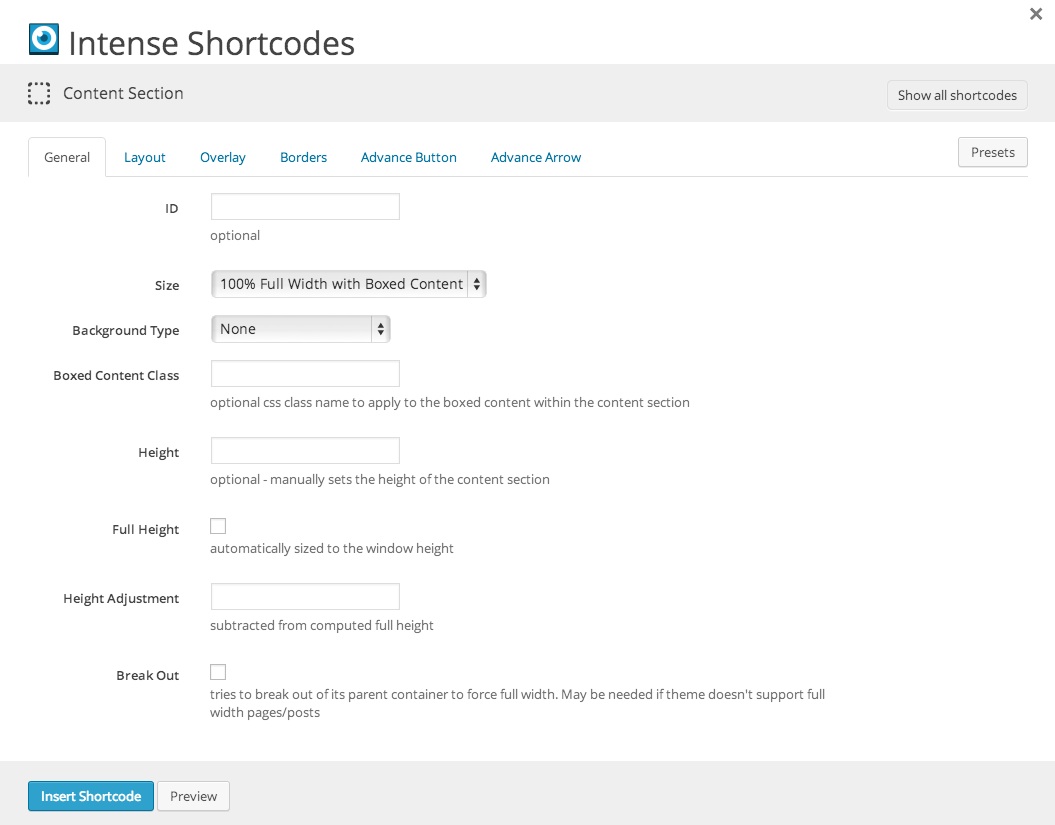
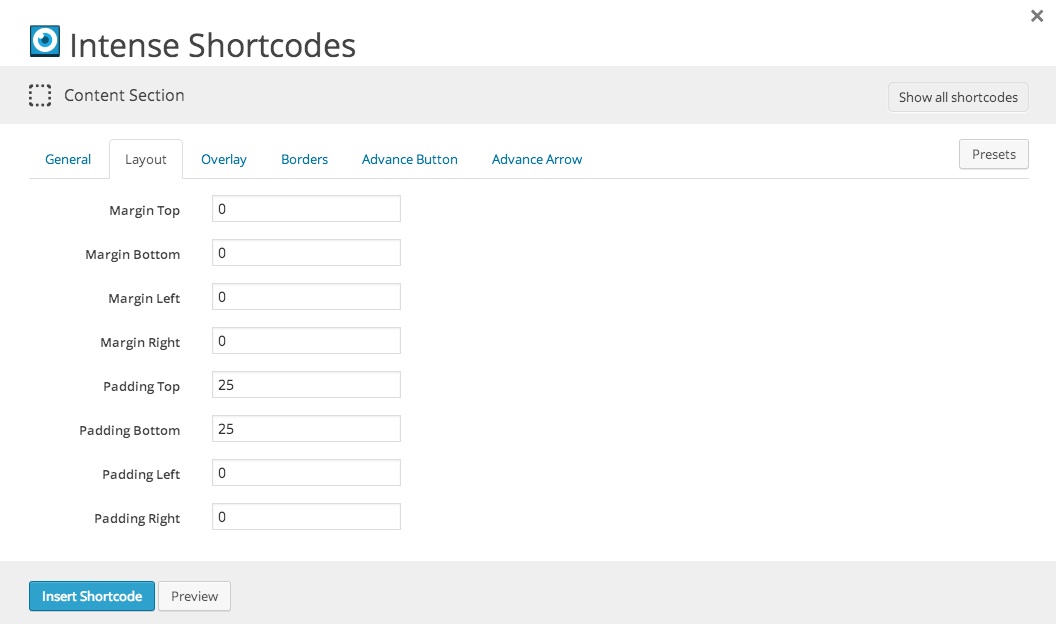
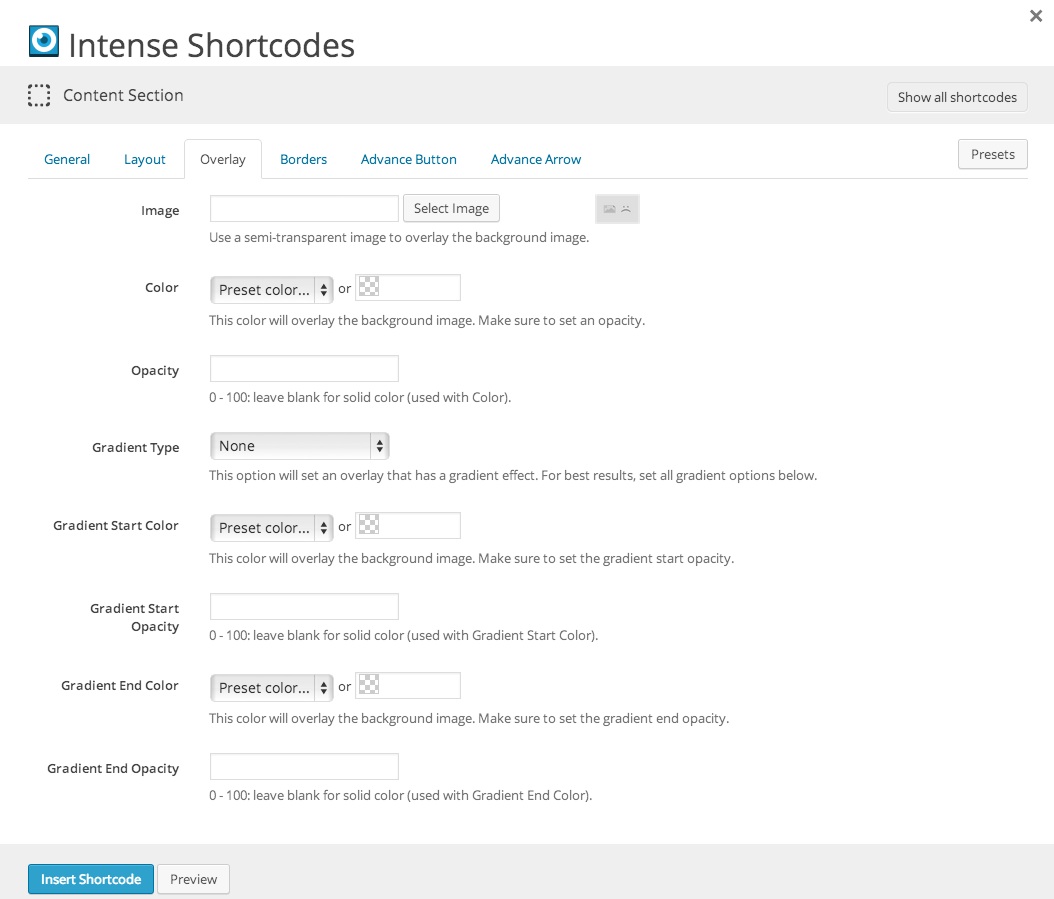
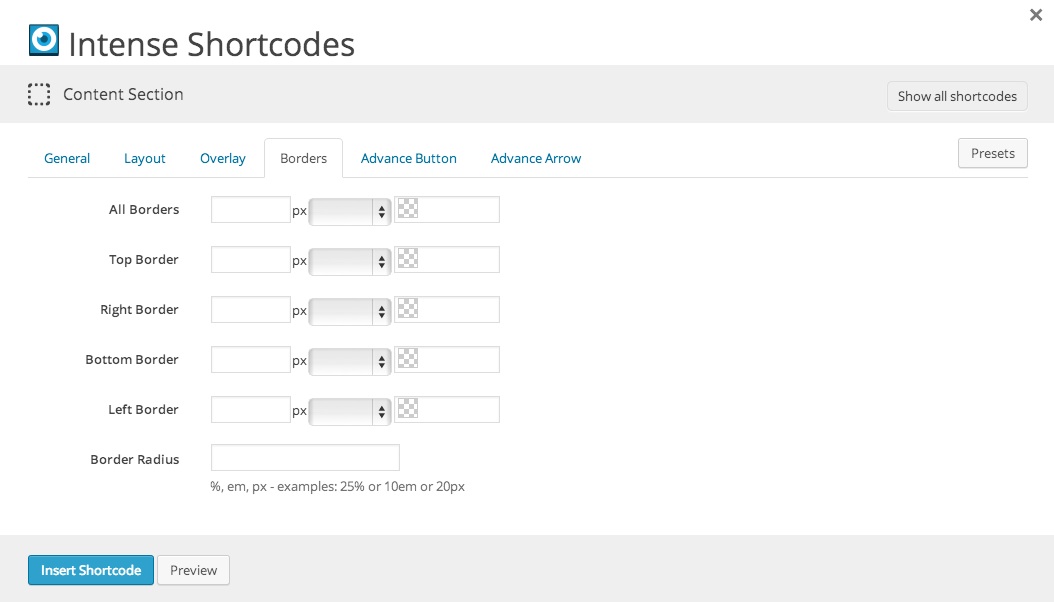
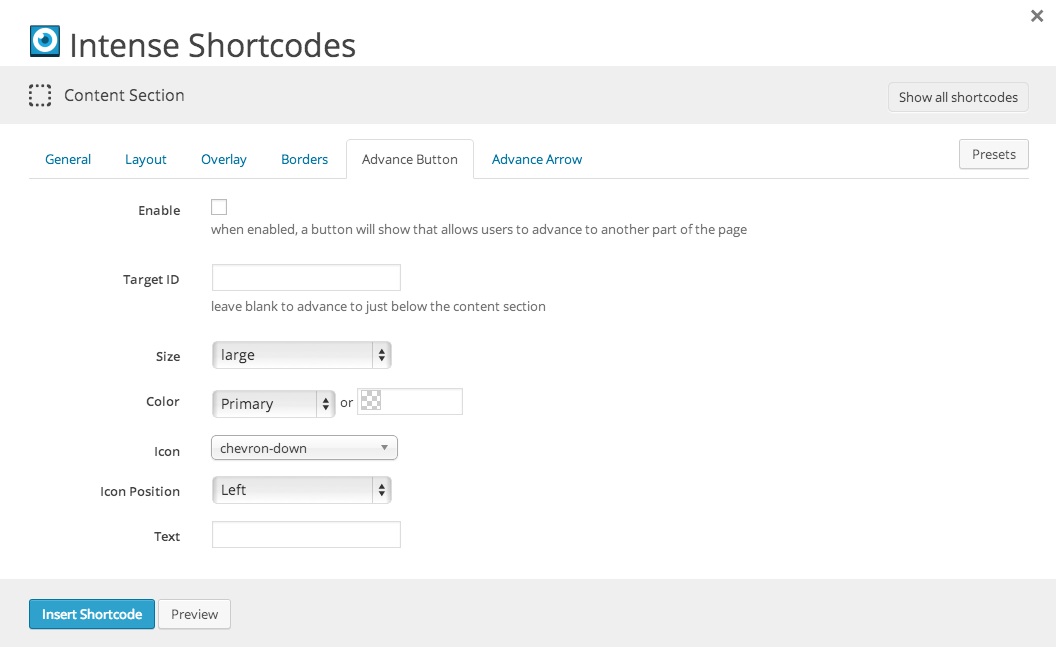
Dialog







Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| id | text | ID | optional | ||
| size | dropdown | Size | fullboxed | fullboxed - 100% Full Width with Boxed Content full - 100% Full Width partial - Partial Width with Boxed Content | |
| background_type | dropdown | Background Type | - None color - Color image - Image video - WordPress Video webvideo - Youtube/Vimeo Video | ||
| image | image | Image | WordPress ID or any URL | ||
| imageid | deprecated | use image instead | |||
| imageurl | deprecated | use image instead | |||
| imagesize | image_size | Image Size | large1600 | ||
| imagemode | dropdown | Background Mode | full | full - Full parallax - Parallax fixed - Parallax - Fixed repeat - Repeat repeat-x - Repeat-X repeat-y - Repeat-Y zoom-in - Zoom In | |
| background_image_position | text | Background Image Position | sets the background image position according to the background-image CSS property rules | 50% 50% | |
| image_horizontal_position | dropdown | Horizontal Position | - Left right - Right center - Center | ||
| speed | text | Parallax Speed | Parallax mode only - default 2 | 2 | |
| poster | image | Poster Image | required for WordPress video | WordPress ID or any URL | |
| poster_id | deprecated | use poster instead | |||
| poster_url | deprecated | use poster instead | |||
| mp4 | video | MP4 Video | WordPress ID or any URL | ||
| mp4_id | deprecated | use mp4 instead | |||
| mp4_url | deprecated | use mp4 instead | |||
| ogv | video | OGV Video | WordPress ID or any URL | ||
| ogv_id | deprecated | use ogv instead | |||
| ogv_url | deprecated | use ogv instead | |||
| webm | video | WebM Video | WordPress ID or any URL | ||
| webm_id | deprecated | use webm instead | |||
| webm_url | deprecated | use webm instead | |||
| video | text | Video | Youtube or Vimeo video ID or URL | ||
| autoplay | checkbox | Autoplay | When enabled, the video will play automatically. | 1 | 1 = true, 0 = false |
| volume | text | Volume | Video volume level (0 - 100) | 50 | |
| volumebutton | checkbox | Show Volume On/Off Button | When enabled, the volume on/off button will be visible. | 1 = true, 0 = false | |
| playbutton | checkbox | Show Play/Pause Button | When enabled, the play/pause button will be visible. | 1 = true, 0 = false | |
| restartbutton | checkbox | Show Restart Button | When enabled, the restart button will be visible. | 1 = true, 0 = false | |
| button_color | color_advanced | Button Color | Color to be used for volume, play, and restart buttons. | #ffffff | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) |
| button_font_color | color_advanced | Button Font Color | Color to be used for the font on the volume, play, and restart buttons. | #999999 | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) |
| button_position | dropdown | Button Position | This is where the buttons that are enabled above will display over the content section. | bottomleft | bottomleft - Bottom Left bottomright - Bottom Right bottomcenter - Bottom Center topleft - Top Left topright - Top Right topcenter - Top Center |
| background_color | color_advanced | Background Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| box_class | text | Boxed Content Class | optional css class name to apply to the boxed content within the content section | ||
| height | text | Height | optional - manually sets the height of the content section | ||
| full_height | checkbox | Full Height | automatically sized to the window height | 1 = true, 0 = false | |
| vertical_align | checkbox | Vertical Align | vertically aligns the content in the center (applies to full height or manual height content sections) | 1 = true, 0 = false | |
| height_adjustment | text | Height Adjustment | subtracted from computed full height | ||
| breakout | checkbox | Break Out | tries to break out of its parent container to force full width. May be needed if theme doesn't support full width pages/posts | 1 = true, 0 = false | |
| class | text | CSS Class | |||
| margin_top | text | Margin Top | |||
| margin_bottom | text | Margin Bottom | |||
| margin_left | text | Margin Left | |||
| margin_right | text | Margin Right | |||
| padding_top | text | Padding Top | 25 | ||
| padding_bottom | text | Padding Bottom | 25 | ||
| padding_left | text | Padding Left | |||
| padding_right | text | Padding Right | |||
| overlay_image | image | Image | Use a semi-transparent image to overlay the background image. | WordPress ID or any URL | |
| overlay_color | color_advanced | Color | This color will overlay the background image. Make sure to set an opacity. | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| overlay_opacity | text | Opacity | 0 - 100: leave blank for solid color (used with Color). | ||
| overlay_gradient | dropdown | Gradient Type | This option will set an overlay that has a gradient effect. For best results, set all gradient options below. | - None linear - Linear radial - Radial | |
| overlay_gradient_start_color | color_advanced | Gradient Start Color | This color will overlay the background image. Make sure to set the gradient start opacity. | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| overlay_gradient_start_opacity | text | Gradient Start Opacity | 0 - 100: leave blank for solid color (used with Gradient Start Color). | ||
| overlay_gradient_end_color | color_advanced | Gradient End Color | This color will overlay the background image. Make sure to set the gradient end opacity. | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| overlay_gradient_end_opacity | text | Gradient End Opacity | 0 - 100: leave blank for solid color (used with Gradient End Color). | ||
| border | border | All Borders | standard CSS border style | ||
| border_top | border | Top Border | standard CSS border style | ||
| border_right | border | Right Border | standard CSS border style | ||
| border_bottom | border | Bottom Border | standard CSS border style | ||
| border_left | border | Left Border | standard CSS border style | ||
| border_radius | border_radius | Border Radius | %, em, px - examples: 25% or 10em or 20px | ||
| show_advance | checkbox | Enable | when enabled, a button will show that allows users to advance to another part of the page | 1 = true, 0 = false | |
| advance_target_id | text | Target ID | leave blank to advance to just below the content section | ||
| advance_size | dropdown | Size | large | default - default mini - mini small - small medium - medium large - large | |
| advance_color | color_advanced | Color | primary | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| advance_icon_source | icon_source | Icon Source | font-awesome | ||
| advance_icon | icon | Icon | chevron-down | each icon pack has a different list of icons | |
| advance_icon_position | dropdown | Icon Position | left | left - Left right - Right | |
| advance_text | text | Text | |||
| show_advance_arrow | checkbox | Enable | when enabled, an arrow will show that encourages the users to advance to the next part of the page | 1 = true, 0 = false | |
| advance_arrow_background_color | color_advanced | Background Color | will usually be set to match the next section to create a seemless look | #ffffff | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) |
| advance_arrow_position | text | Position | percent offset from the left (ex. 50 is in the center of the page) | 50 | |
| show_navigation | checkbox | Enable | when enabled, side navigation will show for each content section with this enabled. This works best for pages with several tall content sections. | 1 = true, 0 = false | |
| title | text | Title | optional | ||
| top_divider_type | dropdown | Type | - boxes - Boxes circle-big - Circle Big circle-edge - Circle Edge circle - Circle clouds - Clouds curve-big - Curve Big curve-left - Curve Left curve-right - Curve Right diagonal-left - Diagonal Left diagonal-right - Diagonal Right diamond-tripple - Diamond - Tripple diamond - Diamond round-edge - Round Edge round-split-shadow - Round Split Shadow round-split - Round Split triangle-big-centered - Triangle Big - Centered triangle-big-inverse - Triangle Big - Inverse triangle-big-left - Triangle Big - Left triangle-big-right - Triangle Big - Right triangle-big-shadow-left - Triangle Big Shadow - Left triangle-big-shadow-right - Triangle Big Shadow - Right triangle - Triangle waves - Waves zigzag - Zigzag zigzag-castle - Zigzag Castle zigzag-incline - Zigzag Incline zigzag-small - Zigzag Small | ||
| top_divider_primary_color | color_advanced | Primary Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| top_divider_secondary_color | color_advanced | Secondary Color | may not apply to most divider types | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| top_divider_tertiary_color | color_advanced | Tertiary Color | may not apply to most divider types | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| bottom_divider_type | dropdown | Type | - boxes - Boxes circle-big - Circle Big circle-edge - Circle Edge circle - Circle clouds - Clouds curve-big - Curve Big curve-left - Curve Left curve-right - Curve Right diagonal-left - Diagonal Left diagonal-right - Diagonal Right diamond-tripple - Diamond - Tripple diamond - Diamond round-edge - Round Edge round-split-shadow - Round Split Shadow round-split - Round Split triangle-big-centered - Triangle Big - Centered triangle-big-inverse - Triangle Big - Inverse triangle-big-left - Triangle Big - Left triangle-big-right - Triangle Big - Right triangle-big-shadow-left - Triangle Big Shadow - Left triangle-big-shadow-right - Triangle Big Shadow - Right triangle - Triangle waves - Waves zigzag - Zigzag zigzag-castle - Zigzag Castle zigzag-incline - Zigzag Incline zigzag-small - Zigzag Small | ||
| bottom_divider_primary_color | color_advanced | Primary Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| bottom_divider_secondary_color | color_advanced | Secondary Color | may not apply to most divider types | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| bottom_divider_tertiary_color | color_advanced | Tertiary Color | may not apply to most divider types | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) |
Compatibility
Video Background
The WordPress video background option requires a browser that supports HTML5 videos. If the browser doesn't provide support, the poster image will be shown in place of the video. Also note that not all browsers support the same video types. You are given the option to set an MP4, OGV, and WebM video. Setting all three is your safest choice. It is recommended to choose at least MP4 and WebM.
Theme Compatibility
The content section has three different sizing options:
- fullboxed (default) - 100% Full Width with Boxed Content
- full - 100% Full Width
- partial - Partial Width with Boxed Content
Fullboxed will make the content section the entire width of its container with boxed content inside. Full will make the content section the entire width of its container without a box around the content. Partial will put a box around the content section itself making the content section the size of the box.
In the HTML markup created by the [intense_content_section] shortcode, there are two different HTML elements at play when it comes to the width of the content section. The content section itself is an HTML section tag with at least two CSS classes (.intense and .content-section). Depending on the size option, there may also be an additional div used for boxing the content. The boxed div will have two CSS classes as well (.intense and .container).
The key to getting the box to look correctly within a theme is to make sure the .container class has the correct width for your theme. This class is standard for Twitter Bootstrap and may already be styled if the theme uses Bootstrap.
Another possibility is that your theme uses a different CSS class for this same purpose. If this is the case, you can set the CSS class name under the shortcodes options.
If the theme doesn't use Twitter Bootstrap and it doesn't define a similar class for the boxed content, you can manually set the width of the .container CSS class under the CSS code options.
Example:
.intense.container {
width: 940px;
}
@media (min-width: 1200px) {
.intense.container {
width: 1170px;
}
}
@media (min-width: 768px) and (max-width: 979px) {
.intense.container {
width: 724px;
}
}
@media (max-width: 767px) {
.intense.container {
width: auto;
}
}
Examples
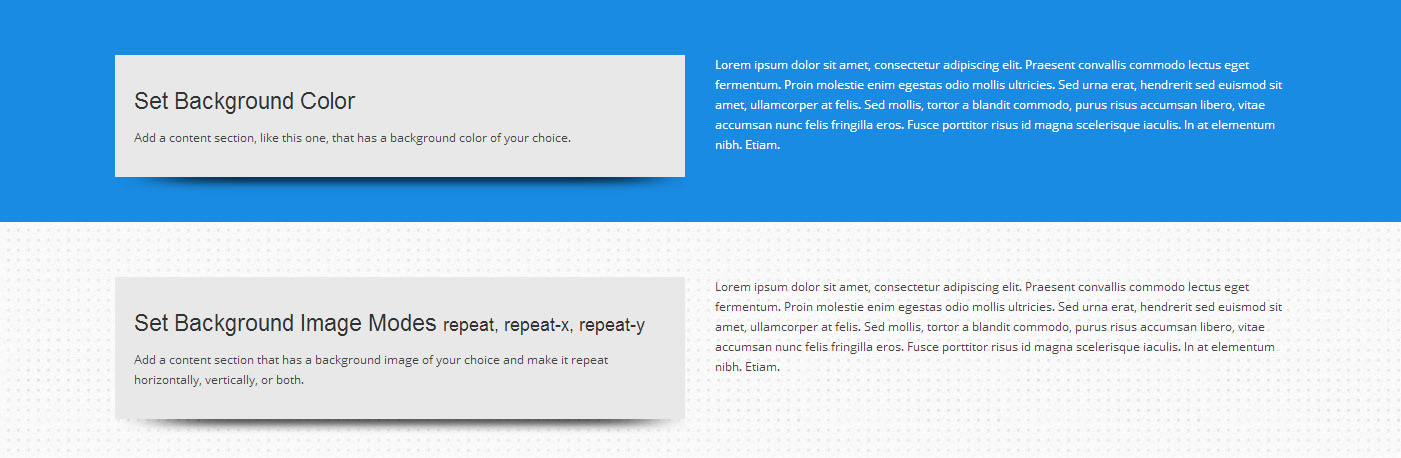
[intense_content_section background_color="#1a8be2" border_bottom="0"]
[intense_row]
[intense_column size="6"]
[intense_promo_box shadow="8"]
<h2>Set Background Color</h2>
Add a content section, like this one, that has a background color of your choice.
[/intense_promo_box]
[/intense_column]
[intense_column size="6"]
<div style="color: #fff">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent convallis commodo lectus eget fermentum. Proin molestie enim egestas odio mollis ultricies. Sed urna erat, hendrerit sed euismod sit amet, ullamcorper at felis. Sed mollis, tortor a blandit commodo, purus risus accumsan libero, vitae accumsan nunc felis fringilla eros. Fusce porttitor risus id magna scelerisque iaculis. In at elementum nibh. Etiam.</div>
[/intense_column]
[/intense_row]
[/intense_content_section]
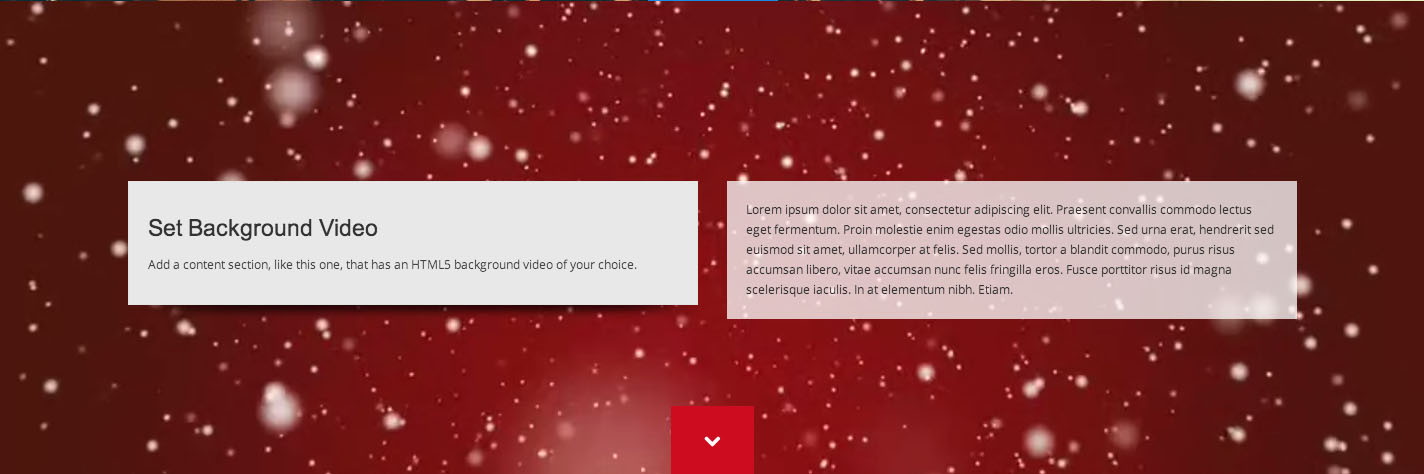
[intense_content_section breakout="1" poster_id="9804" mp4_id="9835" ogv_id="9836" webm_id="9837"]
[intense_row]
[intense_column size="6"]
[intense_promo_box shadow="8"]
<h2>Set Background Video</h2>
Add a content section, like this one, that has an HTML5 background video of your choice.
[/intense_promo_box]
[/intense_column]
[intense_column size="6"]
<div style="color: #333; background: rgba(255,255,255,0.75); padding: 19px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent convallis commodo lectus eget fermentum. Proin molestie enim egestas odio mollis ultricies. Sed urna erat, hendrerit sed euismod sit amet, ullamcorper at felis. Sed mollis, tortor a blandit commodo, purus risus accumsan libero, vitae accumsan nunc felis fringilla eros. Fusce porttitor risus id magna scelerisque iaculis. In at elementum nibh. Etiam.</div>
[/intense_column]
[/intense_row]
[/intense_content_section]
[intense_content_section background_color="#f3f3f3" imageid="3876" border_bottom="0" imagemode="repeat" margin_top="0" margin_bottom="0"]
[intense_row]
[intense_column size="6"]
[intense_promo_box shadow="8"]
<h2>Set Background Image Modes <small>repeat, repeat-x, repeat-y</small></h2>
Add a content section that has a background image of your choice and make it repeat horizontally, vertically, or both.
[/intense_promo_box]
[/intense_column]
[intense_column size="6"]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent convallis commodo lectus eget fermentum. Proin molestie enim egestas odio mollis ultricies. Sed urna erat, hendrerit sed euismod sit amet, ullamcorper at felis. Sed mollis, tortor a blandit commodo, purus risus accumsan libero, vitae accumsan nunc felis fringilla eros. Fusce porttitor risus id magna scelerisque iaculis. In at elementum nibh. Etiam.
[/intense_column]
[/intense_row]
[/intense_content_section]
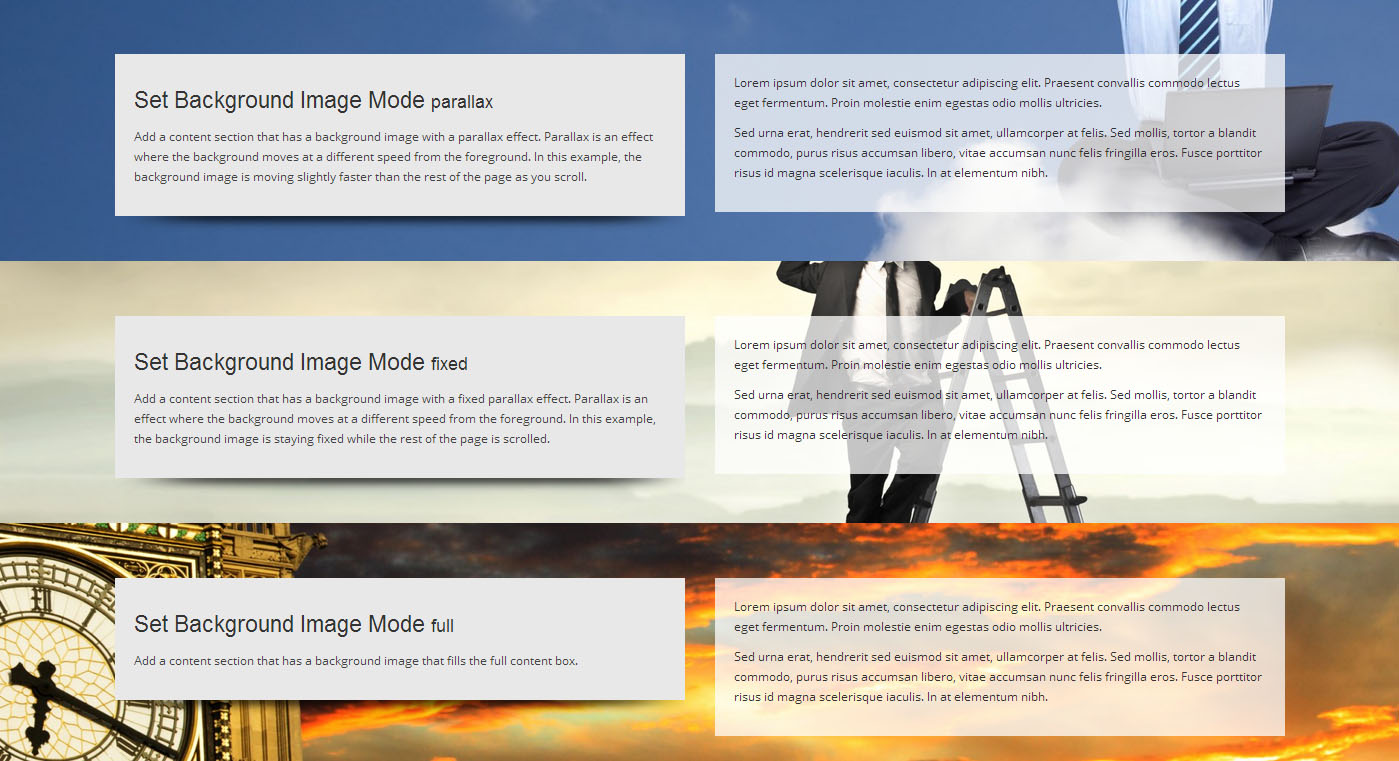
[intense_content_section background_color="#f3f3f3" imageid="7474" border_bottom="0" imagemode="parallax" margin_top="0" margin_bottom="0" speed="8"]
[intense_row]
[intense_column size="6"]
[intense_promo_box shadow="8"]
<h2>Set Background Image Mode <small>parallax</small></h2>
Add a content section that has a background image with a parallax effect. Parallax is an effect where the background moves at a different speed from the foreground. In this example, the background image is moving slightly faster than the rest of the page as you scroll.
[/intense_promo_box]
[/intense_column]
[intense_column size="6"]
<div style="background: rgba(255,255,255, .6);padding: 10px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent convallis commodo lectus eget fermentum. Proin molestie enim egestas odio mollis ultricies.
Sed urna erat, hendrerit sed euismod sit amet, ullamcorper at felis. Sed mollis, tortor a blandit commodo, purus risus accumsan libero, vitae accumsan nunc felis fringilla eros. Fusce porttitor risus id magna scelerisque iaculis. In at elementum nibh.
</div>
[/intense_column]
[/intense_row]
[/intense_content_section]
[intense_content_section background_color="#f3f3f3" imageid="7468" imagemode="fixed" margin_top="0" margin_bottom="0"]
[intense_row]
[intense_column size="6"]
[intense_promo_box shadow="8"]
<h2>Set Background Image Mode <small>fixed</small></h2>
Add a content section that has a background image with a fixed parallax effect. Parallax is an effect where the background moves at a different speed from the foreground. In this example, the background image is staying fixed while the rest of the page is scrolled.
[/intense_promo_box]
[/intense_column]
[intense_column size="6"]
<div style="background: rgba(255,255,255, .6);padding: 10px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent convallis commodo lectus eget fermentum. Proin molestie enim egestas odio mollis ultricies.
Sed urna erat, hendrerit sed euismod sit amet, ullamcorper at felis. Sed mollis, tortor a blandit commodo, purus risus accumsan libero, vitae accumsan nunc felis fringilla eros. Fusce porttitor risus id magna scelerisque iaculis. In at elementum nibh.
</div>
[/intense_column]
[/intense_row]
[/intense_content_section]
[intense_content_section background_color="#f3f3f3" imageid="7489" imagemode="full" margin_top="0" margin_bottom="-30"]
[intense_row]
[intense_column size="6"]
[intense_promo_box shadow="8"]
<h2>Set Background Image Mode <small>full</small></h2>
Add a content section that has a background image that fills the full content box.
[/intense_promo_box]
[/intense_column]
[intense_column size="6"]
<div style="background: rgba(255,255,255, .6);padding: 10px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent convallis commodo lectus eget fermentum. Proin molestie enim egestas odio mollis ultricies.
Sed urna erat, hendrerit sed euismod sit amet, ullamcorper at felis. Sed mollis, tortor a blandit commodo, purus risus accumsan libero, vitae accumsan nunc felis fringilla eros. Fusce porttitor risus id magna scelerisque iaculis. In at elementum nibh.
</div>
[/intense_column]
[/intense_row]
[/intense_content_section]