Layout - Shortcodes: Layout Row
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_row]
[intense_column]
Description
Organize your content into rows and columns for a clean visual look. The columns can be any size from 1-12 as long as all the column sizes within a row add up to 12 (ex. two columns of size 6, 4 columns of size 3, 3 columns of size 4, etc.).
Screenshots

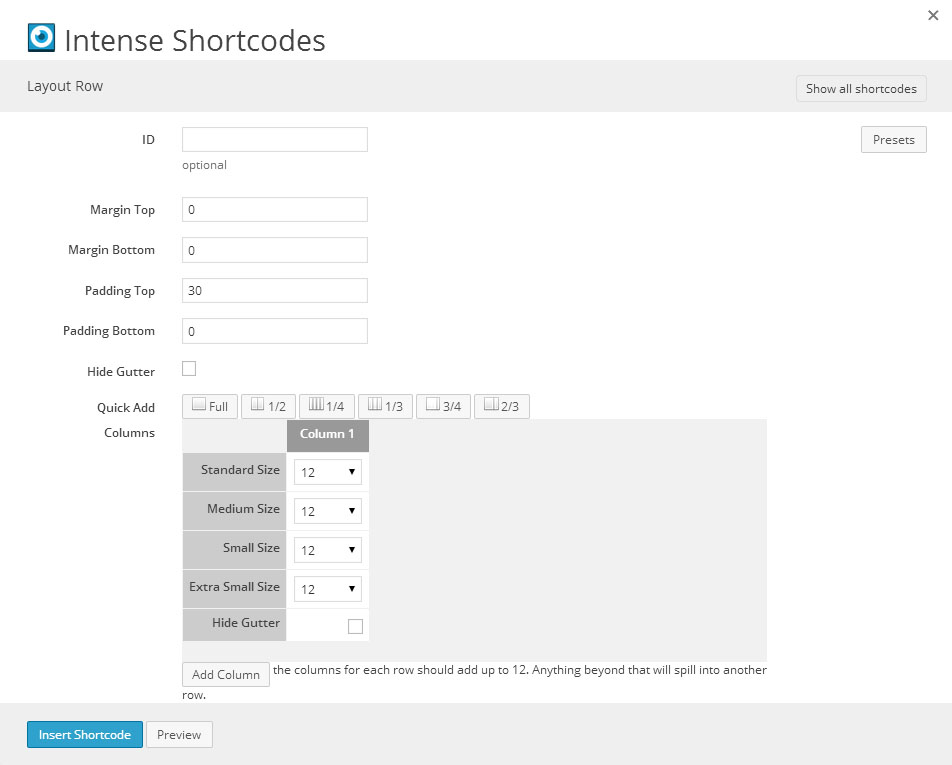
Dialog
Use the dialog to set up the columns you want for a row. After you insert the shortcode, add the content to each column using the WordPress text or visual editor.

Attributes
intense_row
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| id | text | ID | optional - the client-side id of the row. This id will be set on the HMTL tag. | ||
| margin_top | text | Margin Top | |||
| margin_bottom | text | Margin Bottom | |||
| padding_top | text | Padding Top | 30 | ||
| padding_bottom | text | Padding Bottom | |||
| nogutter | checkbox | Hide Gutter | removes the default gutter at the sides of the row | 1 = true, 0 = false | |
| rtl | hidden | right-to-left |
intense_column
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| size | text | Size | 12 | ||
| medium_size | text | Medium Size | used to change the layout when viewed on medium devices - desktops (≥992px) | 12 | |
| small_size | text | Small Size | used to change the layout when viewed on small devices - tablets (≥768px) | 12 | |
| extra_small_size | text | Extra Small Size | used to change the layout when viewed on extra small devices - Phones (<768px) | 12 | |
| nogutter | checkbox | Show Gutter | removes the default gutter at the sides of the column | 1 = true, 0 = false |
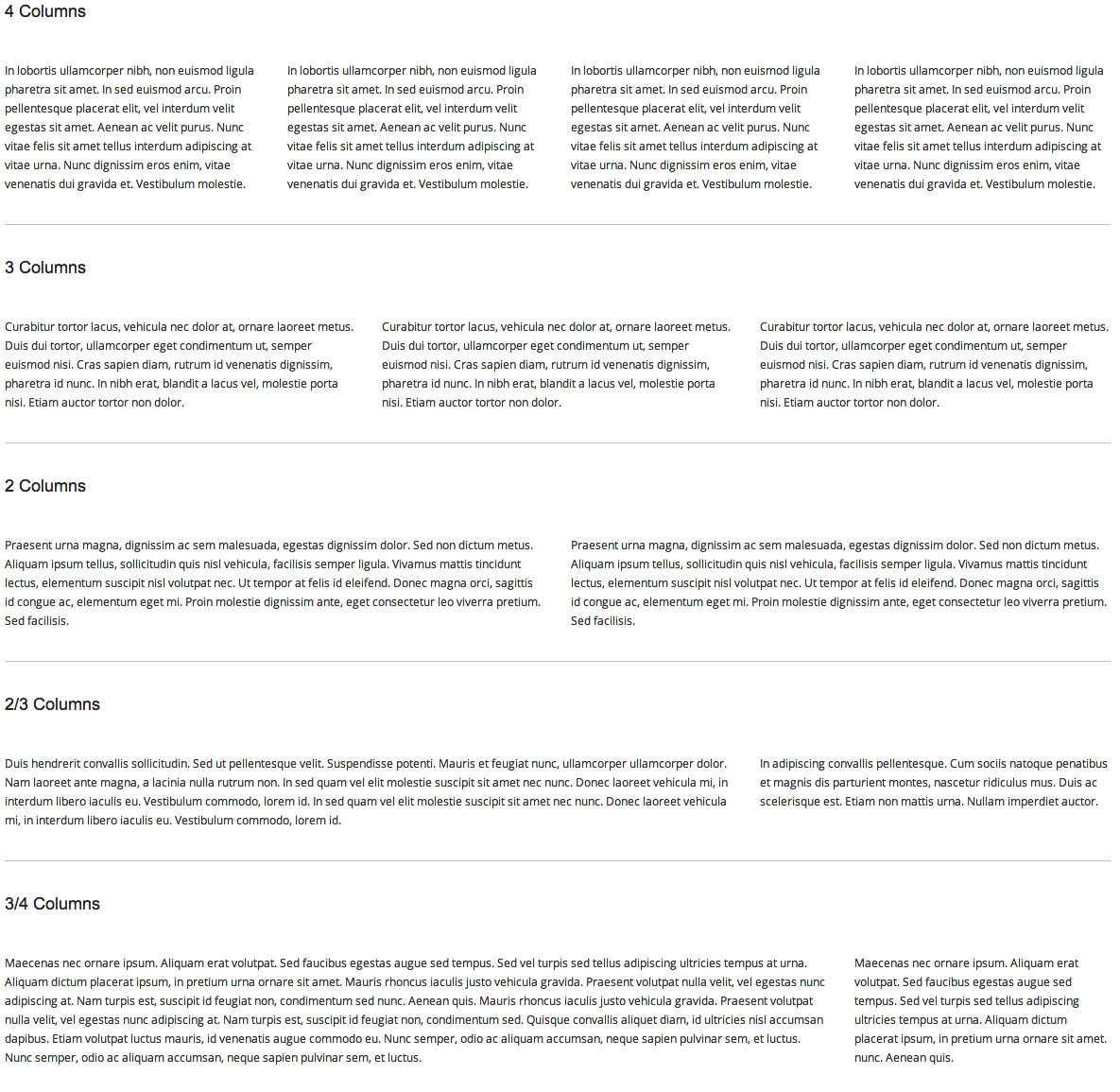
Examples
<h3>4 Columns</h3>
[intense_row]
[intense_column size="3"]
In lobortis ullamcorper nibh, non euismod ligula pharetra sit amet. In sed euismod arcu. Proin pellentesque placerat elit, vel interdum velit egestas sit amet. Aenean ac velit purus. Nunc vitae felis sit amet tellus interdum adipiscing at vitae urna. Nunc dignissim eros enim, vitae venenatis dui gravida et. Vestibulum molestie.
[/intense_column]
[intense_column size="3"]
In lobortis ullamcorper nibh, non euismod ligula pharetra sit amet. In sed euismod arcu. Proin pellentesque placerat elit, vel interdum velit egestas sit amet. Aenean ac velit purus. Nunc vitae felis sit amet tellus interdum adipiscing at vitae urna. Nunc dignissim eros enim, vitae venenatis dui gravida et. Vestibulum molestie.
[/intense_column]
[intense_column size="3"]
In lobortis ullamcorper nibh, non euismod ligula pharetra sit amet. In sed euismod arcu. Proin pellentesque placerat elit, vel interdum velit egestas sit amet. Aenean ac velit purus. Nunc vitae felis sit amet tellus interdum adipiscing at vitae urna. Nunc dignissim eros enim, vitae venenatis dui gravida et. Vestibulum molestie.
[/intense_column]
[intense_column size="3"]
In lobortis ullamcorper nibh, non euismod ligula pharetra sit amet. In sed euismod arcu. Proin pellentesque placerat elit, vel interdum velit egestas sit amet. Aenean ac velit purus. Nunc vitae felis sit amet tellus interdum adipiscing at vitae urna. Nunc dignissim eros enim, vitae venenatis dui gravida et. Vestibulum molestie.
[/intense_column]
[/intense_row]
[intense_hr size="large" /]
<h3>3 Columns</h3>
[intense_row]
[intense_column size="4"]
Curabitur tortor lacus, vehicula nec dolor at, ornare laoreet metus. Duis dui tortor, ullamcorper eget condimentum ut, semper euismod nisi. Cras sapien diam, rutrum id venenatis dignissim, pharetra id nunc. In nibh erat, blandit a lacus vel, molestie porta nisi. Etiam auctor tortor non dolor.
[/intense_column]
[intense_column size="4"]
Curabitur tortor lacus, vehicula nec dolor at, ornare laoreet metus. Duis dui tortor, ullamcorper eget condimentum ut, semper euismod nisi. Cras sapien diam, rutrum id venenatis dignissim, pharetra id nunc. In nibh erat, blandit a lacus vel, molestie porta nisi. Etiam auctor tortor non dolor.
[/intense_column]
[intense_column size="4"]
Curabitur tortor lacus, vehicula nec dolor at, ornare laoreet metus. Duis dui tortor, ullamcorper eget condimentum ut, semper euismod nisi. Cras sapien diam, rutrum id venenatis dignissim, pharetra id nunc. In nibh erat, blandit a lacus vel, molestie porta nisi. Etiam auctor tortor non dolor.
[/intense_column]
[/intense_row]
[intense_hr size="large" /]
<h3>2 Columns</h3>
[intense_row]
[intense_column size="6"]
Praesent urna magna, dignissim ac sem malesuada, egestas dignissim dolor. Sed non dictum metus. Aliquam ipsum tellus, sollicitudin quis nisl vehicula, facilisis semper ligula. Vivamus mattis tincidunt lectus, elementum suscipit nisl volutpat nec. Ut tempor at felis id eleifend. Donec magna orci, sagittis id congue ac, elementum eget mi. Proin molestie dignissim ante, eget consectetur leo viverra pretium. Sed facilisis.
[/intense_column]
[intense_column size="6"]
Praesent urna magna, dignissim ac sem malesuada, egestas dignissim dolor. Sed non dictum metus. Aliquam ipsum tellus, sollicitudin quis nisl vehicula, facilisis semper ligula. Vivamus mattis tincidunt lectus, elementum suscipit nisl volutpat nec. Ut tempor at felis id eleifend. Donec magna orci, sagittis id congue ac, elementum eget mi. Proin molestie dignissim ante, eget consectetur leo viverra pretium. Sed facilisis.
[/intense_column]
[/intense_row]
[intense_hr size="large" /]
<h3>2/3 Columns</h3>
[intense_row]
[intense_column size="8"]
Duis hendrerit convallis sollicitudin. Sed ut pellentesque velit. Suspendisse potenti. Mauris et feugiat nunc, ullamcorper ullamcorper dolor. Nam laoreet ante magna, a lacinia nulla rutrum non. In sed quam vel elit molestie suscipit sit amet nec nunc. Donec laoreet vehicula mi, in interdum libero iaculis eu. Vestibulum commodo, lorem id. In sed quam vel elit molestie suscipit sit amet nec nunc. Donec laoreet vehicula mi, in interdum libero iaculis eu. Vestibulum commodo, lorem id.
[/intense_column]
[intense_column size="4"]
In adipiscing convallis pellentesque. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Duis ac scelerisque est. Etiam non mattis urna. Nullam imperdiet auctor.
[/intense_column]
[/intense_row]
[intense_hr size="large" /]
<h3>3/4 Columns</h3>
[intense_row]
[intense_column size="9"]
Maecenas nec ornare ipsum. Aliquam erat volutpat. Sed faucibus egestas augue sed tempus. Sed vel turpis sed tellus adipiscing ultricies tempus at urna. Aliquam dictum placerat ipsum, in pretium urna ornare sit amet. Mauris rhoncus iaculis justo vehicula gravida. Praesent volutpat nulla velit, vel egestas nunc adipiscing at. Nam turpis est, suscipit id feugiat non, condimentum sed nunc. Aenean quis. Mauris rhoncus iaculis justo vehicula gravida. Praesent volutpat nulla velit, vel egestas nunc adipiscing at. Nam turpis est, suscipit id feugiat non, condimentum sed. Quisque convallis aliquet diam, id ultricies nisl accumsan dapibus. Etiam volutpat luctus mauris, id venenatis augue commodo eu. Nunc semper, odio ac aliquam accumsan, neque sapien pulvinar sem, et luctus. Nunc semper, odio ac aliquam accumsan, neque sapien pulvinar sem, et luctus.
[/intense_column]
[intense_column size="3"]
Maecenas nec ornare ipsum. Aliquam erat volutpat. Sed faucibus egestas augue sed tempus. Sed vel turpis sed tellus adipiscing ultricies tempus at urna. Aliquam dictum placerat ipsum, in pretium urna ornare sit amet. nunc. Aenean quis.
[/intense_column]
[/intense_row]