Element - Shortcodes: Counter
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_counter]
Description
Intense counter allows you to add an incrementing/decrementing number to the page.
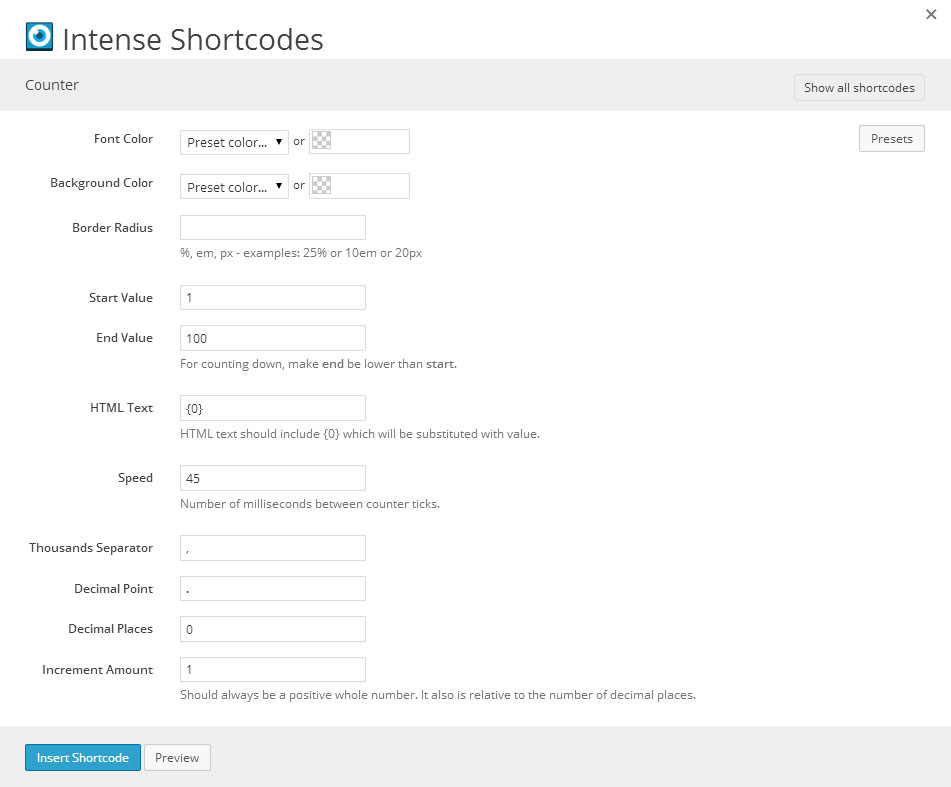
Screenshots

Dialog

Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| font_color | color_advanced | Font Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| background_color | color_advanced | Background Color | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | ||
| border_radius | border_radius | Border Radius | %, em, px - examples: 25% or 10em or 20px | ||
| start | text | Start Value | 1 | ||
| end | text | End Value | For counting down, make end be lower than start. | 100 | |
| text | text | HTML Text | HTML text should include {0} which will be substituted with value. | {0} | |
| speed | text | Speed | Number of milliseconds between counter ticks. | 45 | |
| thousands_separator | text | Thousands Separator | , | ||
| decimal_point | text | Decimal Point | . | ||
| decimal_places | text | Decimal Places | The number of decimal places to show. If not 0, then the increment value will be relative to the number of decimal places (ex. decimal places = 2, increment = 1, counter will increment .01 each time) | ||
| increment | text | Increment Amount | Should always be a positive whole number. It also is relative to the number of decimal places. | 1 |
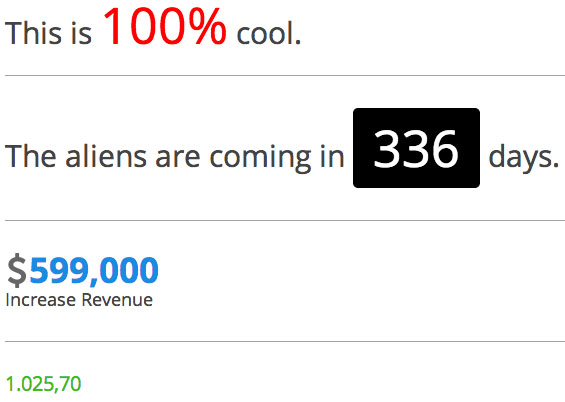
Examples
<div style="font-size: 30px; margin-bottom: 15px;">
This is [intense_counter font_color="red" speed="300" text="<span style='font-size: 50px;'>{0}%</span>"] cool.
</div>
[intense_hr]
<div style="font-size: 30px;">
The aliens are coming in [intense_counter font_color="#fff" background_color="#000" border_radius="5px" start="1000" end="0" text="
<div style='font-size: 50px; padding: 20px; display: inline-block;'>{0}</div>
"] days.
</div>
[intense_hr]
<div style="font-size: 35px;">
[intense_icon type="dollar" color="#666" /][intense_counter font_color="primary" speed="50" start="0" end="1000000" increment="1000" text="<span style='font-weight: bold;'>{0}</span>"]
<div style="font-size: 18px;">Increase Revenue</div>
</div>
[intense_hr]
<div style="font-size: 20px;">
[intense_counter font_color="success" speed="10" start="998" end="1200" decimal_places="2" decimal_point="," thousands_separator="."]
</div>