Media - Shortcodes: Image
Tuesday, October 14, 2014 1:10 AMShortcodes
[intense_image]
Description
Adds an image with several different effects and options. Dramatically change the image with picstrips or camanjs or show the image using parallax. You can also add beautiful shadows just below the image.
Screenshots
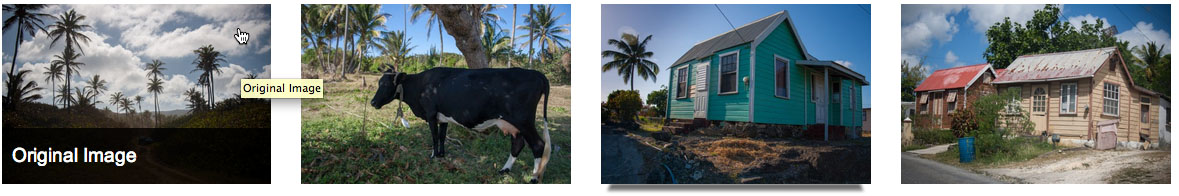
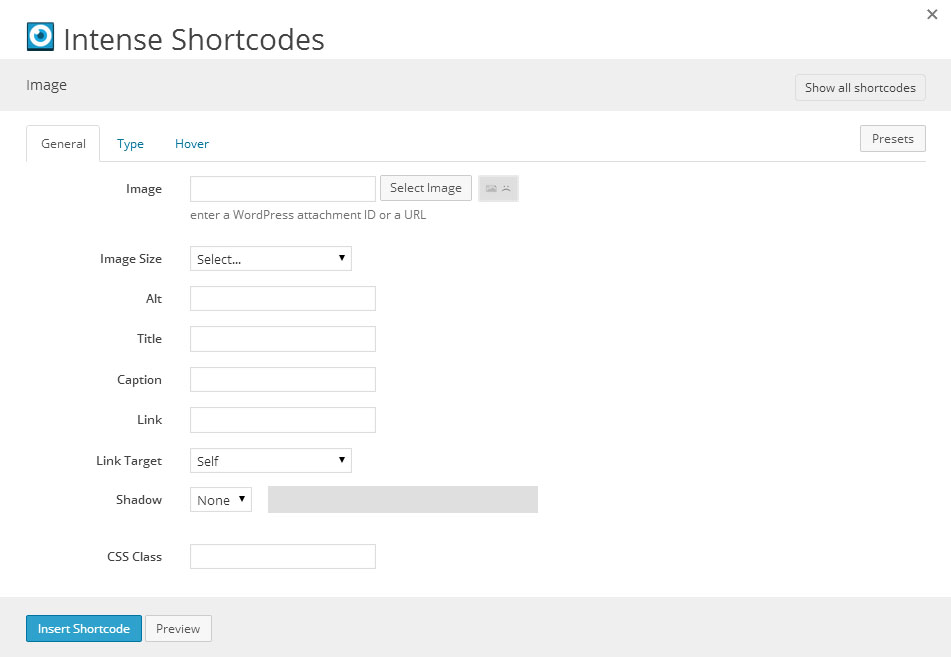
Standard

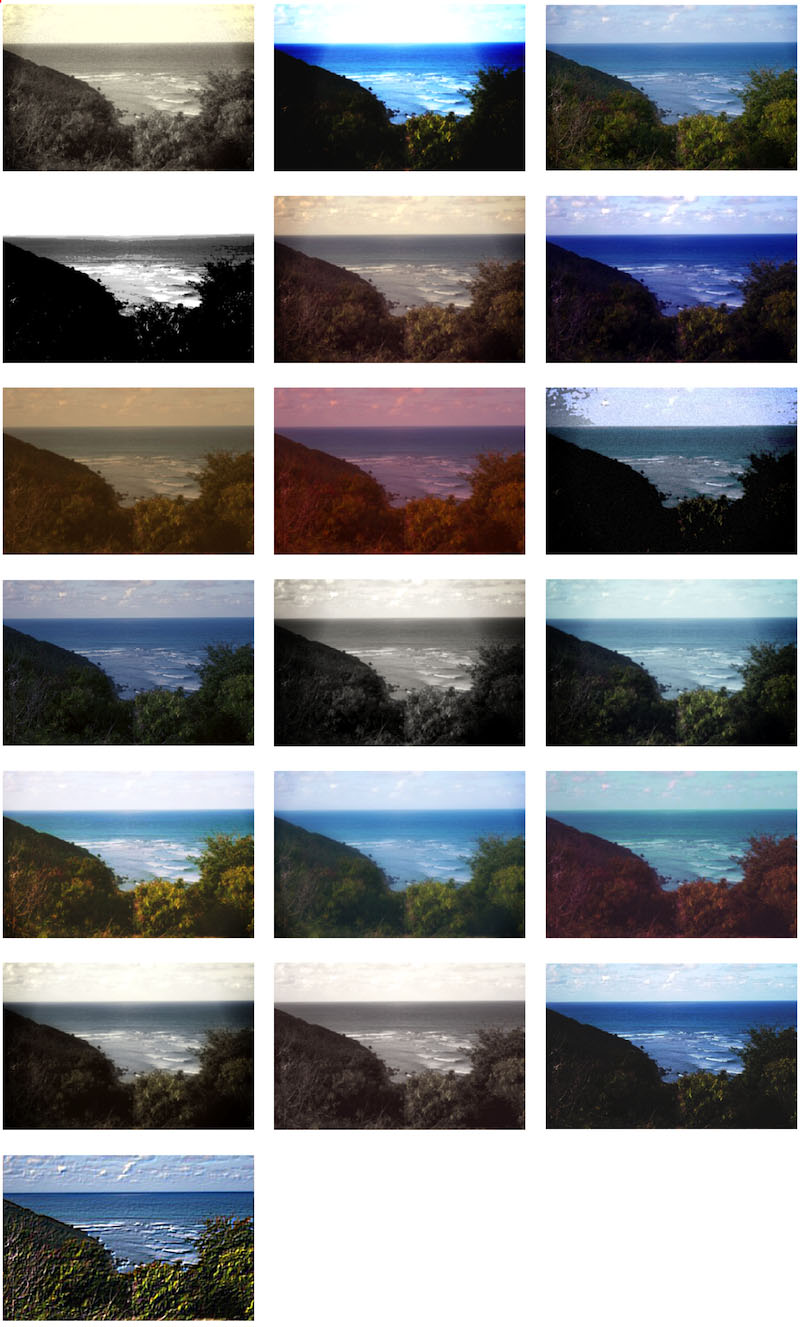
CamanJS

Parallax



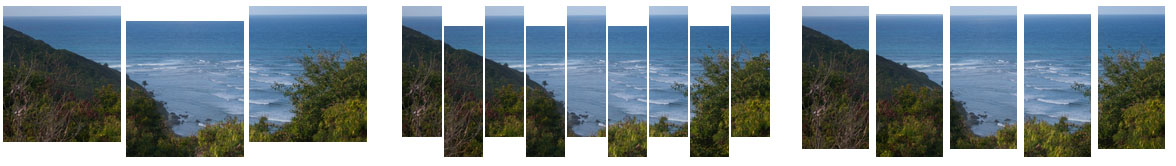
Picstrip

Dialog



Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| image | image | Image | enter a WordPress attachment ID or a URL | WordPress ID or any URL | |||||||||||||||||||||||||||||||
| imageid | deprecated | use image instead | |||||||||||||||||||||||||||||||||
| imageurl | deprecated | use image instead | |||||||||||||||||||||||||||||||||
| size | image_size | Image Size | full | ||||||||||||||||||||||||||||||||
| alt | text | Alt | the image alt text | ||||||||||||||||||||||||||||||||
| title | text | Title | |||||||||||||||||||||||||||||||||
| caption | text | Caption | |||||||||||||||||||||||||||||||||
| linkurl | text | Link | |||||||||||||||||||||||||||||||||
| linkurl_target | link_target | Link Target | _self | _blank, _self, _parent, _top | |||||||||||||||||||||||||||||||
| shadow | shadow | Shadow |
| ||||||||||||||||||||||||||||||||
| class | text | CSS Class | |||||||||||||||||||||||||||||||||
| lightbox_type | dropdown | Lightbox Type | - colorbox - Colorbox magnificpopup - Magnific Popup photoswipe - PhotoSwipe prettyphoto - PrettyPhoto swipebox - Swipebox thickbox - Thickbox touchtouch - TouchTouch | ||||||||||||||||||||||||||||||||
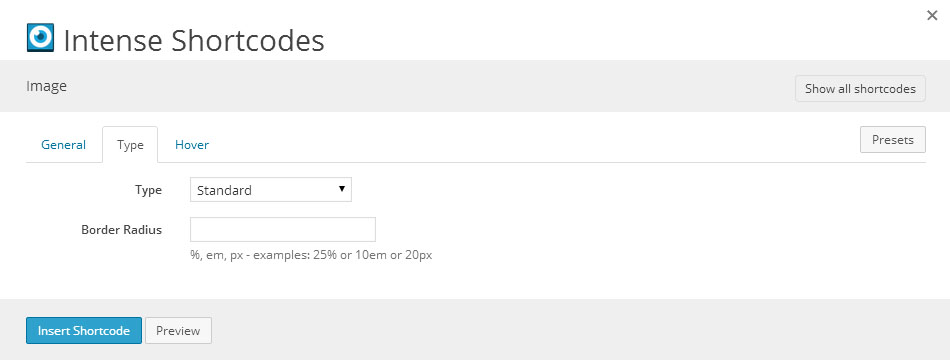
| type | dropdown | Type | standard | standard - Standard caman - CamanJS fixed - Parallax - Fixed parallax - Parallax picstrip - Picstrip | |||||||||||||||||||||||||||||||
| border_radius | border_radius | Border Radius | %, em, px - examples: 25% or 10em or 20px | ||||||||||||||||||||||||||||||||
| splits | text | Splits | 10 | ||||||||||||||||||||||||||||||||
| hgutter | text | Horizontal Gutter | 10px | ||||||||||||||||||||||||||||||||
| vgutter | text | Vertical Gutter | 10px | ||||||||||||||||||||||||||||||||
| bgcolor | color | Background Color | #FFFFFF | ||||||||||||||||||||||||||||||||
| effect | dropdown | Effect | clarity | clarity - clarity concentrate - concentrate crossProcess - crossProcess emboss - emboss glowingSun - glowingSun grungy - grungy hazyDays - hazyDays hemingway - hemingway herMajesty - herMajesty jarques - jarques lomo - lomo love - love nostalgia - nostalgia oldBoot - oldBoot orangePeel - orangePeel pinhole - pinhole posterize - posterize sinCity - sinCity sunrise - sunrise vintage - vintage | |||||||||||||||||||||||||||||||
| parallax_height | text | Parallax Height | 200 | ||||||||||||||||||||||||||||||||
| parallax_speed | text | Parallax Speed | 2 | ||||||||||||||||||||||||||||||||
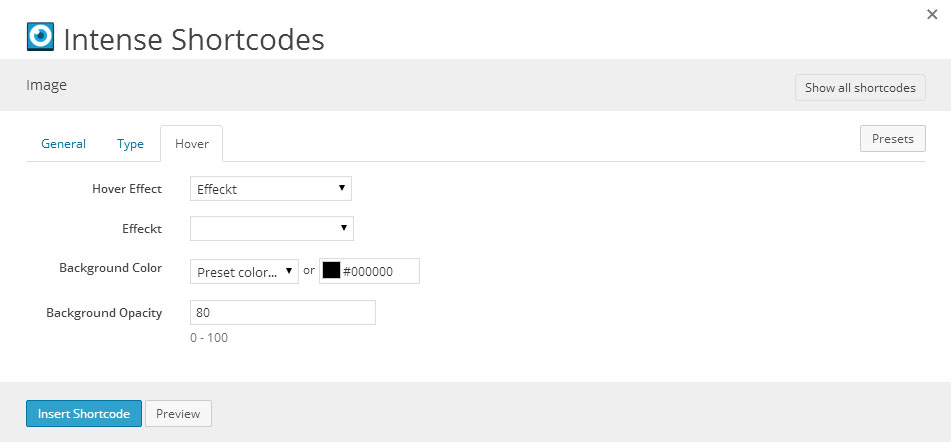
| hover_effect | dropdown | Hover Effect | effeckt | effeckt - Effeckt adipoli - Adipoli subtle - Subtle | |||||||||||||||||||||||||||||||
| starteffect | dropdown | Start Effect | normal | normal - normal overlay - overlay sliceDown - sliceDown transparent - transparent | |||||||||||||||||||||||||||||||
| hovereffect | dropdown | Hover Effect | boxRain | boxRain - boxRain boxRainGrow - boxRainGrow boxRainGrowReverse - boxRainGrowReverse boxRainReverse - boxRainReverse boxRandom - boxRandom fold - fold foldLeft - foldLeft normal - normal popout - popout sliceDown - sliceDown sliceDownLeft - sliceDownLeft sliceUp - sliceUp sliceUpDown - sliceUpDown sliceUpDownLeft - sliceUpDownLeft sliceUpLeft - sliceUpLeft sliceUpRandom - sliceUpRandom | |||||||||||||||||||||||||||||||
| effeckt | dropdown | Effeckt | - 1 - Appear 2 - Quarter Slide Up 3 - Sqkwoosh 4 - Quarter Slide Side 5 - Cover Fade 6 - Quarter Fall In 7 - Quarter Two-Step 8 - Cover Push Right 9 - Quarter Caption Zoom 10 - Revolving Door 11 - Caption Offset 12 - Guillotine Reverse 13 - Half Slide 14 - Tunnel 15 - Cover Slide Top | ||||||||||||||||||||||||||||||||
| effecktcolor | color_advanced | Background Color | #000000 | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |||||||||||||||||||||||||||||||
| effecktopacity | text | Background Opacity | 0 - 100 | 80 | |||||||||||||||||||||||||||||||
| subtleeffect | dropdown | Subtle Effect | lily - Lily sadie - Sadie honey - Honey layla - Layla zoe - Zoe oscar - Oscar marley - Marley ruby - Ruby roxy - Roxy bubba - Bubba romeo - Romeo dexter - Dexter sarah - Sarah chico - Chico milo - Milo |
Compatibility
Caman image type doesn't work in Internet Explorer 8 or earlier - the image will be visible but without the effect.
Adipoli doesn't work in Internet Explorer 8 or earlier. It will show as regular images instead.
Examples
[intense_image imageid="3751" type="picstrip" title="PicStrip" alt="this is a test" size="full" splits="15" hgutter="4px" vgutter="20px" bgcolor="#fff" /]
[intense_image imageid="3751" size="small320" type="caman" title="Caman - vintage" alt="this is a test" effect="vintage" /]