Layout - Shortcodes: Timeline
Wednesday, June 25, 2014 12:19 AMShortcodes
[intense_timeline]
[intense_timeline_event]
Description
Allows you to add a timeline, with multiple events. Timeline events will show in the order they are added. If you choose to show years, it usually is best to add the items for the same year together. If not, the year may show more than once on the timeline. There are four different layouts available: centered, left, right, dual. The content for events can contain other shortcodes if you use the custom event type.
Screenshots

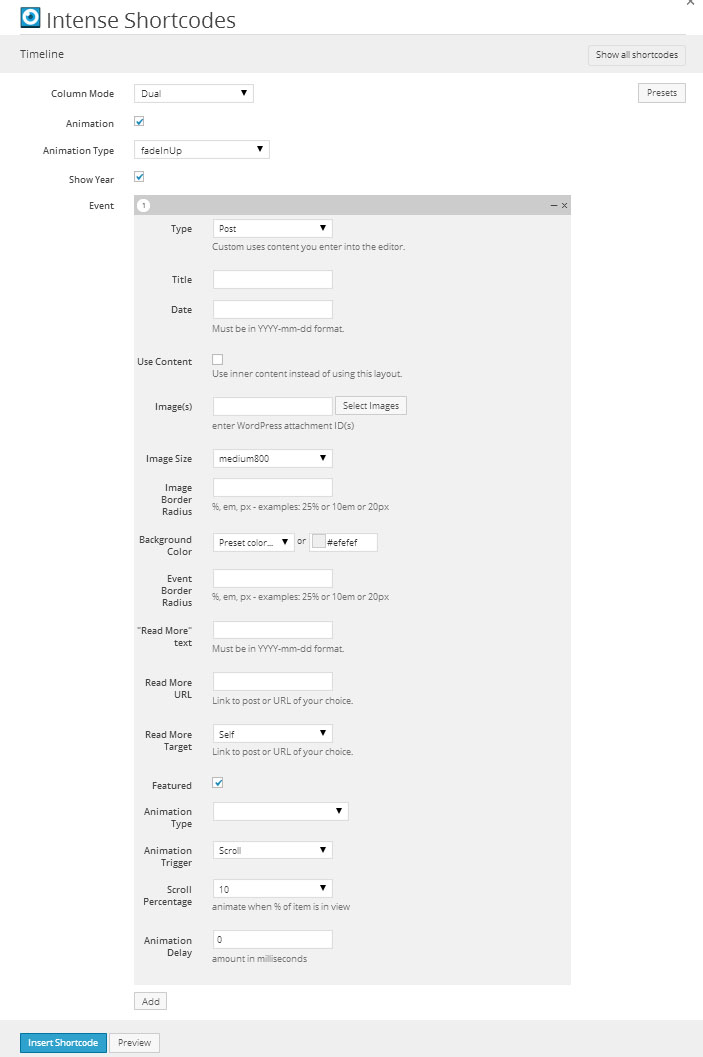
Dialog
- Add the information to the timeline tab
- Add event information on the events tab. If you want multiple events, click the "Add Data" button.

Attributes
intense_timeline
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| column_mode | dropdown | Column Mode | dual | dual - Dual left - Left right - Right center - Center | |
| animation | checkbox | Animation | 1 | 1 = true, 0 = false | |
| animation_type | animation | Animation Type | fadeInUp | Attention Seekers - bounce, flash, pulse, shake, swing, tada, wiggle, wobble Bouncing Entrances - bounceIn, bounceInDown, bounceInLeft, bounceInRight, bounceInUp, bounceInUpExpand Bouncing Exits - bounceOut, bounceOutDown, bounceOutLeft, bounceOutRight, bounceOutUp Expand - expandDown, expandLeft, expandRight, expandUp Fading Entrances - fadeIn, fadeInDown, fadeInDownBig, fadeInLeft, fadeInLeftBig, fadeInRight, fadeInRightBig, fadeInUp, fadeInUpBig Fading Exits - fadeOut, fadeOutDown, fadeOutDownBig, fadeOutLeft, fadeOutLeftBig, fadeOutRight, fadeOutRightBig, fadeOutUp, fadeOutUpBig Flippers - flip, flipInDownBackward, flipInDownForward, flipInLeftBackward, flipInLeftForward, flipInRightBackward, flipInRightForward, flipInUpBackward, flipInUpForward, flipInX, flipInY, flipOutX, flipOutY Lightspeed - lightSpeedIn, lightSpeedOut Repeating - beating, blinking, floating, flyAway, gearTurn, pulsating, squishBounce, throbbing, tossing Rotating Entrances - rotateIn, rotateInDownLeft, rotateInDownRight, rotateInUpLeft, rotateInUpRight Rotating Exits - rotateDown, rotateLeft, rotateOut, rotateOutDownLeft, rotateOutDownRight, rotateOutUpLeft, rotateOutUpRight, rotateRight, rotateUp Slide - slideDown, slideDownReturn, slideLeft, slideLeftReturn, slideRight, slideRightReturn, slideUp, slideUpReturn Specials - bombLeftOut, bombRightOut, flyIn, flyOut, foolishIn, foolishOut, hinge, holeOut, magic, pileDrive, rollIn, rollOut, springUp Static - openDownLeft, openDownLeftOut, openDownLeftReturn, openDownRight, openDownRightOut, openDownRightReturn, openUpLeft, openUpLeftOut, openUpLeftReturn, openUpRight, openUpRightOut, openUpRightReturn Swinging - swingInDownBackward, swingInDownForward, swingInLeftBackward, swingInLeftForward, swingInRightBackward, swingInRightForward, swingInUpBackward, swingInUpForward Tin - tinDownIn, tinDownOut, tinLeftIn, tinLeftOut, tinRightIn, tinRightOut, tinUpIn, tinUpOut Zoom - puffIn, puffOut, swap, swashIn, swashOut, twisterInDown, twisterInUp, vanishIn, vanishOut, zoomInBounce, zoomInGrow, zoomInShrink | |
| show_year | checkbox | Show Year | 1 | 1 = true, 0 = false |
intense_timeline_event
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| type | dropdown | Type | Custom uses content you enter into the editor. | blog_post | blog_post - Post slider - Slider custom - Custom |
| title | text | Title | |||
| date | text | Date | Must be in YYYY-mm-dd format. | ||
| use_content | checkbox | Use Content | Use inner content instead of using this layout. | 1 = true, 0 = false | |
| images | gallery | Image(s) | enter WordPress attachment ID(s) | ||
| image_size | image_size | Image Size | medium800 | ||
| image_border_radius | border_radius | Image Border Radius | %, em, px - examples: 25% or 10em or 20px | %, em, px - examples: 25% or 10em or 20px | |
| color | color_advanced | Background Color | #efefef | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| event_border_radius | border_radius | Event Border Radius | %, em, px - examples: 25% or 10em or 20px | %, em, px - examples: 25% or 10em or 20px | |
| readmore_text | text | "Read More" text | Must be in YYYY-mm-dd format. | ||
| readmore | text | Read More URL | Link to post or URL of your choice. | ||
| readmore_target | link_target | Read More Target | Link to post or URL of your choice. | _self | _blank, _self, _parent, _top |
| featured | checkbox | Featured | 1 | 1 = true, 0 = false | |
| animation_type | animation | Animation Type | Attention Seekers - bounce, flash, pulse, shake, swing, tada, wiggle, wobble Bouncing Entrances - bounceIn, bounceInDown, bounceInLeft, bounceInRight, bounceInUp, bounceInUpExpand Bouncing Exits - bounceOut, bounceOutDown, bounceOutLeft, bounceOutRight, bounceOutUp Expand - expandDown, expandLeft, expandRight, expandUp Fading Entrances - fadeIn, fadeInDown, fadeInDownBig, fadeInLeft, fadeInLeftBig, fadeInRight, fadeInRightBig, fadeInUp, fadeInUpBig Fading Exits - fadeOut, fadeOutDown, fadeOutDownBig, fadeOutLeft, fadeOutLeftBig, fadeOutRight, fadeOutRightBig, fadeOutUp, fadeOutUpBig Flippers - flip, flipInDownBackward, flipInDownForward, flipInLeftBackward, flipInLeftForward, flipInRightBackward, flipInRightForward, flipInUpBackward, flipInUpForward, flipInX, flipInY, flipOutX, flipOutY Lightspeed - lightSpeedIn, lightSpeedOut Repeating - beating, blinking, floating, flyAway, gearTurn, pulsating, squishBounce, throbbing, tossing Rotating Entrances - rotateIn, rotateInDownLeft, rotateInDownRight, rotateInUpLeft, rotateInUpRight Rotating Exits - rotateDown, rotateLeft, rotateOut, rotateOutDownLeft, rotateOutDownRight, rotateOutUpLeft, rotateOutUpRight, rotateRight, rotateUp Slide - slideDown, slideDownReturn, slideLeft, slideLeftReturn, slideRight, slideRightReturn, slideUp, slideUpReturn Specials - bombLeftOut, bombRightOut, flyIn, flyOut, foolishIn, foolishOut, hinge, holeOut, magic, pileDrive, rollIn, rollOut, springUp Static - openDownLeft, openDownLeftOut, openDownLeftReturn, openDownRight, openDownRightOut, openDownRightReturn, openUpLeft, openUpLeftOut, openUpLeftReturn, openUpRight, openUpRightOut, openUpRightReturn Swinging - swingInDownBackward, swingInDownForward, swingInLeftBackward, swingInLeftForward, swingInRightBackward, swingInRightForward, swingInUpBackward, swingInUpForward Tin - tinDownIn, tinDownOut, tinLeftIn, tinLeftOut, tinRightIn, tinRightOut, tinUpIn, tinUpOut Zoom - puffIn, puffOut, swap, swashIn, swashOut, twisterInDown, twisterInUp, vanishIn, vanishOut, zoomInBounce, zoomInGrow, zoomInShrink | ||
| animation_trigger | dropdown | Animation Trigger | scroll | scroll - Scroll hover - Hover click - Click delay - Delay | |
| animation_scroll_percent | dropdown | Scroll Percentage | animate when % of item is in view | 10 | 0 - 0 10 - 10 20 - 20 30 - 30 40 - 40 50 - 50 60 - 60 70 - 70 80 - 80 90 - 90 100 - 100 |
| animation_delay | text | Animation Delay | amount in milliseconds | ||
| rtl | hidden | right-to-left |
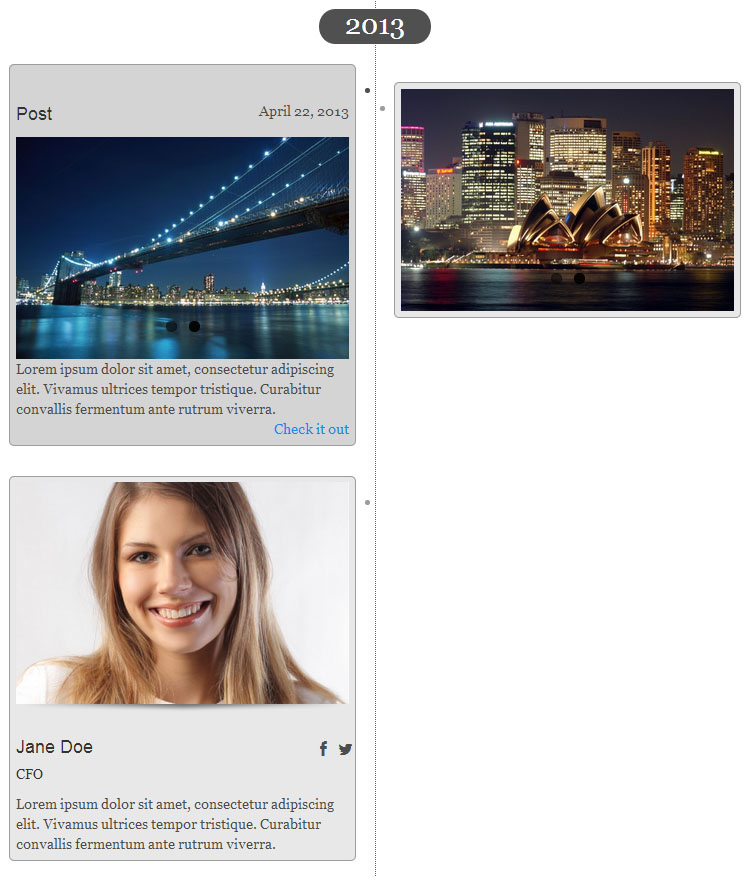
Examples
[intense_timeline show_year="1" column_mode="dual"]
[intense_timeline_event type="blog_post" title="Post" date="2013-04-22" images="1816,1815" image_size="medium640" color="#e8e8e8" readmore_text="Check it out"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ultrices tempor tristique. Curabitur convallis fermentum ante rutrum viverra.[/intense_timeline_event]
[intense_timeline_event type="slider" date="2013-03-15" images="1824,1823" color="#e8e8e8" /]
[intense_timeline_event type="custom" date="2013-08-15" color="#e8e8e8"]
[intense_person imageid="2467" imageposition="top" size="medium640" name="Jane Doe" title="CFO" facebook="http://www.facebook.com" twitter="http://www.twitter.com" imageshadow="10"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ultrices tempor tristique. Curabitur convallis fermentum ante rutrum viverra.
[/intense_person]
[/intense_timeline_event]
[/intense_timeline]