Posts - Shortcodes: Recent Jobs
Tuesday, July 8, 2014 1:49 AMShortcodes
[intense_recent_jobs]
Description
Used to add a list of recent job posts to your page.
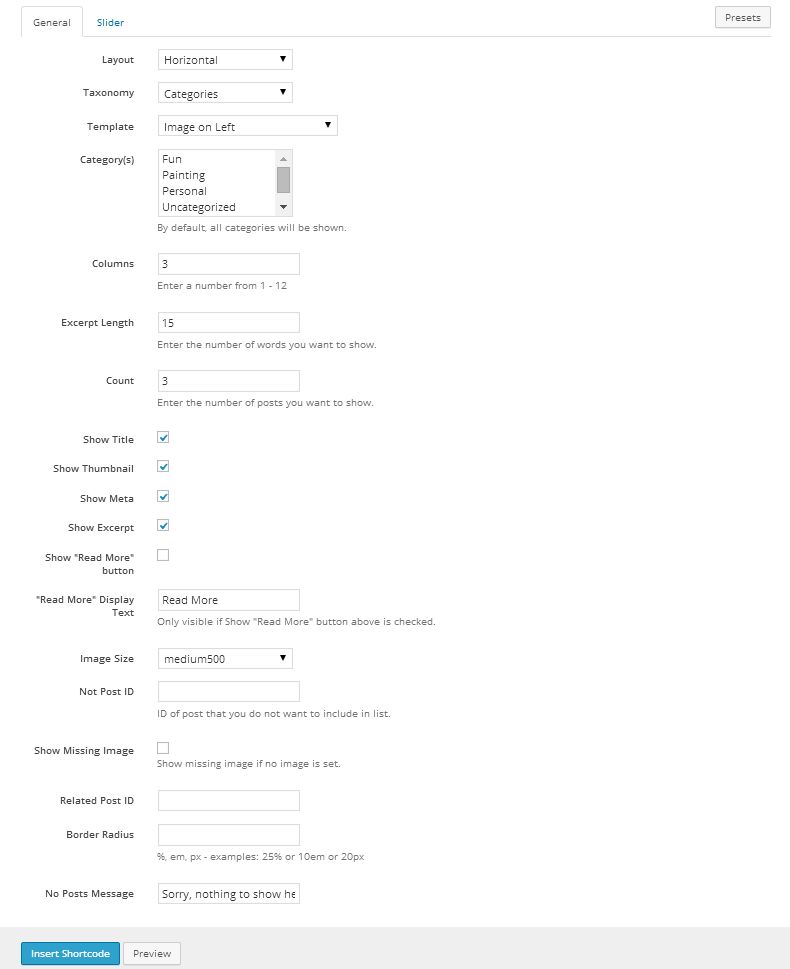
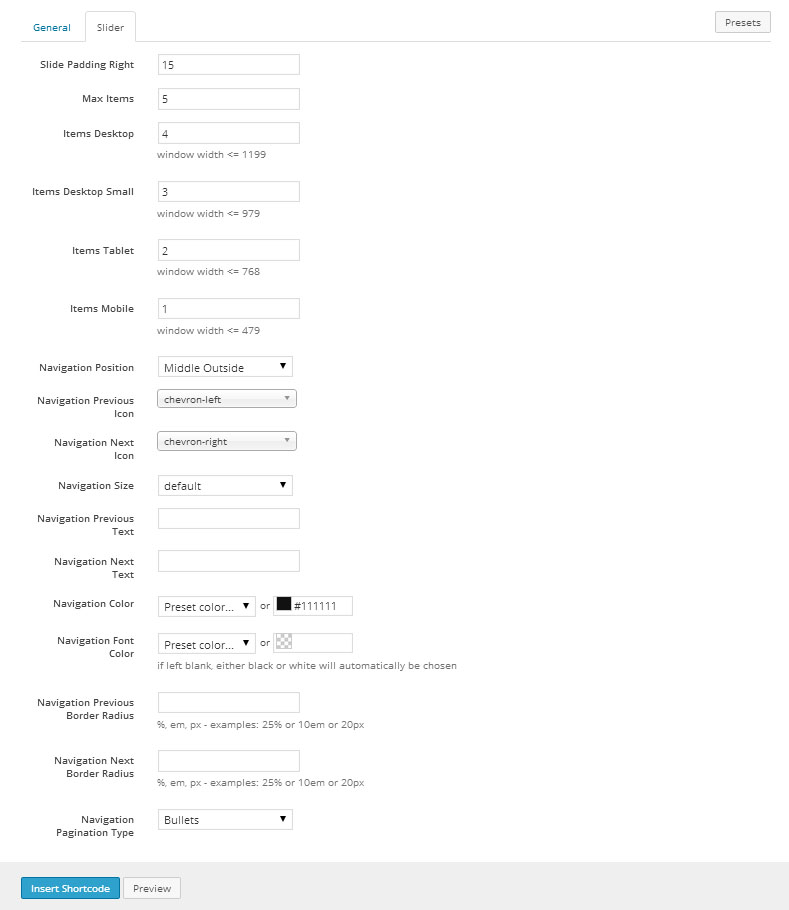
Dialog


Attributes
| Attribute | Type | Dialog Title | Description | Default | Available Values |
|---|---|---|---|---|---|
| layout | dropdown | Layout | horizontal | horizontal - Horizontal vertical - Vertical slider - Slider | |
| post_type | hidden | Post Type | post | ||
| taxonomy | taxonomy | Taxonomy | category | ||
| template | template | Template | top | ||
| category_id | deprecated | use categories instead | |||
| category_slug | deprecated | use categories instead | |||
| categories | category | Category(s) | By default, all categories will be shown. | ||
| columns | text | Columns | Enter a number from 1 - 12 | 3 | |
| excerpt_length | text | Excerpt Length | Enter the number of words you want to show. | 15 | |
| post_count | text | Count | Enter the number of posts you want to show. | 3 | |
| show_title | checkbox | Show Title | 1 | 1 = true, 0 = false | |
| show_thumbnail | checkbox | Show Thumbnail | 1 | 1 = true, 0 = false | |
| show_meta | checkbox | Show Meta | 1 | 1 = true, 0 = false | |
| show_excerpt | checkbox | Show Excerpt | 1 | 1 = true, 0 = false | |
| show_read_more | checkbox | Show "Read More" button | 0 | 1 = true, 0 = false | |
| read_more_text | checkbox | "Read More" Display Text | Only visible if Show "Read More" button above is checked | Read More | |
| image_size | image_size | Image Size | medium500 | ||
| not_post_id | text | Not Post ID | ID of post that you do not want to include in list. | ||
| show_missing_image | checkbox | Show Missing Image | Show missing image if no image is set. | 1 = true, 0 = false | |
| related_post_id | text | Related Post ID | |||
| border_radius | border_radius | Border Radius | %, em, px - examples: 25% or 10em or 20px | ||
| no_post_message | text | No Posts Message | Sorry, nothing to show here | ||
| rtl | hidden | right-to-left | |||
| slide_padding_right | text | Slide Padding Right | 15 | ||
| items | text | Max Items | 5 | ||
| items_desktop | text | Items Desktop | window width <= 1199 | 4 | |
| items_desktop_small | text | Items Desktop Small | window width <= 979 | 3 | |
| items_tablet | text | Items Tablet | window width <= 768 | 2 | |
| items_mobile | text | Items Mobile | window width <= 479 | 1 | |
| navigation_position | dropdown | Navigation Position | middleoutside | - topleft - Top Left topcenter - Top Center topright - Top Right middleinside - Middle Inside middleoutside - Middle Outside bottomleft - Bottom Left bottomcenter - Bottom Center bottomright - Bottom Right | |
| navigation_prev_icon | icon | Navigation Previous Icon | chevron-left | see icon list in icon shortcode documentation | |
| navigation_next_icon | icon | Navigation Next Icon | chevron-right | see icon list in icon shortcode documentation | |
| navigation_size | dropdown | Navigation Size | default | default - default mini - mini small - small medium - medium large - large | |
| navigation_prev_text | text | Navigation Previous Text | |||
| navigation_next_text | text | Navigation Next Text | |||
| navigation_color | color_advanced | Navigation Color | #111111 | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| navigation_font_color | color_advanced | Navigation Font Color | if left blank, either black or white will automatically be chosen | option colors - primary, error, info, inverse, muted, success, warning, link web color - hex, rgb, rgba, hsl, hsla, color name (see wikipedia web colors) | |
| navigation_prev_border_radius | border_radius | Navigation Previous Border Radius | %, em, px - examples: 25% or 10em or 20px | ||
| navigation_next_border_radius | border_radius | Navigation Next Border Radius | %, em, px - examples: 25% or 10em or 20px | ||
| navigation_pagination_type | dropdown | Navigation Pagination Type | bullets | none - None bullets - Bullets numbers - Numbers |
Examples
[intense_recent_posts /]
[intense_recent_posts excerpt_length="20" post_count="2" show_title="1" show_thumbnail="1" show_meta="1" show_excerpt="1" image_size="small320" layout="vertical" /]