Layout - Shortcodes: Promotional Box
Monday, August 11, 2014 11:55 PMShortcodes
[intense_promo_box]
Description
Add a promotional box to your page/post. A promotional box is useful for a call-to-action or to draw the user's attention. There are several different size options. You can also control the background, border, button style, and more.
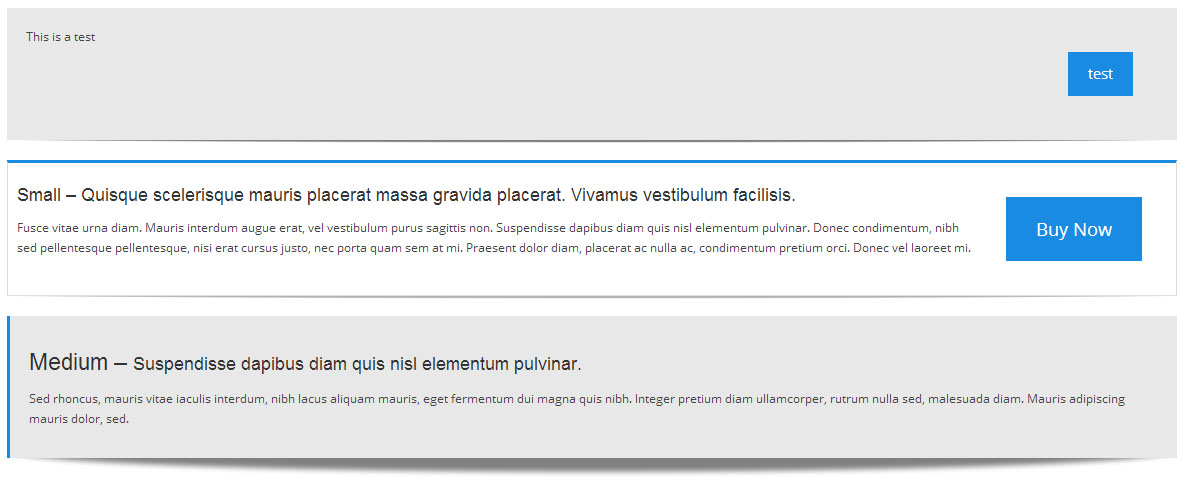
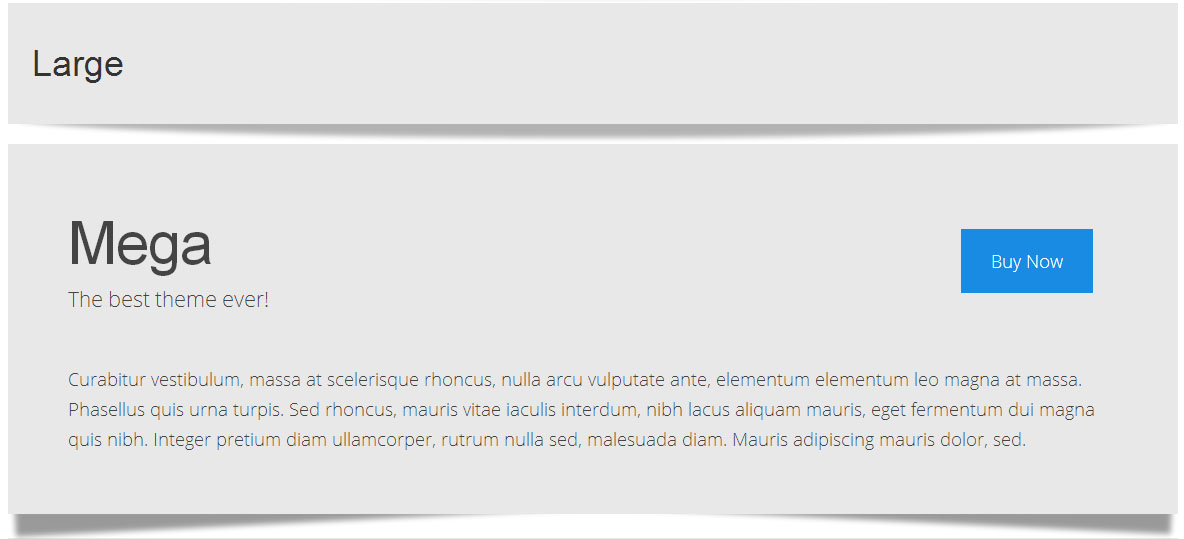
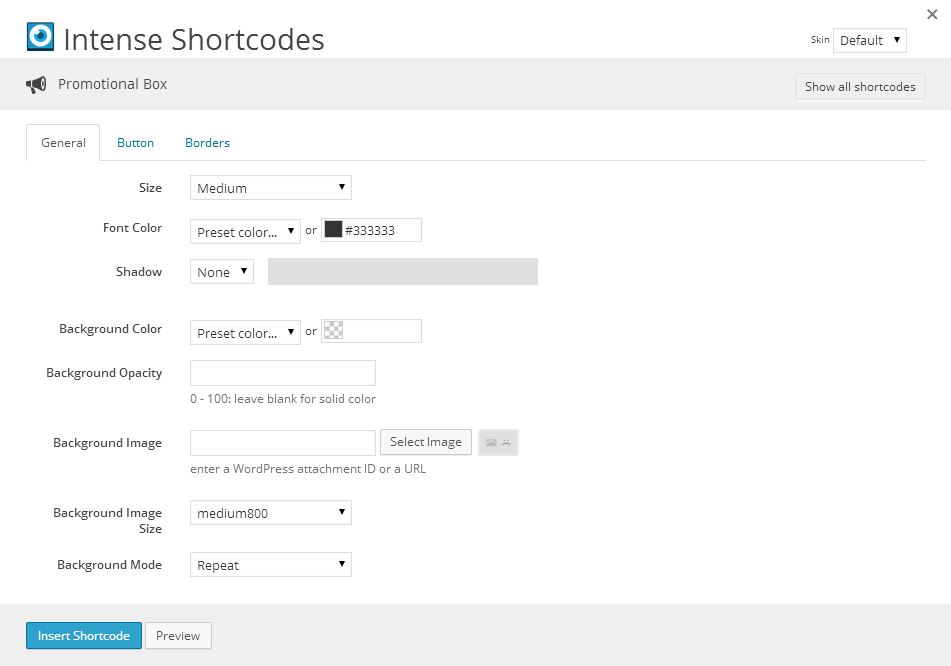
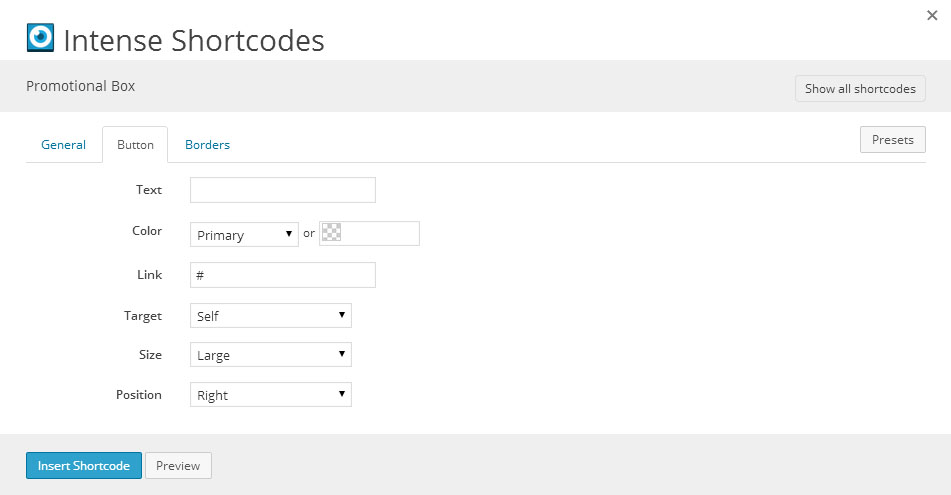
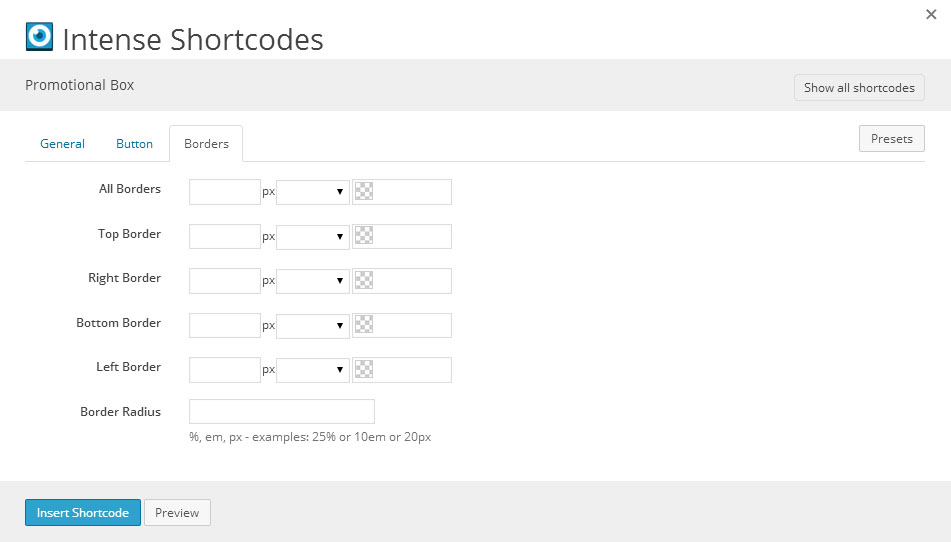
Screenshots


Dialog



Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| size | dropdown | Size | medium | small - Small medium - Medium large - Large mega - Mega | |||||||||||||||||||||||||||||||
| color | color_advanced | Font Color | #333333 | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |||||||||||||||||||||||||||||||
| shadow | shadow | Shadow |
| ||||||||||||||||||||||||||||||||
| background_color | color_advanced | Background Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||||||||||||||||||||||||||||||||
| background_opacity | text | Background Opacity | 0 - 100: leave blank for solid color | ||||||||||||||||||||||||||||||||
| image | image | Background Image | enter a WordPress attachment ID or a URL | WordPress ID or any URL | |||||||||||||||||||||||||||||||
| imageid | deprecated | use image instead | |||||||||||||||||||||||||||||||||
| imageurl | deprecated | use image instead | |||||||||||||||||||||||||||||||||
| imagesize | image_size | Background Image Size | medium800 | ||||||||||||||||||||||||||||||||
| imagemode | dropdown | Background Mode | repeat | no-repeat - No Repeat repeat - Repeat repeat-x - Repeat-X repeat-y - Repeat-Y | |||||||||||||||||||||||||||||||
| button_text | text | Text | |||||||||||||||||||||||||||||||||
| button_color | color_advanced | Color | primary | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |||||||||||||||||||||||||||||||
| button_link | text | Link | # | ||||||||||||||||||||||||||||||||
| button_target | link_target | Target | _self | _blank, _self, _parent, _top | |||||||||||||||||||||||||||||||
| button_size | dropdown | Size | large | mini - Mini small - Small default - Default medium - Medium large - Large | |||||||||||||||||||||||||||||||
| button_position | dropdown | Position | right | left - Left right - Right | |||||||||||||||||||||||||||||||
| border | border | All Borders | standard CSS border style | ||||||||||||||||||||||||||||||||
| border_top | border | Top Border | standard CSS border style | ||||||||||||||||||||||||||||||||
| border_right | border | Right Border | standard CSS border style | ||||||||||||||||||||||||||||||||
| border_bottom | border | Bottom Border | standard CSS border style | ||||||||||||||||||||||||||||||||
| border_left | border | Left Border | standard CSS border style | ||||||||||||||||||||||||||||||||
| border_radius | border_radius | Border Radius | %, em, px - examples: 25% or 10em or 20px |
Examples
[intense_content_section]
<h2>Promo Boxes</h2>
[intense_promo_box button_text="Buy Now" button_link="http://codecanyon.net/user/IntenseVisions?ref=IntenseVisions" button_type="primary" button_position="right" button_size="medium" size="small" imageid="3856" imagemode="repeat" color="#333" shadow="1"]<h3>Small with repeated background image</h3>[/intense_promo_box]
[intense_promo_box shadow="2" size="small" button_text="Buy Now" background_color="#fff" border="1px solid #ddd;" border_top="3px solid #1a8be2"]
<h3>Small - Quisque scelerisque mauris placerat massa gravida placerat. Vivamus vestibulum facilisis.</h3>
Fusce vitae urna diam. Mauris interdum augue erat, vel vestibulum purus sagittis non. Suspendisse dapibus diam quis nisl elementum pulvinar. Donec condimentum, nibh sed pellentesque pellentesque, nisi erat cursus justo, nec porta quam sem at mi. Praesent dolor diam, placerat ac nulla ac, condimentum pretium orci. Donec vel laoreet mi.[/intense_promo_box]
[intense_promo_box shadow="3" size="medium" border_left="3px solid #1a8be2"]
<h2>Medium - <small>Suspendisse dapibus diam quis nisl elementum pulvinar.</small></h2>
Sed rhoncus, mauris vitae iaculis interdum, nibh lacus aliquam mauris, eget fermentum dui magna quis nibh. Integer pretium diam ullamcorper, rutrum nulla sed, malesuada diam. Mauris adipiscing mauris dolor, sed.
[/intense_promo_box]
[intense_promo_box shadow="4" size="large"]
<h1>Large</h1>
[/intense_promo_box]
[intense_promo_box shadow="5" size="mega" button_text="Buy Now"]
<h1>Mega</h1>
[intense_lead]The best plugin ever![/intense_lead]
Curabitur vestibulum, massa at scelerisque rhoncus, nulla arcu vulputate ante, elementum elementum leo magna at massa. Phasellus quis urna turpis. Sed rhoncus, mauris vitae iaculis interdum, nibh lacus aliquam mauris, eget fermentum dui magna quis nibh. Integer pretium diam ullamcorper, rutrum nulla sed, malesuada diam. Mauris adipiscing mauris dolor, sed.
[/intense_promo_box]
[intense_promo_box shadow="6" /]
[intense_row]
[intense_column size="6"]
[intense_promo_box shadow="7" /]
[intense_promo_box shadow="8" /]
[intense_promo_box shadow="9" /]
[intense_promo_box shadow="10" /]
[/intense_column]
[intense_column size="6"]
[intense_promo_box shadow="11" /]
[intense_promo_box shadow="12" /]
[intense_promo_box shadow="13" /]
[intense_promo_box shadow="14" /]
[/intense_column]
[/intense_row]
[/intense_content_section]